-
Install Node
-
Clone this repository to your local machine
-
Install Visual Studio Code (recommended)
-
Install the node package files
- To install the package files
Run
>npm installfrom the root folder of the cloned repository
- Start the http server
- To start the http server
Run
>npm startfrom the root folder of the cloned repository
- Open the application in your web browser
- To view the application please open the following url http://localhost:3000/
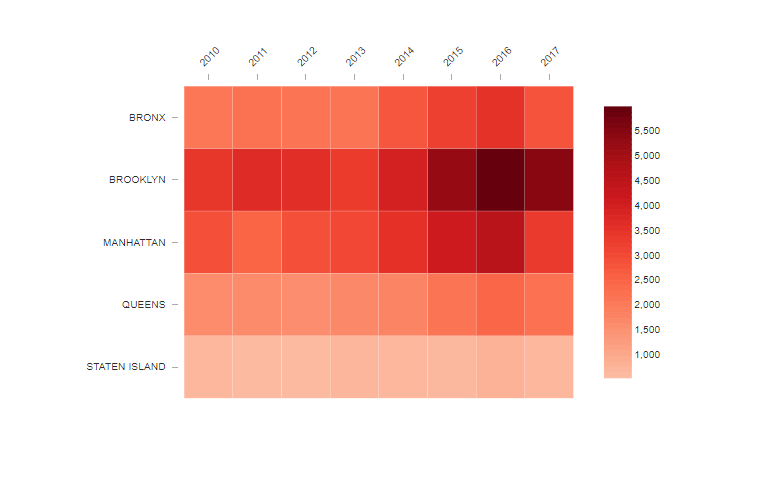
Using the provided skeleton ReactJS application, please create a heatmap using highcharts and handsontable.
You will need to modify the files in the widgets folders.
- Modify the CustomHightchartsWidget.js files to change the default html table to a highcharts heatmap.
- Modify the CustomHandsontableWidget.js files to change the default html table to a handsontable that resembles a heatmap. (You do not need to show a legend with the handsontable heatmap.)