A library for your API that provides:
- Automated Integration Testing
- Automated Live Documentation
Given an API specification, written in YAML/JSON format, ScanAPI hits the specified endpoints, runs the test cases, and generates a detailed report of this execution - which can also be used as the API documentation itself.
With almost no Python knowledge, the user can define endpoints to be hit, the expected behavior for each response and will receive a full real-time diagnostic report of the API!
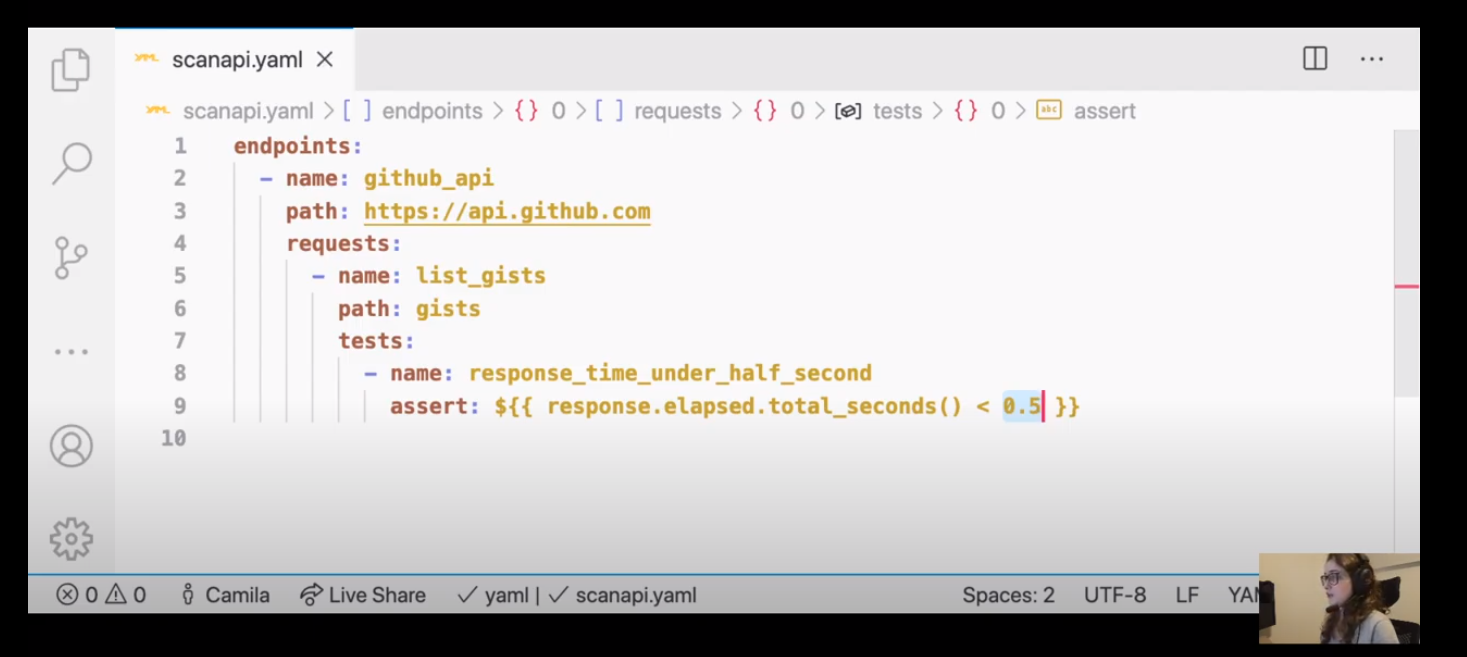
$ pip install scanapiYou will need to write the API's specification and save it as a YAML or JSON file. For example:
endpoints:
- name: scanapi-demo # The API's name of your API
path: http://demo.scanapi.dev/api/v1 # The API's base url
requests:
- name: list_all_users # The name of the first request
path: users/ # The path of the first request
method: get # The HTTP method of the first request
tests:
- name: status_code_is_200 # The name of the first test for this request
assert: ${{ response.status_code == 200 }} # The assertionAnd run the scanapi command
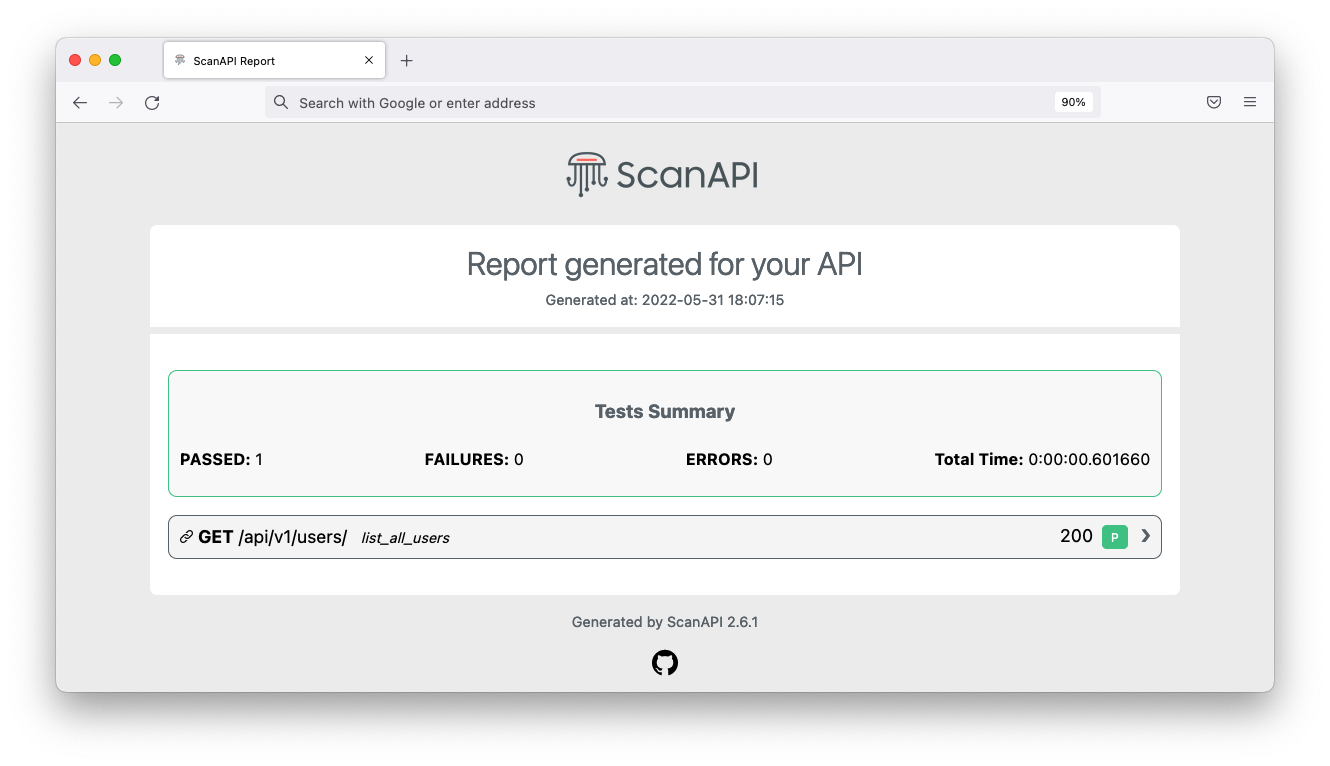
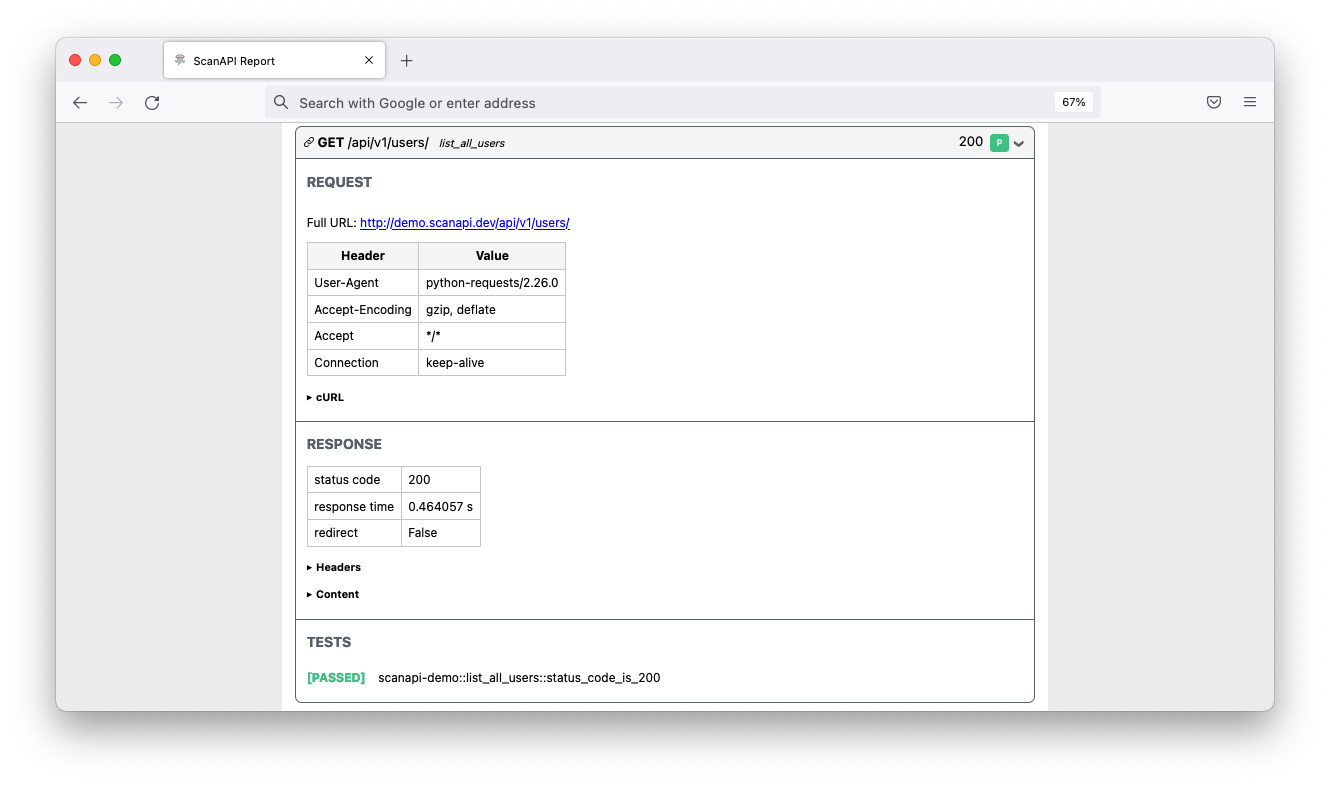
$ scanapi run <file_path>Then, the lib will hit the specified endpoints and generate a scanapi-report.html file with the report results.
The full documentation is available at scanapi.dev
You can find complete examples at scanapi/examples!
This tutorial helps you to create integration tests for your REST API using ScanAPI
Collaboration is super welcome! We prepared the Newcomers Guide to help you in the first steps. Every little bit of help counts! Feel free to create new GitHub issues and interact here.
Let's build it together 🚀🚀