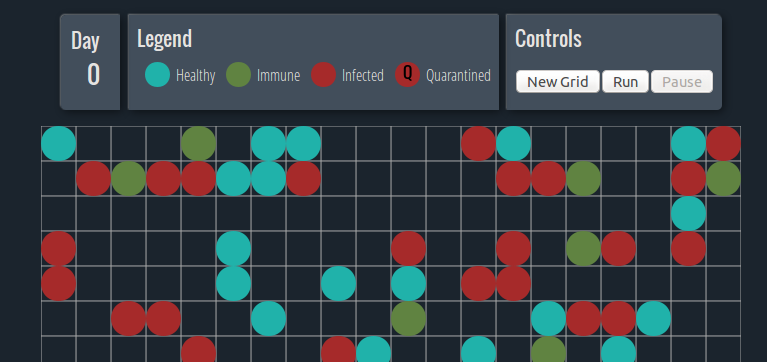
A JavaScript-based simulator that models an epidemic in a village under very simple parameters.
Students can conduct a number of trials with the same settings, then adjust a variable and make a hypothesis about how their change will affect the epidemic. If students are familiar with mean and standard deviation, they can use these statistics to support their reasoning. Even if they aren't, they will still be able to develop an understanding of the effects of each variable as they play with the simulator.
I wanted to use the Epidemic Modelling activity on the NRICH website as part of a lesson on experimental probability. I love NRICH, and this activity was just what I needed.
As cool as it wasy, however, it was made in Flash. You can't zoom or resize anything, and forget about using it on modern mobile devices. I could use it, sure, but I thought I might be able to make something even better that didn't rely on Flash.
JavaScript is not my ordinary jam. I'm more of a Python/PHP backend kind of person—but I wanted something that would run in the browser and could be packaged up and hosted anywhere. This was a great opportunity for me to learn a little more about using JavaScript. Learning how to manipulate the canvas element with jCanvas was even easier than I thought it would be.