This is a web application that allows users to register, login, and manage their personal details, including changing their name and password. The application follows the given use cases and handles error scenarios. It is implemented using Node.js, ReactJS, and MongoDB.
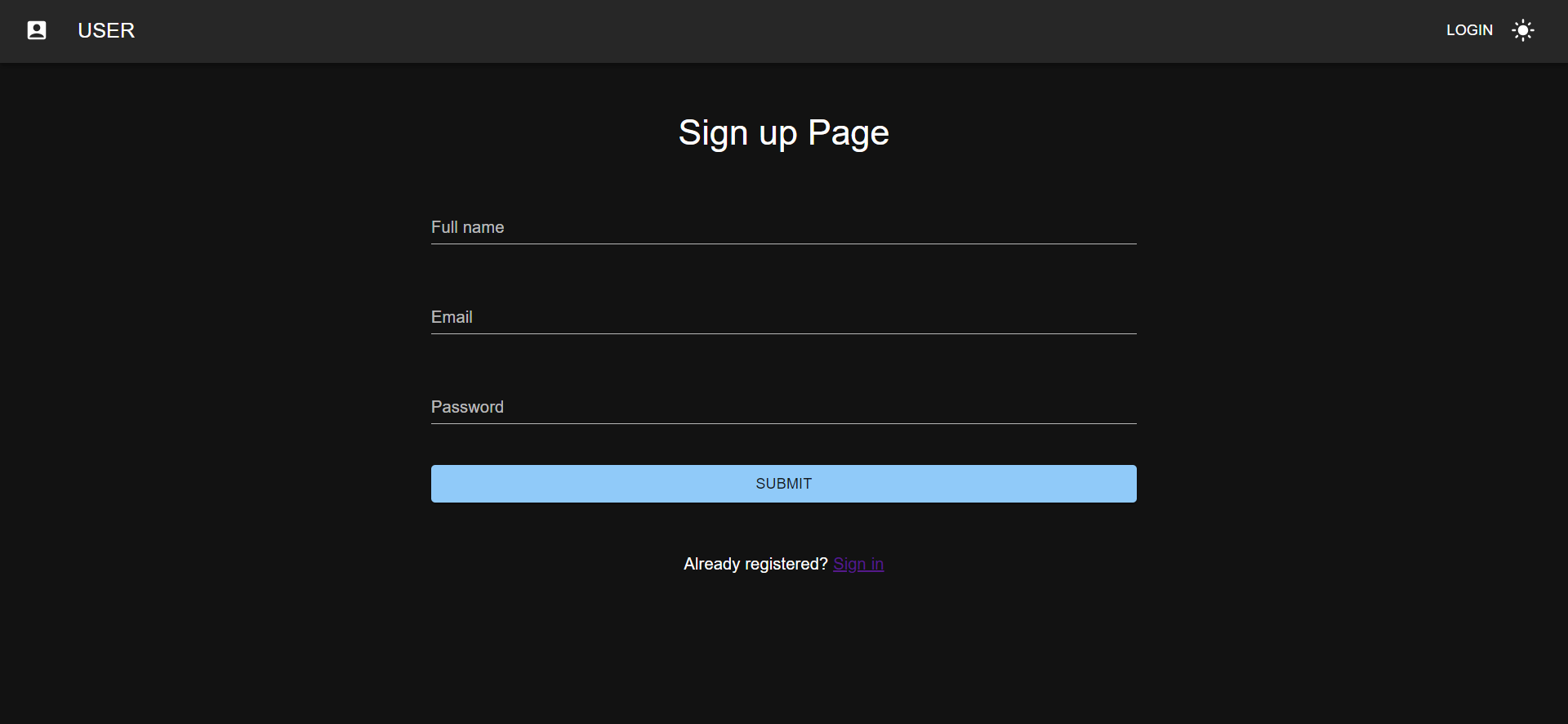
- User registration via email, name, and password.
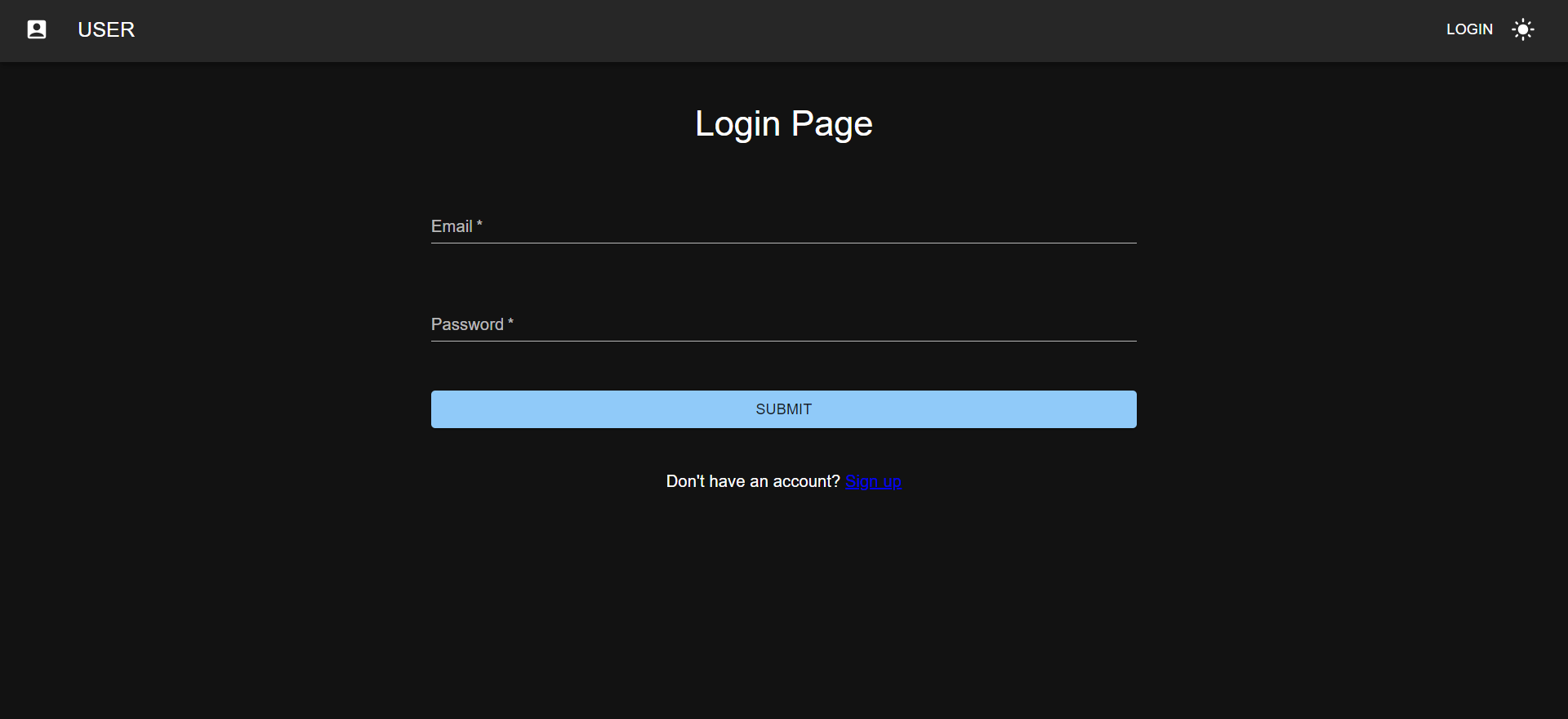
- User login via email and password.
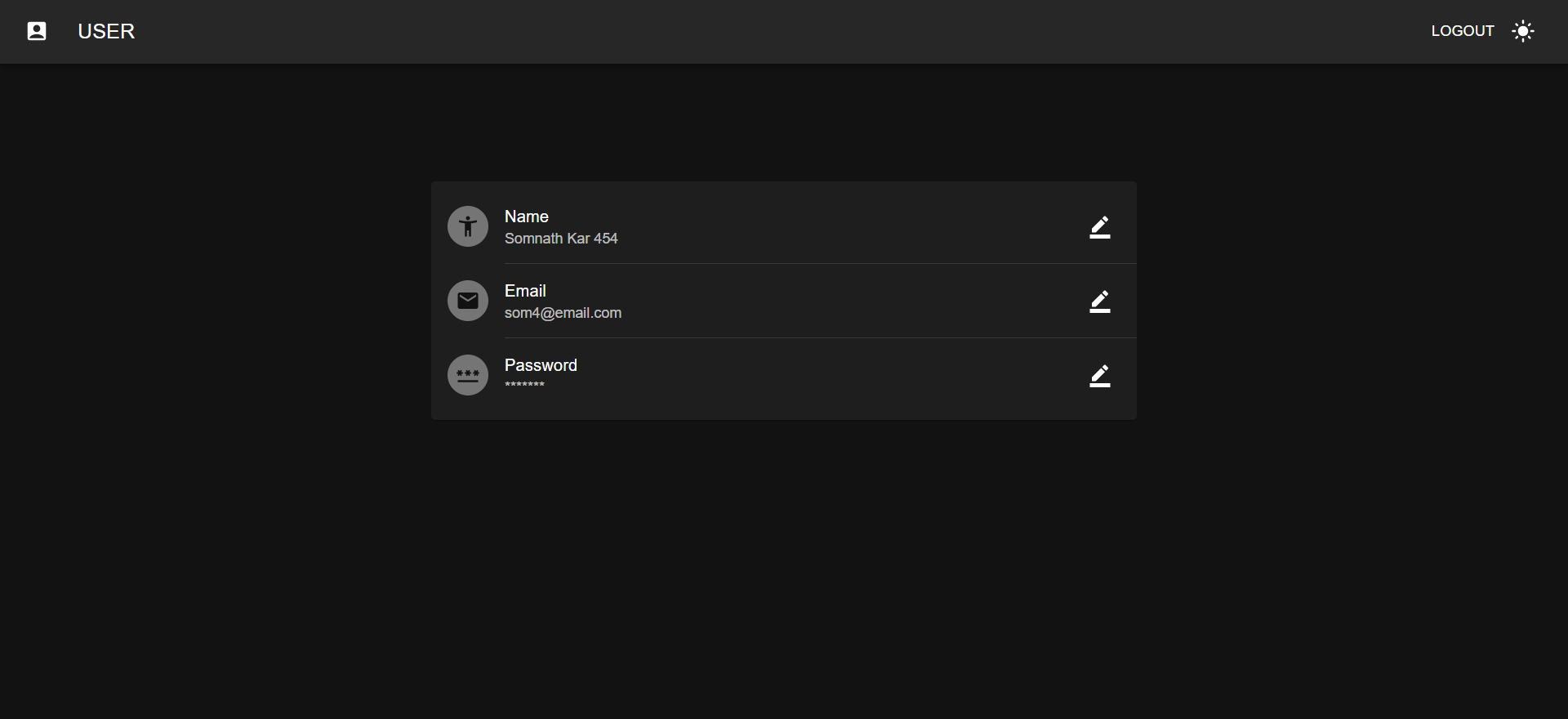
- Display of personal details on the main page after login.
- Ability to change name and password details.
- User logout functionality.
- Proper error handling, including handling wrong password scenarios.
- Frontend: ReactJS, Material-UI
- Backend: Node.js, Express.js
- Database: MongoDB
- Authentication: JWT (JSON Web Tokens)
- Password Encryption: bcrypt.js
Check out the live demo of the website: User-registration Website
- Clone the repository:
git clone https://github.com/SomnathKar000/User-registration - Navigate to the project directory:
cd User-registration - Change the directory to the backend folder:
cd backend - Install the backend dependencies:
npm install - Return to the previous directory:
cd .. - Install the frontend dependencies:
npm install
- Create an
.envfile in the root directory of the project. - Define the following environment variables in the
.envfile:DB_URL=<your-db-url>: The MongoDB URL for connecting to the database.JWT_SECRET_KEY=<your-secret-key>: The secret key used for authentication.
- Start the backend server:
npm start(from the project backend directory) - Start the frontend server:
npm start(from the project root directory) - Open the application in your browser:
http://localhost:3000
Contributions are welcome! If you have any suggestions, bug reports, or feature requests, please open an issue or submit a pull request.
For more information or questions, feel free to reach out:
- Email: [email protected]
- LinkedIn: Somnath Kar
- GitHub: SomnathKar000