The project is now carried on at Direflow
This setup is is based on react-scripts from create-react-app
A thorough description of the principles used in this setup, can be read in this article
Get started by running the command
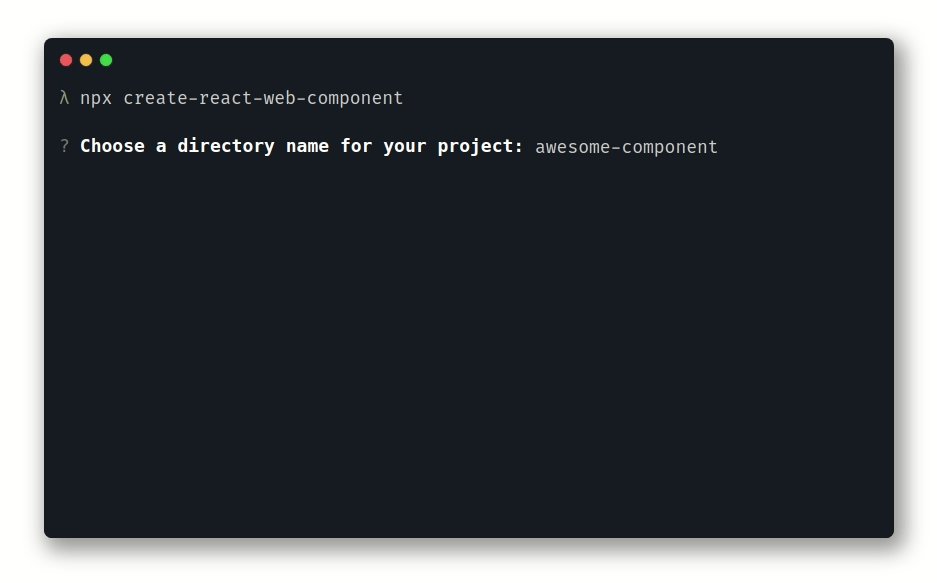
npx create-react-web-componentOr install the package globally
-
yarn
yarn global add create-react-web-component -
npm
npm i -g create-react-web-component
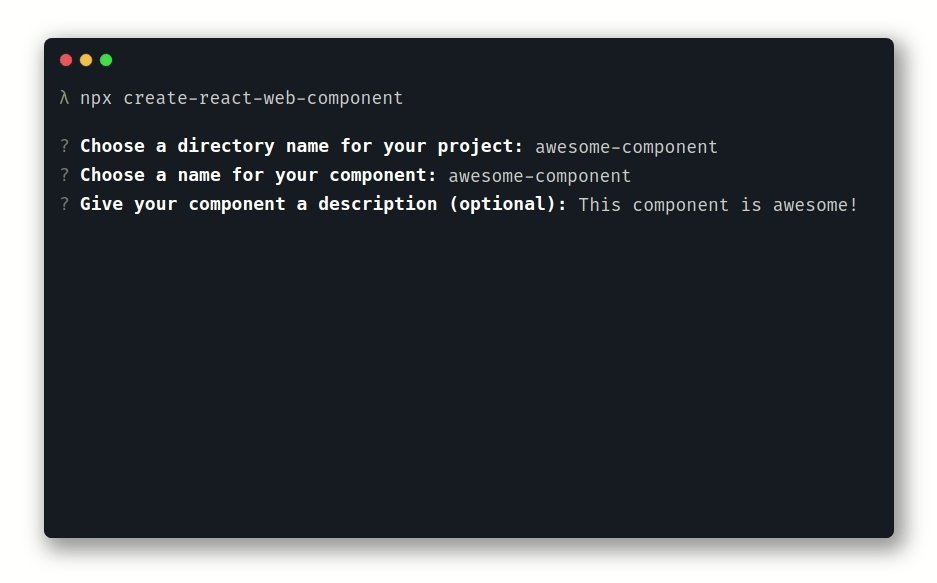
This will bootstrap a new project for you.
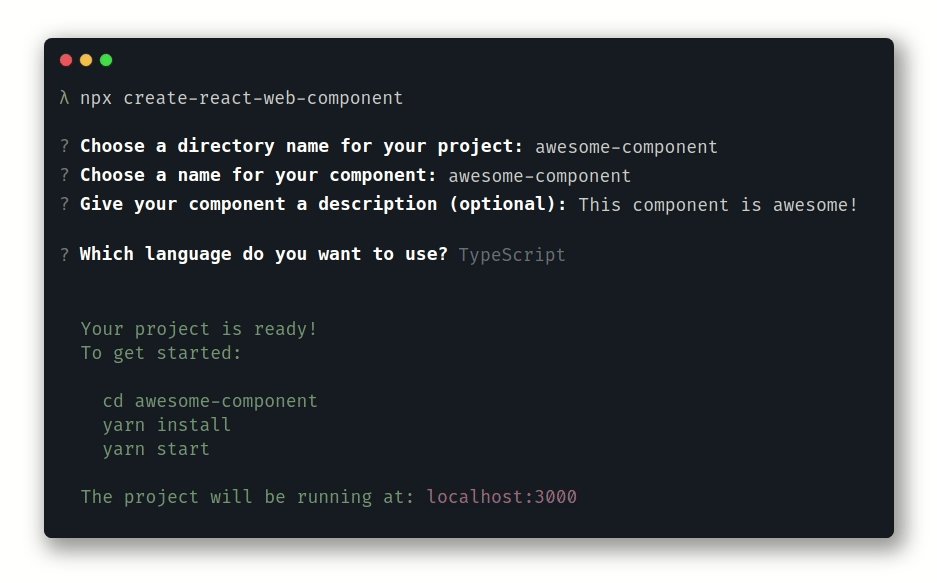
Now use the following commands:
cd <project-folder>
yarn install
yarn startYour project will start running on localhost:3000 and your browser opens a new window
In the case of a bug report, bugfix or a suggestions, please feel very free to open an issue.
Pull requests are always welcome, and I'll do my best to do reviews as fast as I can.
This project is licensed under the MIT License
Read more about using Web Components with React on the official React Docs
- Contact me on Twitter
- If appropriate, open an issue on GitHub