Introduction • How To Use • Acknowledgments
Introduction
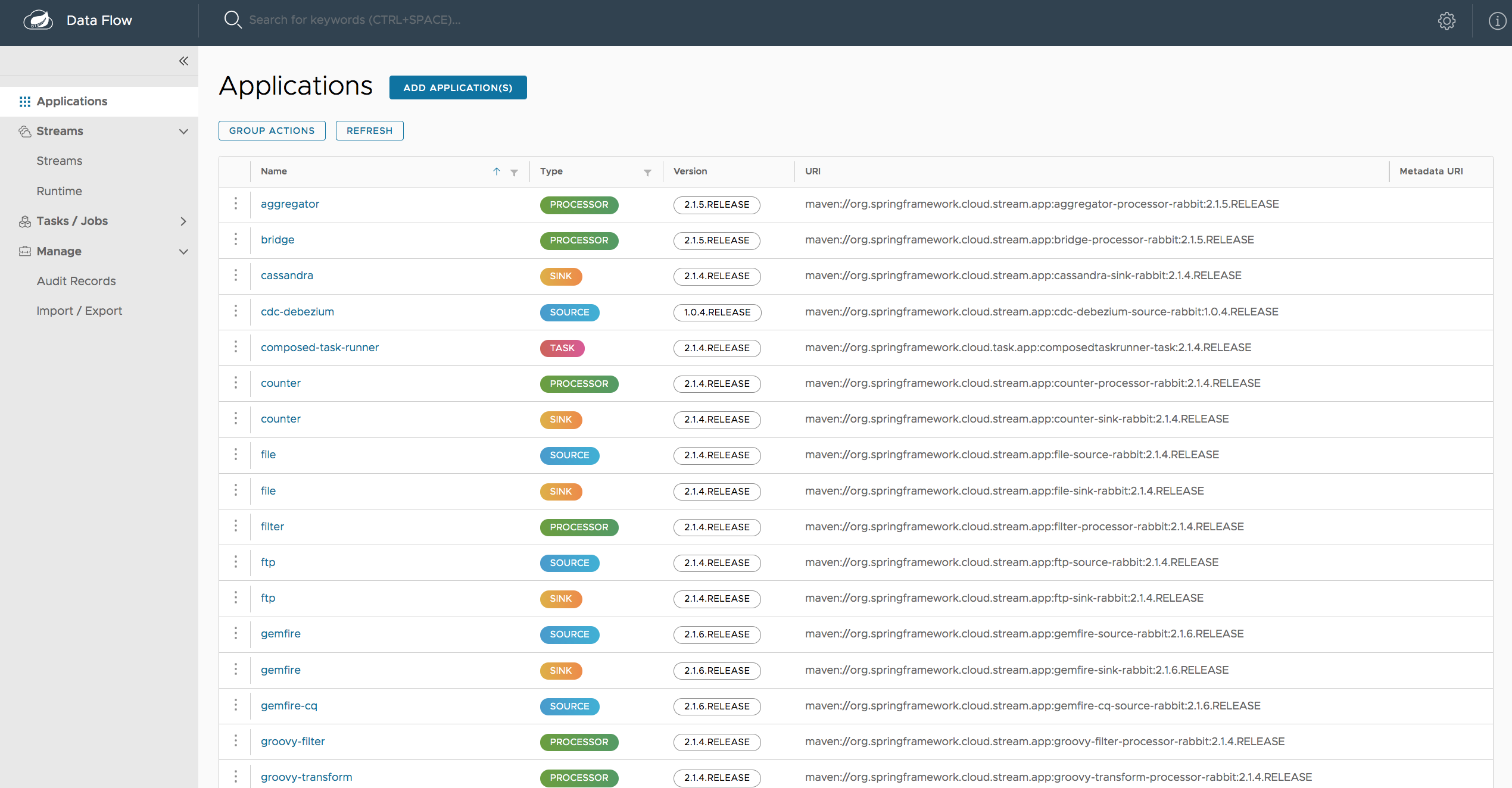
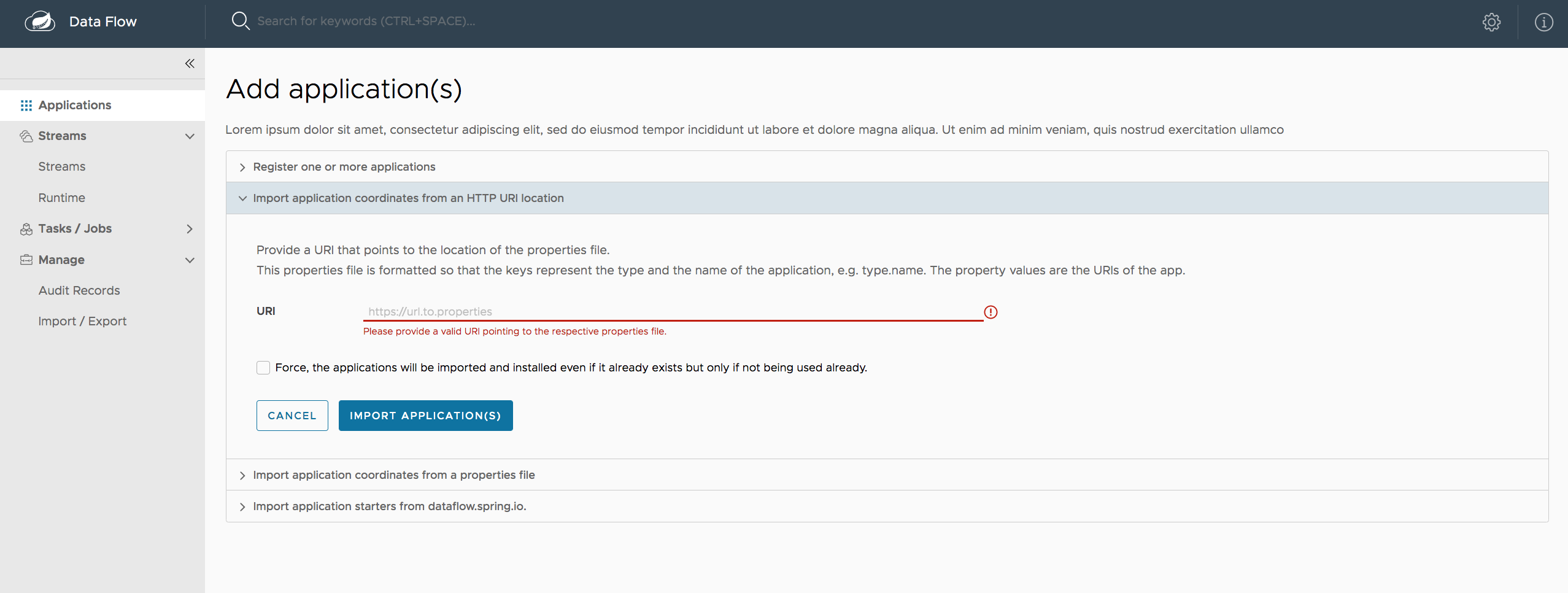
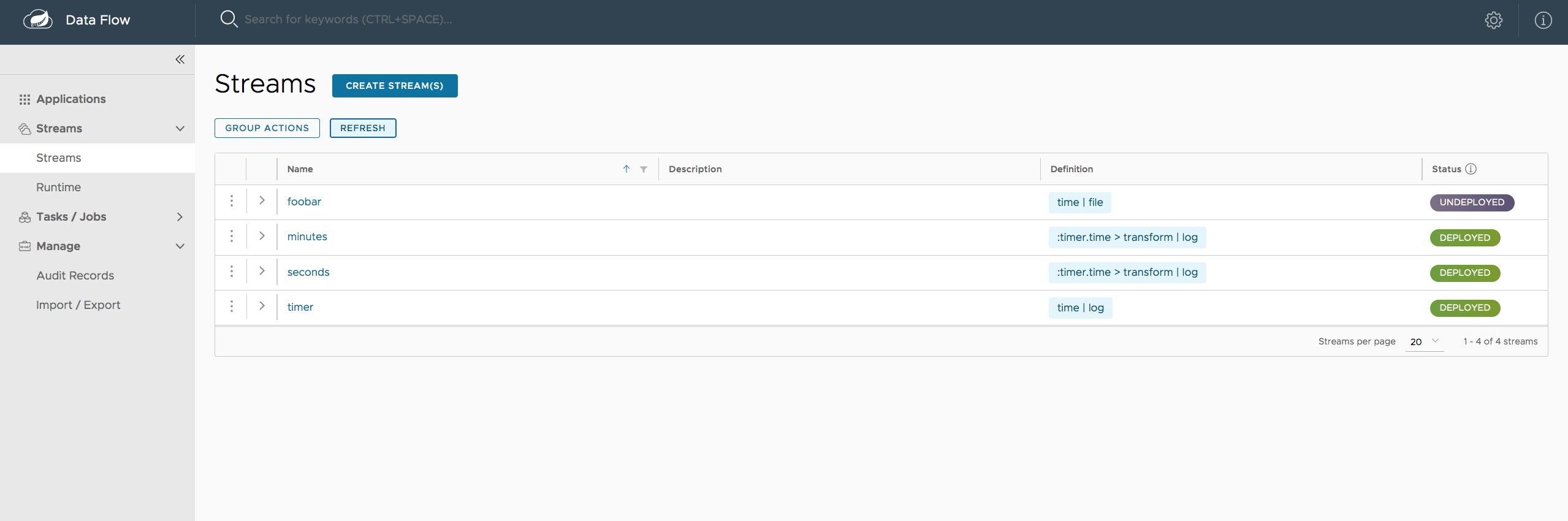
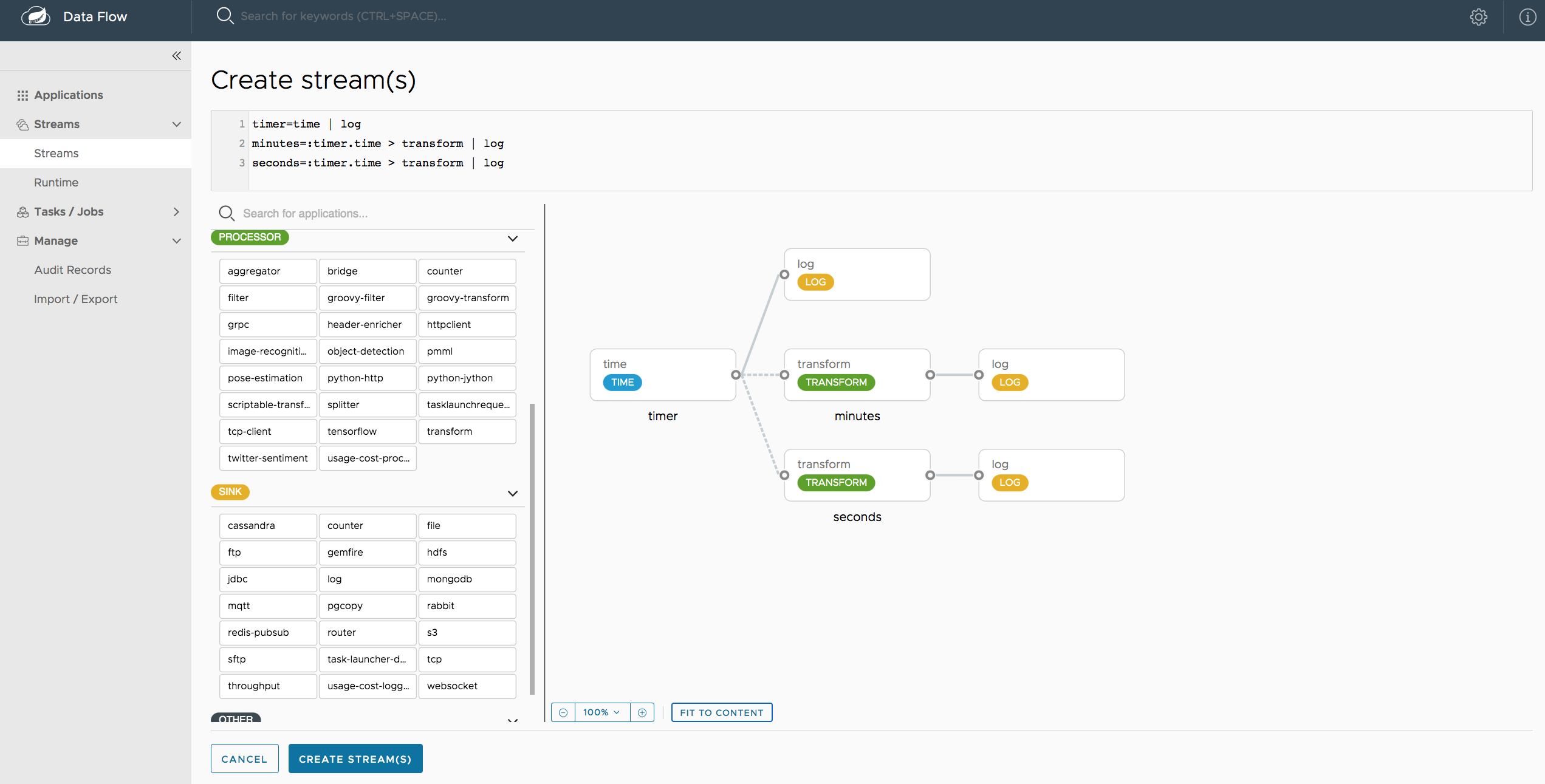
This is the Spring Cloud Data Flow Dashboard user interface (UI). The UI uses Angular. Source code documentation is available at http://cloud.spring.io/spring-cloud-dataflow-ui/.
The Git repository for the main Spring Cloud Data Flow project is at: https://github.com/spring-cloud/spring-cloud-dataflow
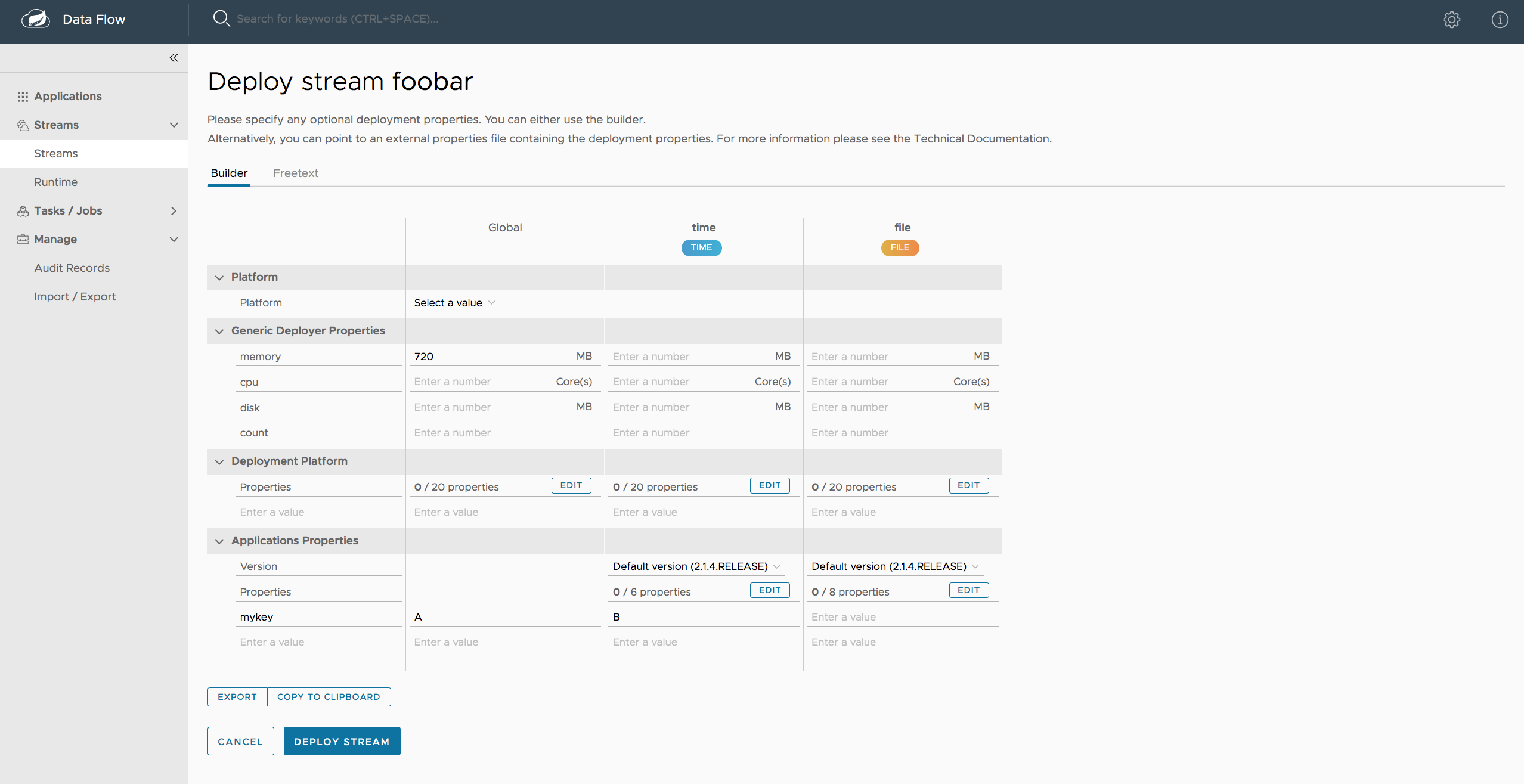
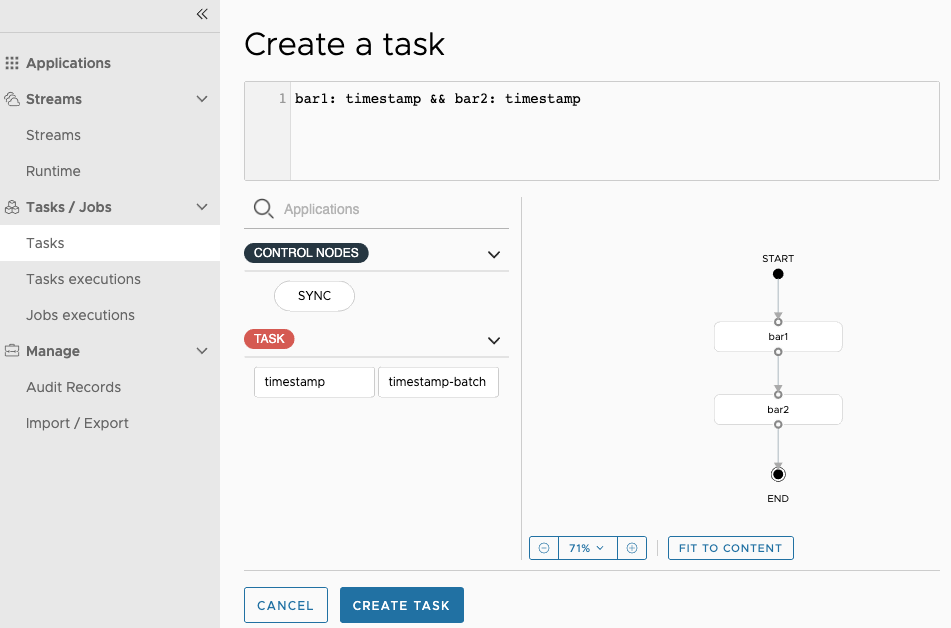
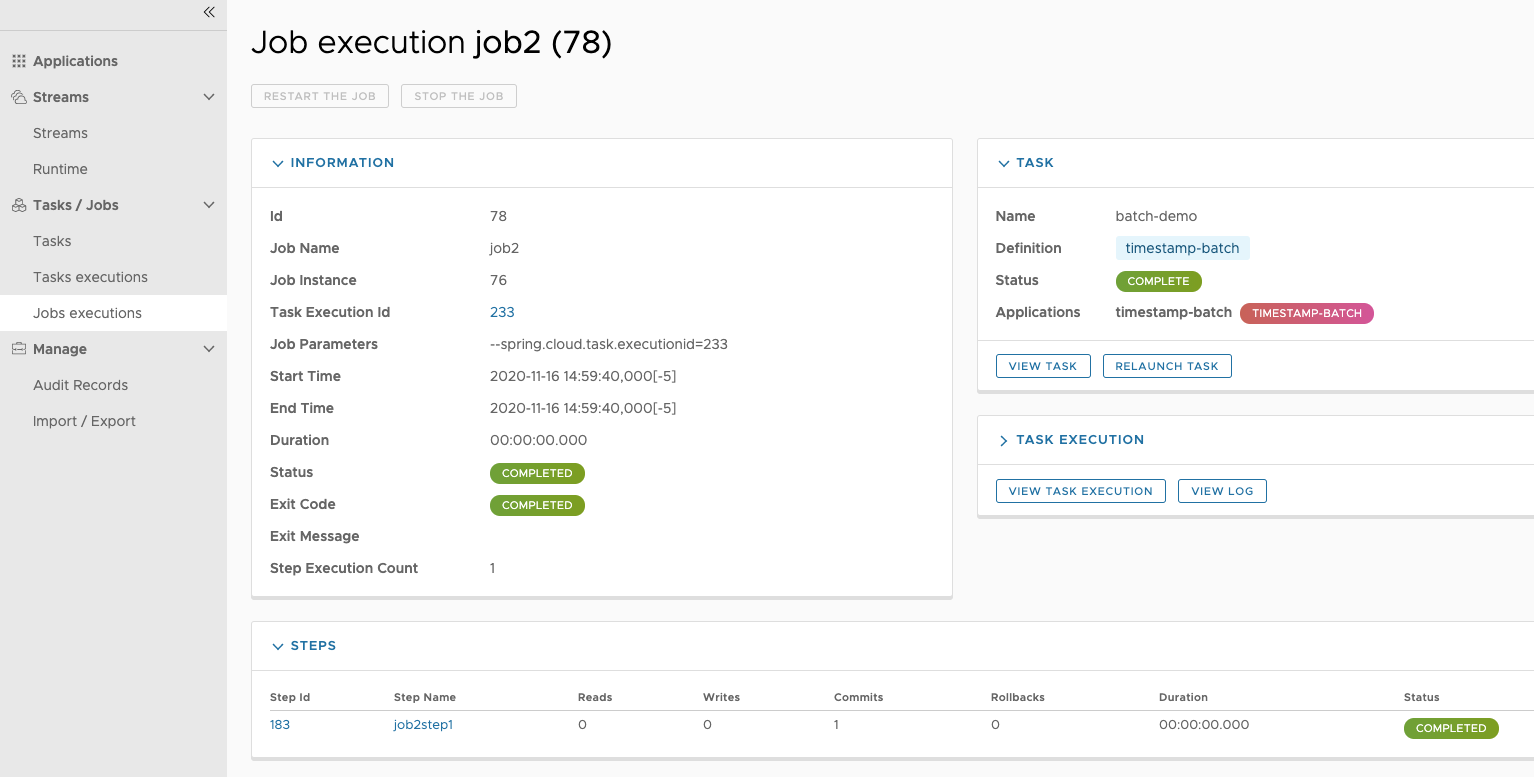
Showcase
 |
 |
 |
 |
 |
 |
 |
 |
How To Use
Two build tool chains are supported. Primarily, the Spring Cloud Data Flow UI uses npm (Node.js-based) for managing dependencies and the execution of the build. In order to provide easier Continuous Integration (CI) support, Maven can also be used to execute the build.
The Spring Cloud Data Flow Dashboard uses Maven, specifically the frontend-maven-plugin which will actually execute npm underneath. Using the frontend-maven-plugin, however, the required tooling, including Node.js will be downloaded, installed and executed for you.
Building the Project using Maven
Please ensure that at a minimum Maven and Git are available on your system (Using Maven is also the easiest route for Java developers to get started).
$ git clone https://github.com/spring-cloud/spring-cloud-dataflow-ui.git
$ cd spring-cloud-dataflow-ui
$ mvn clean install
This will create target/spring-cloud-dataflow-ui-1.3.0.BUILD-SNAPSHOT.jar and also install the build artifact into the local Maven repository.
Building the Project using npm
For UI development purposes, we recommend using npm directly. Please ensure that at a minimum Node.js, npm and the Angular CLI are available on your system. In order to execute the build simply do:
$ git clone https://github.com/spring-cloud/spring-cloud-dataflow-ui.git
$ cd spring-cloud-dataflow-ui/ui
$ npm install
$ ng build --prod
Before building be sure that the ng-serve development server has been shutdown.
If you want to contribute and help developing the project, please, have a look at the Developer Guideline.
Acknowledgments
Thanks to Saucelabs and Browserstack for supporting us. This project uses code from several open source packages: Angular, Ngx Bootstrap, RxJS, Spring Flo, Ngx Toastr, Font Awesome (...).
This project is powered by:




