This is an Jetpack Compose example project. I'm collecting a bunch of sample codes for Jetpack Compose. I also collect informations/tutorials on the github page https://foso.github.io/compose. You can find the code samples i got from the Google AndroidX git here
ℹ️ Please be aware that Compose is still experimental and should not be used in a production application.
Some of the code samples in this Repository:
| Overview | Material Studies > Rally | Material Studies > Rally |
|---|---|---|
 |
 |
 |
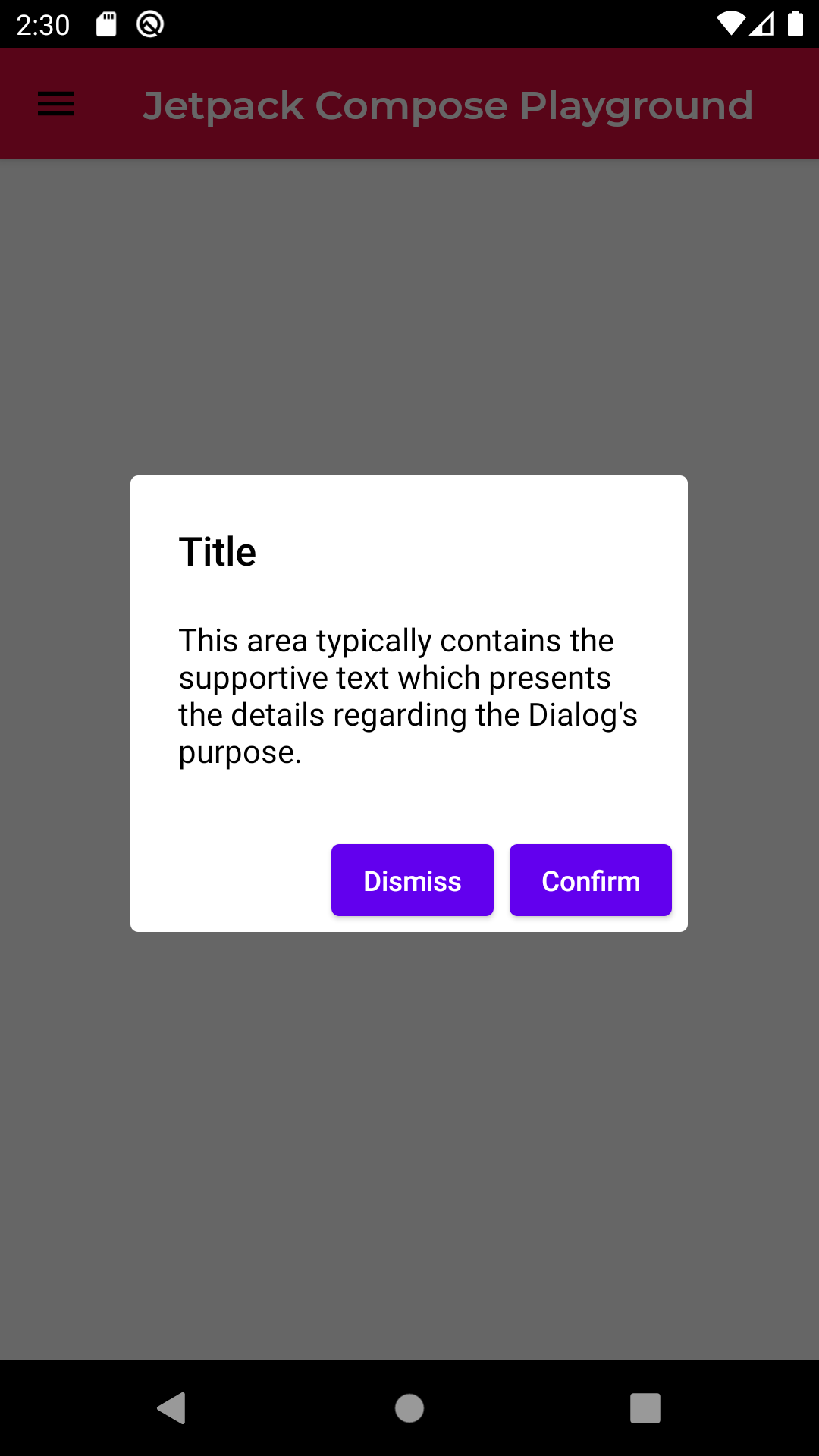
| Material Studies > Buttons & FABs | DialogExample | ControlledScrollDemo |
|---|---|---|
 |
 |
 |
| Material Studies > ListItems |
|---|
 |
The AdapterList
Look in the repo or take a look at the github page: https://foso.github.io/compose
Check Compose for Android Developers or Hello World Compose
You need at least Android Studio 4.1 canary 1 to build this project https://developer.android.com/studio/preview/
- app - Base android project directory
- compose - a android library module that is using the compose libraries. It contains my example/test functions and the demo classes i copied out of the AndroidX repo (https://android.googlesource.com/platform/frameworks/support/+/androidx-master-dev/ui/material/integration-tests/)
-
DroidconBerlin - Jetpack Compose — Next Gen Kotlin UI Toolkit for Android
-
DroidconBerlin - Jumping into Jetpack Compose way too early to see what's inside
- Diving into Jetpack Compose
- Compose From First Principles
- Writing Android UI Code in Jetpack Compose (1 of 2)
- Jetpack Compose: Optimism and Opportunity
- Android Jetpack Compose Review
- SwiftUI vs. Jetpack Compose
- Android Jetpack Compose First Impression
- Android Developer backstage - Episode 115: Jetpack Compose
- Fragmented Podcast - Episode 171: Jetpack Compose with Leland Richardson
- Google podcast - Romain Guy – Podcast S09 E09
- Video - Kotlin and Jetpack Compose
#composechannel on Kotlin Slack
Feel free to contribute!
Links:
If you want to improve Compose, join the Kotlin Slack and the #compose channel or file a bug at https://issuetracker.google.com/issues?q=componentid:612128
This project is licensed under the MIT License - see the LICENSE.md file for details
- Support it by clicking the ⭐ button on the upper right of this page. ✌️
MIT License
Copyright (c) 2019 Jens Klingenberg
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all
copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
SOFTWARE.
Projects that helped me understand how to setup the project: