CLI based diff viewer
https://github.com/sureshdsk/rich-diff
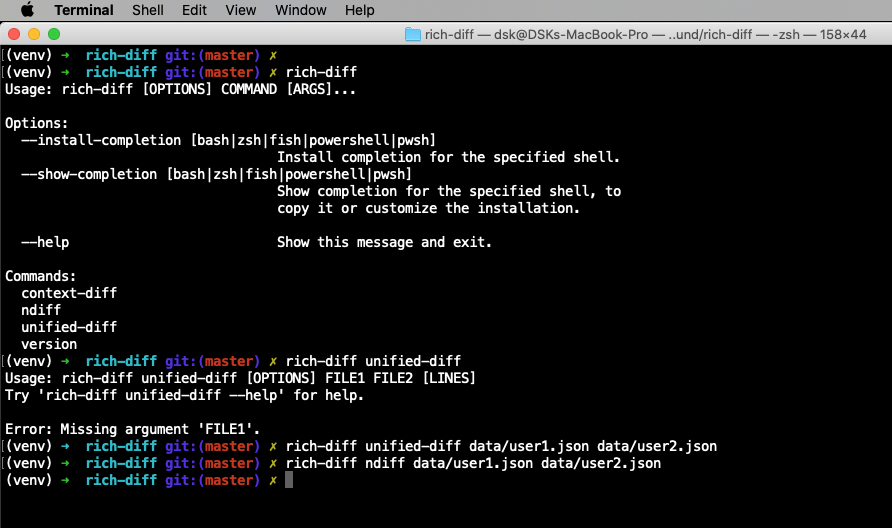
pip install rich-diff$ rich-diff
$ rich-diff unified-diff /path/to/file1 /path/to/file2
$ rich-diff unified-diff data/user1.json data/user2.json
$ rich-diff context-diff data/user1.json data/user2.json
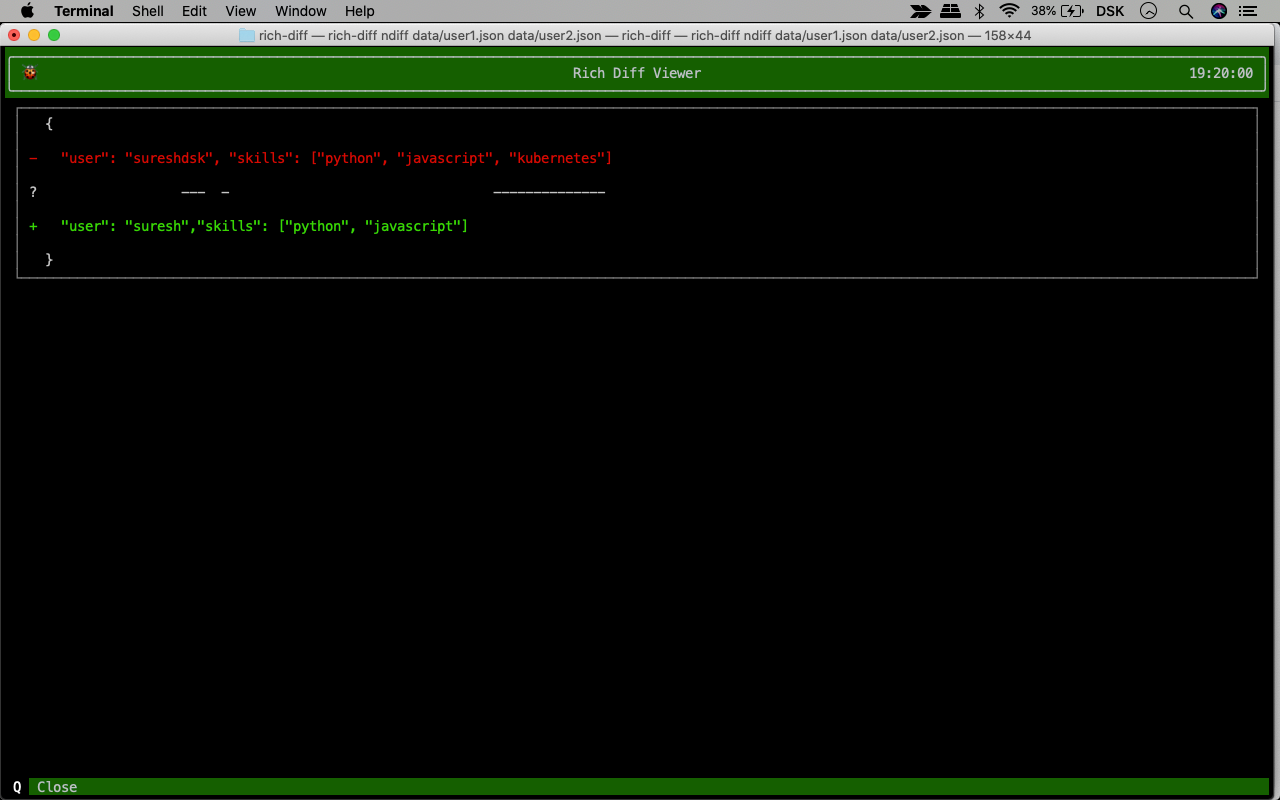
$ rich-diff ndiffdata/user1.json data/user2.json