User Table Resource with a lot of packages integrations
for v2 please use this repo
composer require tomatophp/filament-usersfinally reigster the plugin on /app/Providers/Filament/AdminPanelProvider.php
->plugin(\TomatoPHP\FilamentUsers\FilamentUsersPlugin::make())you can use the shield to protect your resource and allow user roles by install it first
composer require bezhansalleh/filament-shieldAdd the Spatie\Permission\Traits\HasRoles trait to your User model(s):
use Illuminate\Foundation\Auth\User as Authenticatable;
use Spatie\Permission\Traits\HasRoles;
class User extends Authenticatable
{
use HasRoles;
// ...
}Publish the config file then setup your configuration:
->plugin(\BezhanSalleh\FilamentShield\FilamentShieldPlugin::make())Now run the following command to install shield:
php artisan shield:installNow we can publish the package assets.
php artisan vendor:publish --tag="filament-users-config"now on your filament-users.php config allow shield
/*
* User Filament Shield
*/
"shield" => true,now clear your config
php artisan config:cachefor more information check the Filament Shield
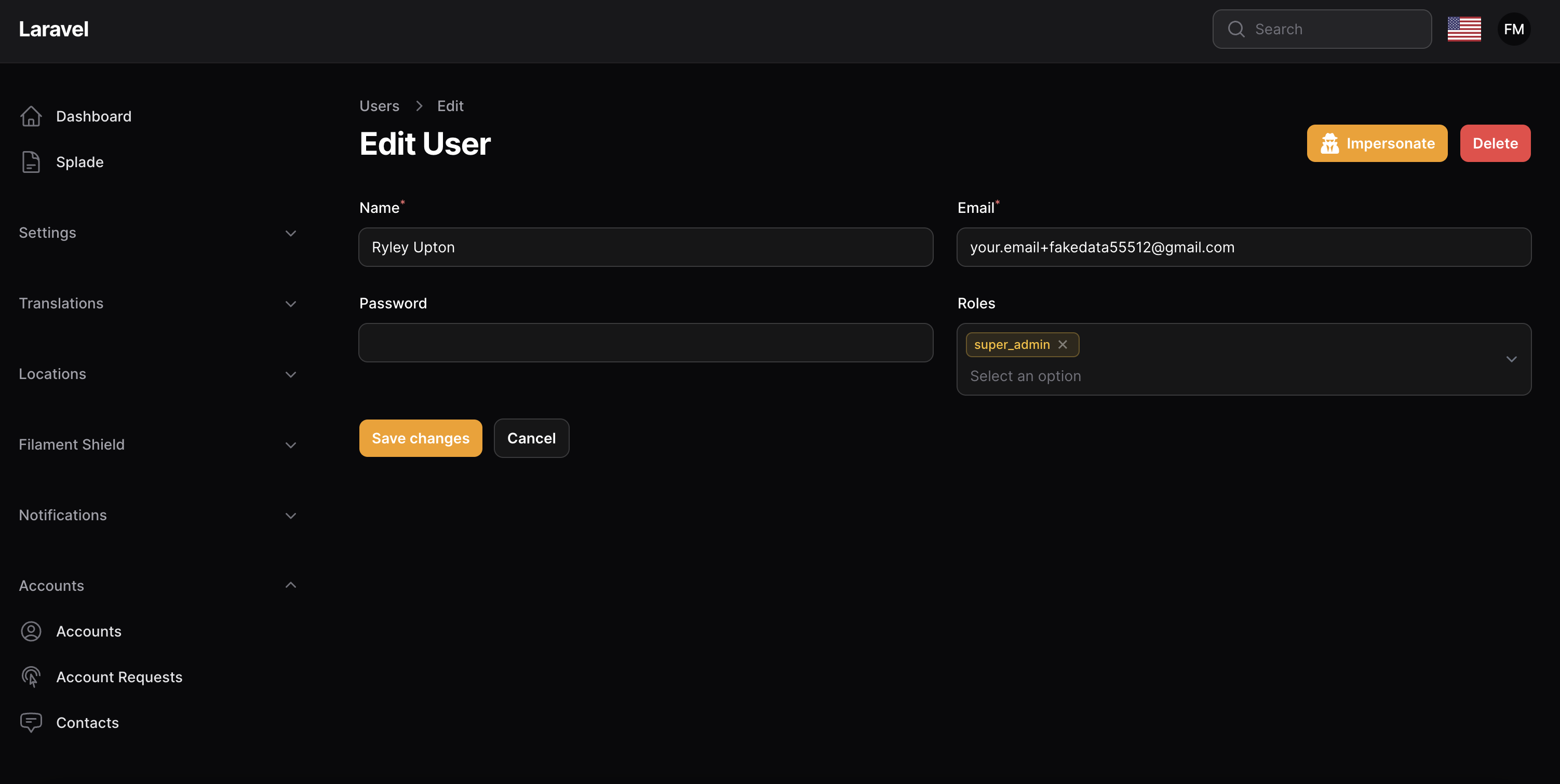
you can use the impersonate to impersonate the user by install it first
composer require stechstudio/filament-impersonatenow on your filament-users.php config allow shield
/*
* User Filament Impersonate
*/
"impersonate" => true,now clear your config
php artisan config:cachefor more information check the Filament Impersonate
you can publish the resource to your project
php artisan filament-users:publishit will publish the resource to your project
than go to filament-users.php config file and change the publish_resource to true
you can use the facade class to attach anything to your user resource, in your provider like this
use TomatoPHP\FilamentUsers\Facades\FilamentUser;
public function boot()
{
FilamentUser::registerAction(\Filament\Actions\Action::make('update'));
FilamentUser::registerCreateAction(\Filament\Actions\Action::make('update'));
FilamentUser::registerEditAction(\Filament\Actions\Action::make('update'));
FilamentUser::registerFormInput(\Filament\Forms\Components\TextInput::make('text'));
FilamentUser::registerTableAction(\Filament\Tables\Actions\Action::make('update'));
FilamentUser::registerTableColumn(\Filament\Tables\Columns\Column::make('text'));
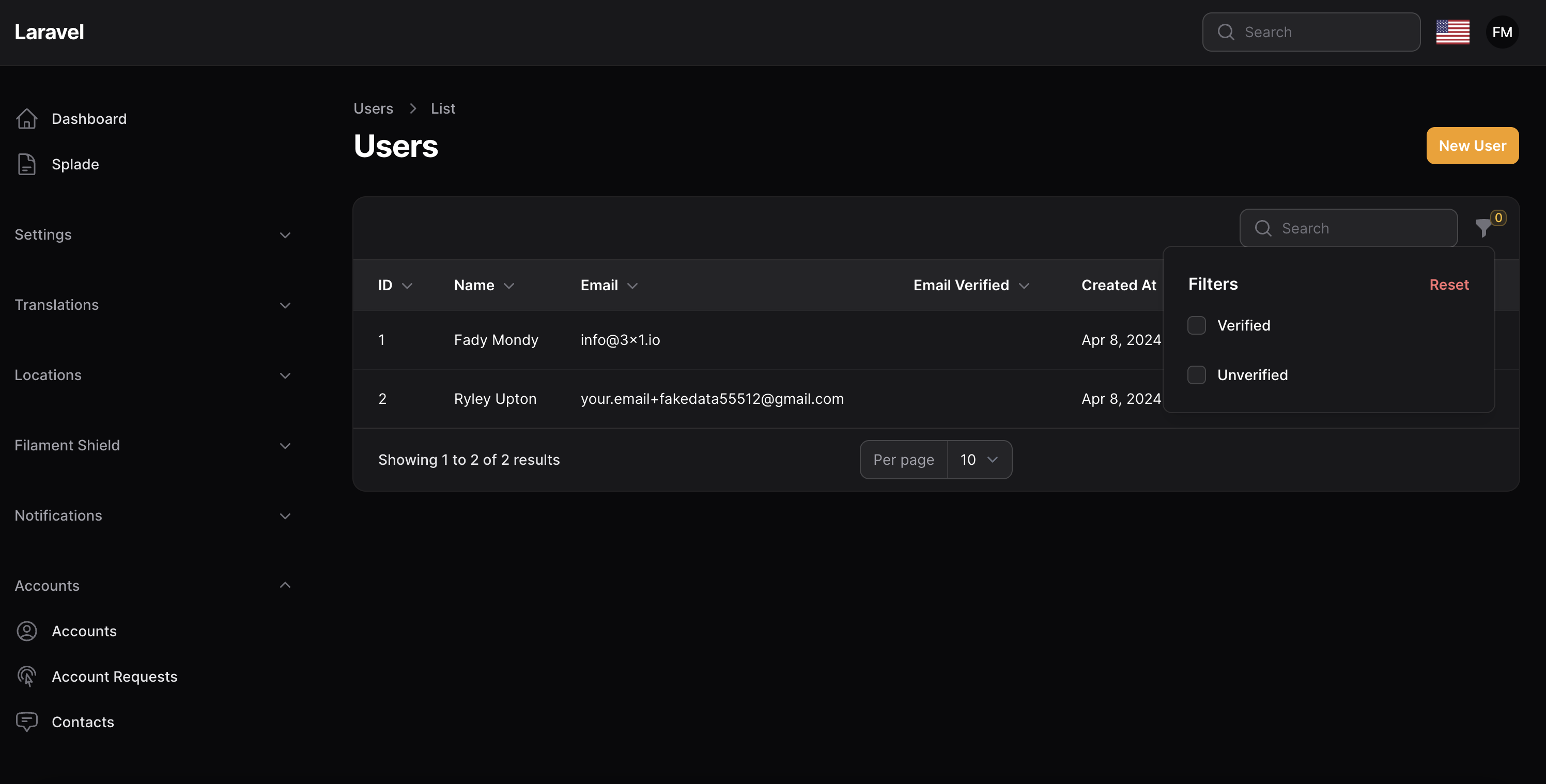
FilamentUser::registerTableFilter(\Filament\Tables\Filters\Filter::make('text'));
}you can publish config file by use this command
php artisan vendor:publish --tag="filament-users-config"you can publish languages file by use this command
php artisan vendor:publish --tag="filament-users-lang"- Filament Translations
- Filament Settings Hub
- Filament Menus Generator
- Filament Alerts Sender
- Filament Accounts Builder
- Filament Wallet Manager
- Filament Artisan Runner
- Filament File Browser
- Filament Developer Gate
- Filament Locations Seeder
- Filament Plugins Manager
- Filament Splade Integration
- Filament Types Manager
- Filament Icons Picker
- Filament Helpers Classes
you can join our discord server to get support TomatoPHP
you can check docs of this package on Docs
Please see CHANGELOG for more information on what has changed recently.
Please see SECURITY for more information about security.
The MIT License (MIT). Please see License File for more information.