Favorite Animated Button written in Swift
(Forked from fave-button and DOFavoriteButton)
- iOS 8.0+
- Xcode 7.3
For manual instalation, drag Source folder into your project.
os use CocoaPod adding this line to you Podfile:
pod 'FaveButton', '~> 1.2.1' swift 2.2
pod 'FaveButton', '~> 2.0.3' swift 3
pod 'FaveButton', '~> 3.0' swift 4for Carthage users, add this line to you Cartfile
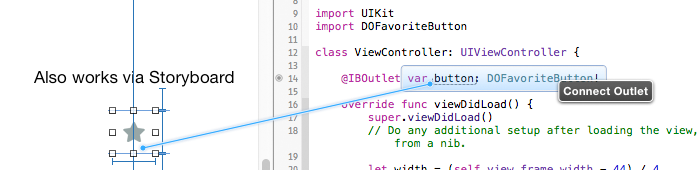
github "subdiox/fave-button"let starButton = StarButton(frame: CGRectMake(0, 0, 44, 44), image: UIImage(named: "star.png"))
self.view.addSubview(starButton)
let heartButton = HeartButton(frame: CGRectMake(0, 0, 44, 44), image: UIImage(named: "heart.png"))
self.view.addSubview(heartButton)starButton.addTarget(self, action: Selector("starTapped:"), forControlEvents: .TouchUpInside)
heartButton.addTarget(self, action: Selector("heartTapped:"), forControlEvents: .TouchUpInside)func starTapped(sender: StarButton) {
sender.toggle()
/* Write here anything you want to do after the button is tapped */
}
func heartTapped(sender: HeartButton) {
sender.toggle()
/* Write here anything you want to do after the button is tapped */
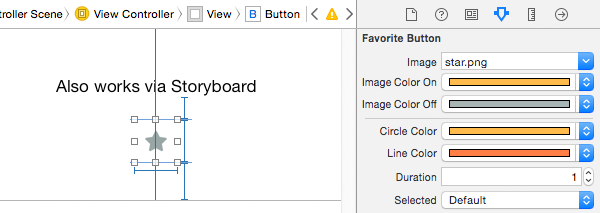
}You can change button color & animation duration:
button.normalColor = UIColor.brownColor()
button.selectedColor = UIColor.redColor()
button.circleColor = UIColor.greenColor()
button.lineColor = UIColor.blueColor()There is a demo project added to this repository, so you can see how it works.
FaveButton was inspired by Twitter’s Like Heart Animation within their App
FaveButton is released under the MIT license.