View Code? Open in Web Editor
NEW
Flare ✨ Lightweight, high performance and fast self-hosted navigation pages, resource utilization rate is <1% CPU, MEM <30 M, Docker Image < 10M
Home Page: https://soulteary.com/2022/02/23/building-a-personal-bookmark-navigation-app-from-scratch-flare.html
License: Creative Commons Zero v1.0 Universal
docker-flare's Issues
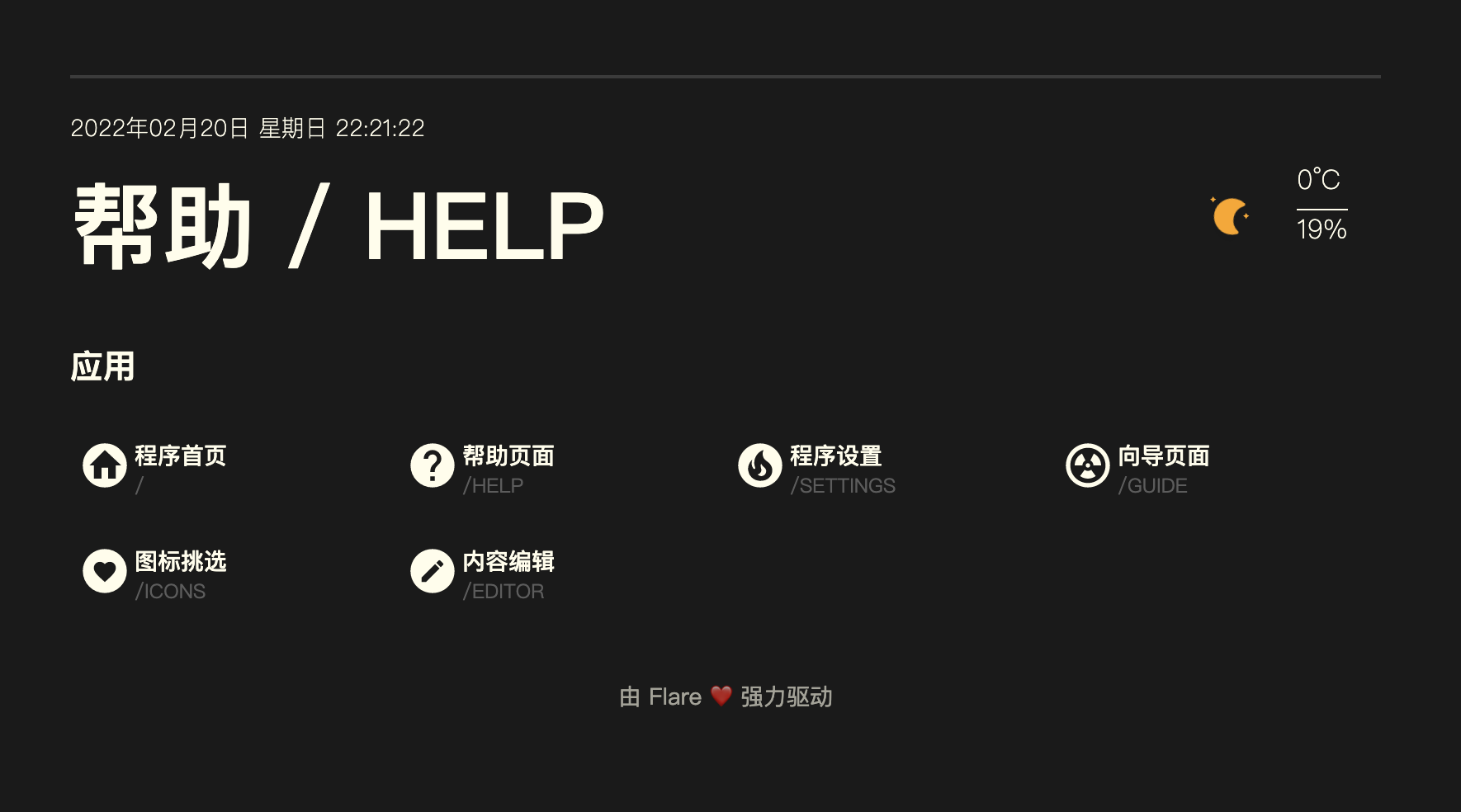
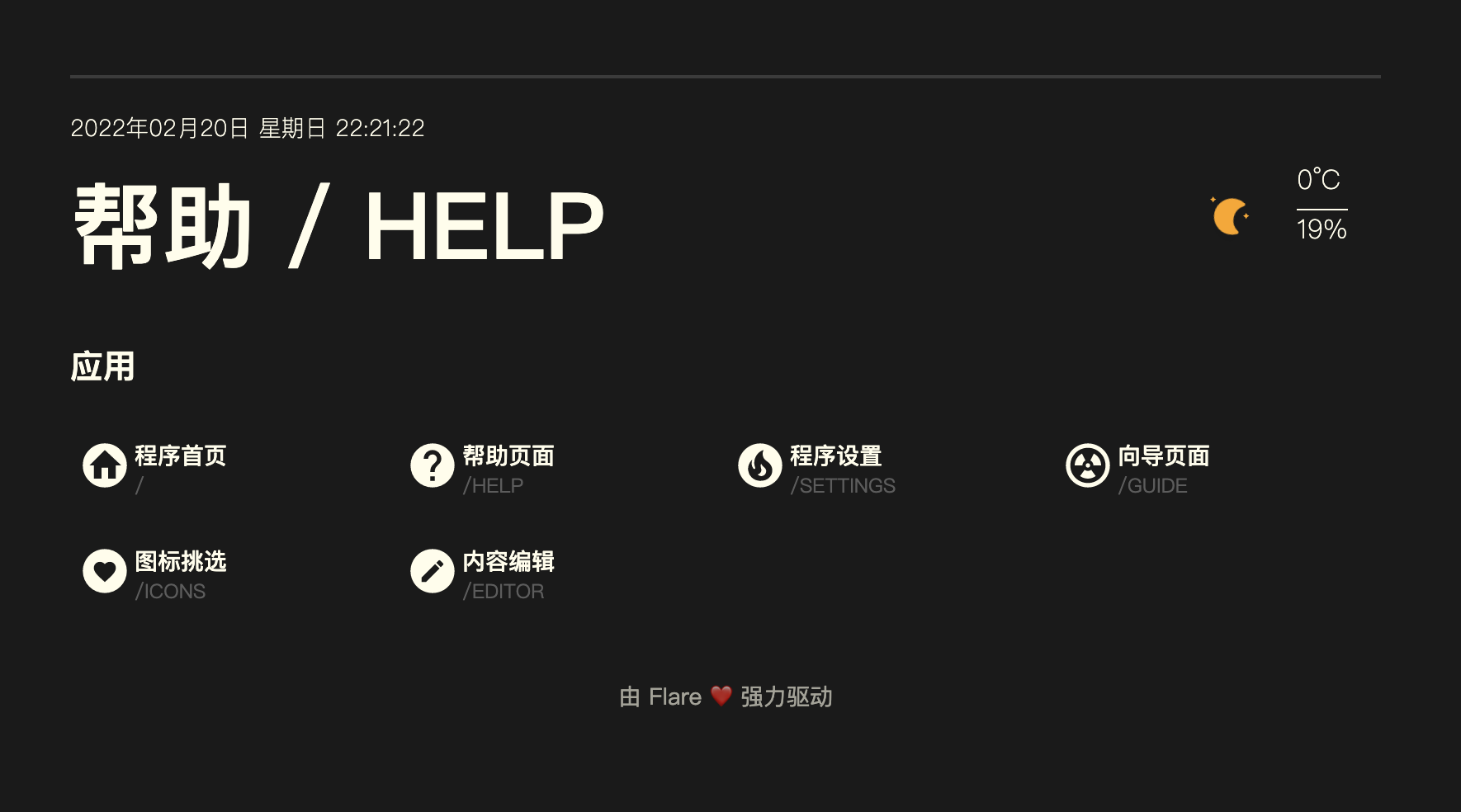
从使用者角度而言,工具具备前端编辑,确实会方便不少。
现在是en,浏览器会自动弹翻译框。

目前应用里字母都是大写。


对于有关issues提出的单个书签内链接过多的问题,会给整体样式造成比较大的影响。有没有考虑将书签分类展示,或者可以自由切换书签的展示形式。如下图,分类展示案例:

建议 Docker hub 镜像推送 latest 标签,方便 Pull。
减少和避免无所谓的“链接记忆”。


如图
既然现在的应用上有天气模块,可以试试和风天气的 API,可以根据访问者显示天气信息。
如题。日常的书签较多如果一个个输入可能会耗费较多时间。添加内外网切换功能是便于 nas 用户在不同环境下管理服务。
有同学提到,目前不支持排序,对于书签调整体验来说,确实会别扭一些,应该添加这个功能。

在我过去用的各种工具部署导航页面的时候,都遇到过一个问题,就是每个导航分类下的链接数量不一样,有多有少,当数量差异过大时就会产生排版困扰。
如果限制链接数量,有些重要的链接可能会被隐藏;如果不加限制,又有可能撑破页面。
而在不同阶段,我们的工作内容或者兴趣爱好又不一样,所以无法预知未来可能会往哪个分类里面增加链接。

I can help with translation using Google Translate, and make it easier for everyone to use/contribute to this software, if you like.
我想部署成公司内部的网址导航,不想让别人在网页界面上随意修改配置,建议在config.yaml里加个隐藏设置按钮的功能
建议:将免密码登录设置为环境变量,而非启动的参数。
最主要是我的Docker是在群晖里面运行的。只能改变环境变量,改变不了启动参数。或者用更加复杂的方法。建议设置为environment:可以更改的参数。
大佬写的这个我十分喜欢,设置了一下午。不知道大佬是否愿意让我们自己设置Icon
设置如图

群友 KX 反馈,不能正确设置主题,会引发 Panic。
解决方式:
治标:更新至 0.3.2 以后的版本。
治本:重构 & 开源完毕,完善单元测试,从根本解决问题。
移动端是适配的,但是我发现我用的是小米9,能够显示一排4个应用。但是标题和描述仅能显示2个字左右。超过2个或3个将会用...不显示。建议优化 建议移动端考虑。能够一排仅显示3个应用 或者优化排版布局。例如占据更高? 显示更多的字。
一个小问题,影响不大,换了个名字就行了:
- service name 使用 flare 时,启动会报错,运行端口会变为随机端口,好像是和容器内环境变量有关。
ERRO[2022-03-16T15:03:27+08:00] env: parse error on field "Port" of type "int": strconv.ParseInt: parsing "tcp://10.43.83.170:5005": invalid syntax
docker的容器last便签不是最新版本的,而是0.2.10。
项目非常棒!我已经设为了我浏览器的默认新标签页~
希望加入 一个搜索引擎栏,类似这样,用户可以加入自己想要搜索引擎和查询网址(谷歌、百度、B站、知乎、淘宝等)

用户可以手动点击界面来切换,或者像chrome浏览器的地址栏一样,通过为不同搜索引擎配置”关键字“来实现快捷切换搜索引擎。
这里是chrome的搜索引擎帮助页
unraid映射出来的文件是和i没有权限执行写入的,希望能优化,或者添加个排序的功能
有一些链接可能因为一些原因或顾虑不适合直接公开,这里可以采用登陆可见的方式来存放。
此外,包含大量外链的站点域名可能会被搜索引擎降权,可以考虑使用 Chrome Extension 中的方案对链接进行处理。#3
1、能否设置根据时间的不同,例如白天是个风格,晚上是一个风格。就是说大部分博客网站都有白天模式 夜晚模式的概念。
2、前台是否考虑能够快速切换主题。这个切换主题可以考虑是永久的或者是只是暂时的。 给自己变换一下心情而已。
希望可以加入多应用列表,应用1,应用2..... ,这样的分类功能。现在只有书签分类
你好,手上有一台内核较低的机子,装不了docker,但又比较喜欢这个项目,想直接部署在那台机子上,请问如何部署?
天气地区名称规则比较模糊,
测试发现“内蒙古自治区呼和浩特市”不生效,要改成“内蒙古省呼和浩特市”才行

希望能想办法解决一下,否则只能无奈关闭天气功能了 :(
第一天晚上在甲骨文上部署好后可以正常访问,第二天早无法访问,服务器重启也不行,网络正常
版本: 0.2.6
- 设置中每个下拉框选项都变成了4个:
是、否、是、否
- 设置中的下拉框选项无法回显,默认都显示
否 ,无法得知当前设置项
目前文档中,对于 flare 的优势和使用存在一些不清晰的地方,需要添加一些更客观的说明。诸如:
- 使用测试工具针对不做任何配置项调整的 Flare 进行百万次请求的压力(稳定性)测试,在保持每秒 4800~5000 的并发请求的情况下,你依旧可以在1~2毫秒内打开页面,并正常使用它(极限状况下,内存使用量在 60M);
- 以及 Flare 甚至是可以跑在一台搭载 2015 年 S805 芯片的ARM盒子上(成本差不多 50 元)。
# 简单的压力测试示例
wrk -t16 -c 100 -d 300s http://localhost:5005/
Running 5m test @ http://localhost:5005/
16 threads and 100 connections
Thread Stats Avg Stdev Max +/- Stdev
Latency 29.09ms 33.99ms 619.31ms 85.99%
Req/Sec 302.64 84.43 710.00 69.26%
1446450 requests in 5.00m, 33.70GB read
Requests/sec: 4819.96
Transfer/sec: 114.99MBHi,
chrome扩展地址可以正常保存,但主页内的链接中,其冒号会消失:
类似chrome-extension://abcdefg 这样的地址,创建、编辑application时显示都正常;
但在主页显示为 chrome-extension//abcdefg ,丢失冒号,导致无法打开