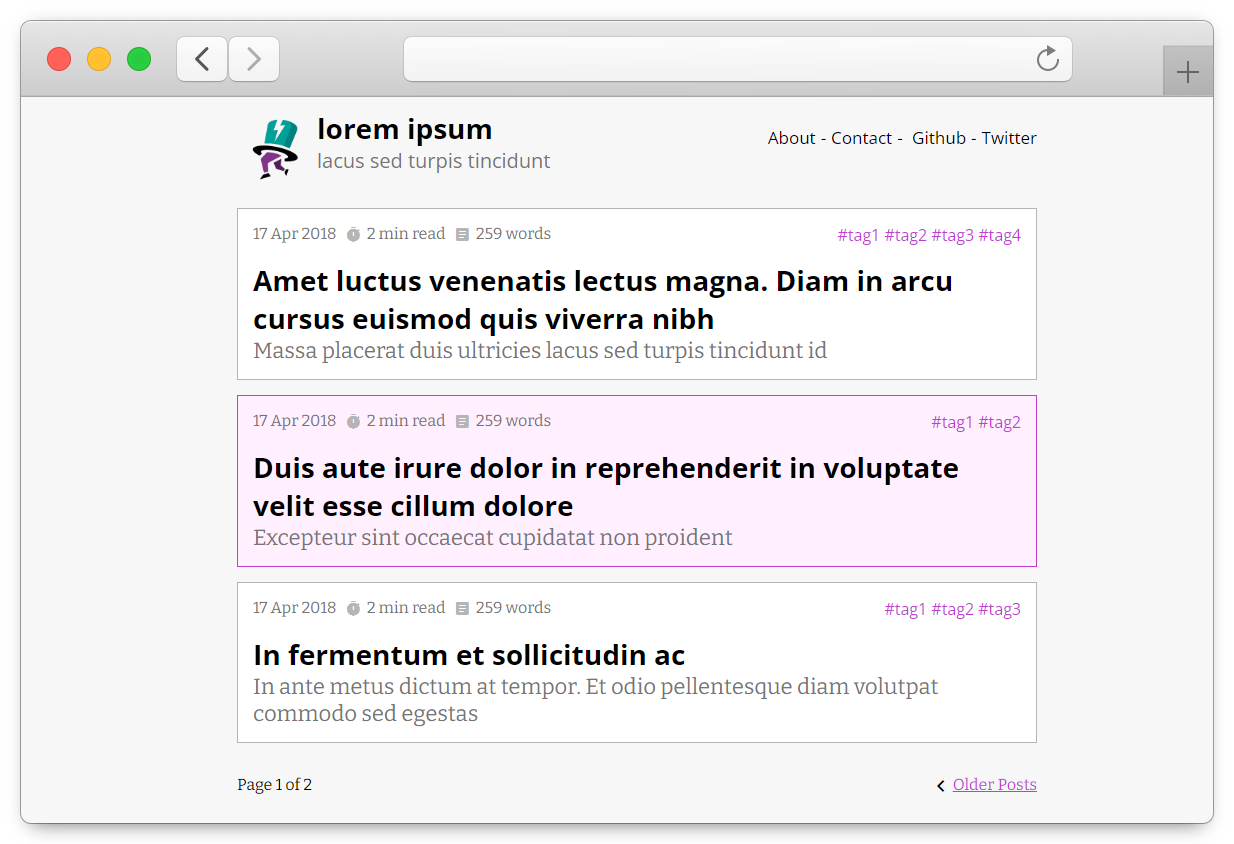
Top Hat it's a simple Hugo theme just for blogging.
My own blog nohat.dev uses this theme
It supports:
- syntax hightlight
- featured posts
- navigation
- tags
- words count and time reading
You can use the theme in by two flavors, downloading files from repository or using git submodule
Download .zip file from this link and extract the content to themes/tophat folder
Then open your hugo.toml file and add the following tag:
theme = "tophat"
Run these commands to create a Hugo site with the tophat theme
hugo new site my-blog
cd my-blog
git init
git submodule add https://github.com/sergiobarriel/tophat-theme.git themes/tophat
echo "theme = 'tophat'" >> hugo.toml
hugo serverIf you want to update the theme with the latest changes just run the command
git submodule update --remote
You should configure minimal options on your hugo.toml file:
theme = "TopHat"
title = "Your blog name"
baseURL = "https://example.com/"
languageCode = "en-us"
paginate = 5The default pagination is 10 items, but you can set a different number.
[params]
subtitle = "Your blog subtitle"
description = "Your blog description"
author = "Sergio Barriel"
main = "post"
featured = true
# You can customize the visibility of some elements like date, reading time, words counter and tags inside article by setting true or false
show_date_on_article = true
show_reading_time_on_article = true
show_words_count_on_article = true
show_tags_on_article = true [menu]
[[menu.main]]
identifier = "about"
name = "About"
url = "/pages/about/"
[[menu.main]]
identifier = "contact"
name = "Contact"
url = "/pages/contact/"
[[menu.social]]
identifier = "twitter"
name = "Twitter"
url = "https://twitter.com/sergiobarriel"
[[menu.social]]
identifier = "github"
name = "Github"
url = "https://github.com/sergiobarriel"
If you want to track telemetry from Google Analytics just add the googleAnalytics tag on your hugo.toml file
googleAnalytics = "G-XXXXXXXXXX"
You can customize the highlight configuration by overriding options on hugo.toml file according to these params
[markup]
[markup.highlight]
anchorLineNos = false
codeFences = true
guessSyntax = false
hl_Lines = ''
hl_inline = false
lineAnchors = ''
lineNoStart = 1
lineNos = false
lineNumbersInTable = true
noClasses = true
noHl = false
style = 'dracula'
tabWidth = 4See the Style Gallery for a full overview of available styles and how they may appear.
There are some scss files inside assets/scss folder, so you can customize the styles as you wish and then transpile by using sass command
sass styles.scss ../css/styles.css
If you like the project, you can consider making a donation at ko-fi.com
These individuals have contributed to the repository through suggestions, error corrections, or by opening issues. Thanks 😊
You can contact me via Twitter @sergiobarriel, or if you have an issue, you can open one 🙂