Minishell - @42Born2Code
As beautiful as a shell
About
Minishell is the second project of the Unix branch at 42. It's a minimum viable version of a real shell. The main goal is to have a good understanding of process creation and synchronisation using the C programmming language.
Installation & Usage
Requirements
The only requirements are:
- GNU make (v3.81)
- GCC (v4.2.1)
Those versions are the ones used during development.
Building the program
-
Download/Clone this repo
git clone https://github.com/r4meau/minishell -
cdinto the root directory and runmakecd minishell make
Running the program
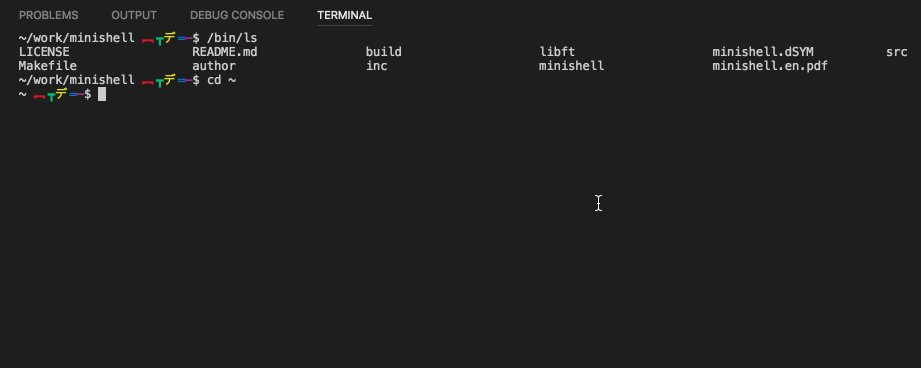
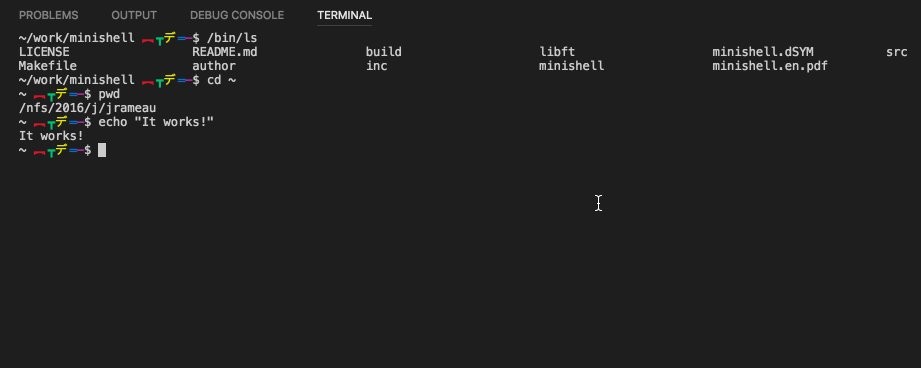
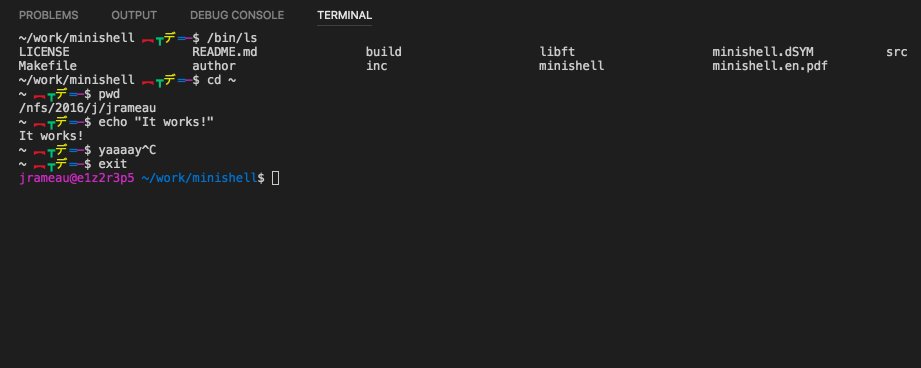
After building the source, run ./minishell from the project root.
Main Project Instructions
Mandatory
- Can only use C
- Must respect the school imposed coding style (The Norme)
- No memory leaks
- Implement a series of builtins:
echo,cd,setenv,unsetenv,env,exit - Manage the errors without using
errno, by displaying a message adapted to the error output - Can only use these standard library functions:
- malloc, free
- access
- open, close, read, write
- opendir, readdir, closedir
- getcwd, chdir
- stat, lstat, fstat
- fork, execve
- wait, waitpid, wait3, wait4
- signal, kill
- exit
- Must have a Makefile to build the program
- The binary file must be named
minishell - Can use Libft
- Handle program interruption (Ctrl + D)
- Click here for the rest
Bonuses
- Signal management (specifically Ctrl + C)
- PATH's right management (error handling)
- Multiple commands (semi colons)
Notes
- You can find the project instructions by clicking here
- I commented the whole codebase so it's easy to navigate and understand it.
- No need to mention the odd spacing in files, I'm using a tab size of 4.
- There are probably better ways to implement it, we are limited by a set of functions at my school (just to make it harder and give us a deeper understanding of what's happening in the back), please, review the project instructions before you explain how
XorYwould have been a better way to do it ;)
Enjoy!