Android Demo 使用文档
背景和目的:
TAE Android Demo 主要是为开发者提供一套TAE在无线端开放的代码实例,主要完成使用Native的方式实现淘宝商品的选择、购买和支付等交易链路环节,解决了之前导购类App只能通过H5的方式跳转到淘宝无线端的H5页面,打通了在一个App中购买商品的整个流程,让用户的购物体验更加完整和流程;其次,TAE作为阿里巴巴无线开放平台,还为开发者提供了更丰富的数据接口。此Android Demo基于开放的原则,开放出源代码方便开发者参考使用。
Demo下载与试用:
手机扫码下载
点击下载: APK下载
源码地址:
服务端:https://github.com/heartaway/mshopping-server.git 客户端:https://github.com/heartaway/mshopping-android.git
Demo设计说明:
- 服务端设计 基于TAE开放的商品获取接口进行商品的手工录入和推送,目前可以添加淘宝和天猫的大部分商品,后续可能会开放处基于全站的智能化选品组件,方便独立开发者快捷高效地从海量商品中选择出更优质的商品。目前服务端托管在TAE平台之上。
- 客户端设计 客户端整体实现基本全部采用Native的实现方式,包括商品列表展示、商品详情展示、商品购买SKU选择、商品订单创建与确认等等。
##客户端页面预览
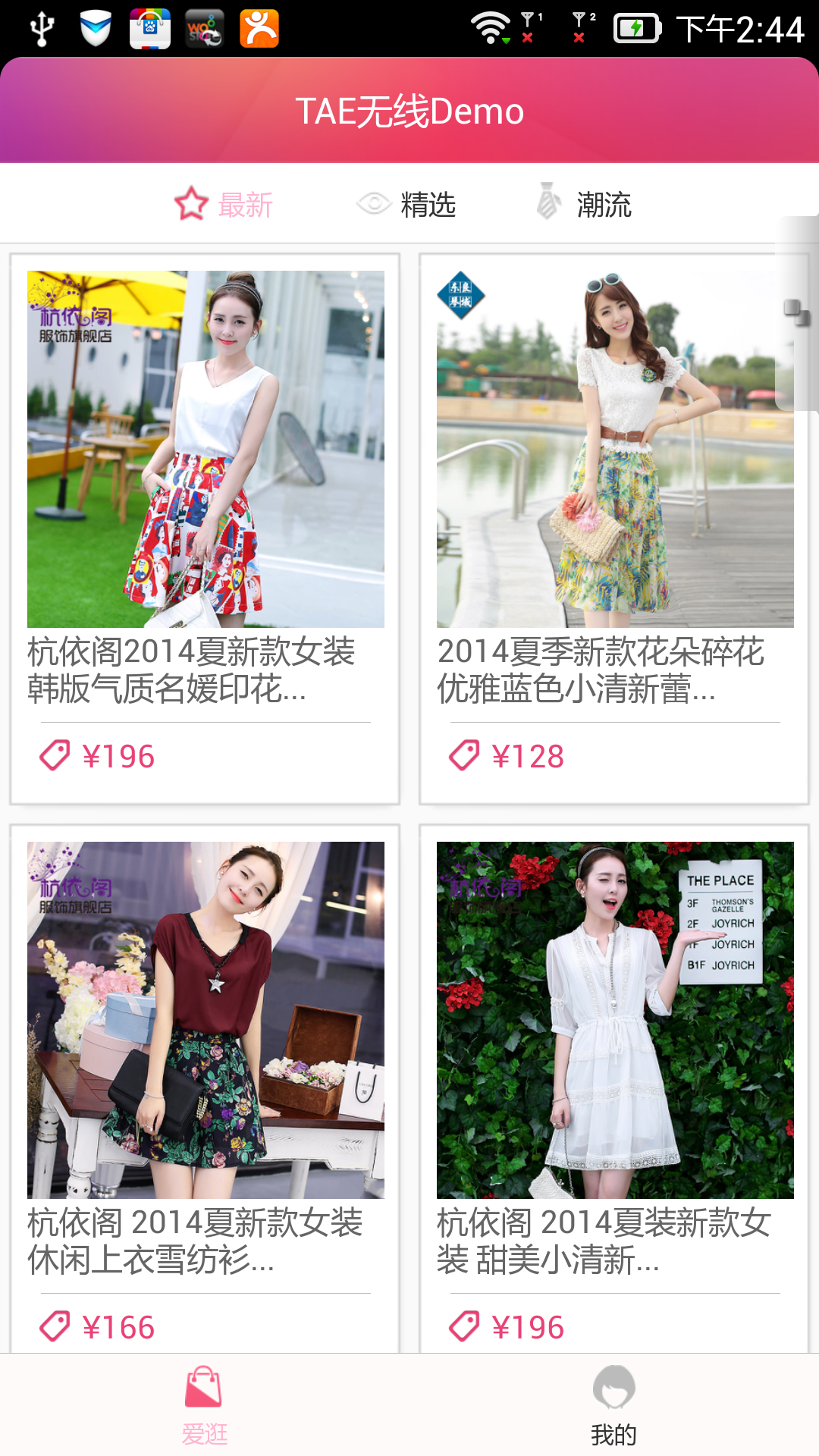
商品列表页
商品详情页
商品SKU选择页
用户购买后确认订单页
支付宝支付页
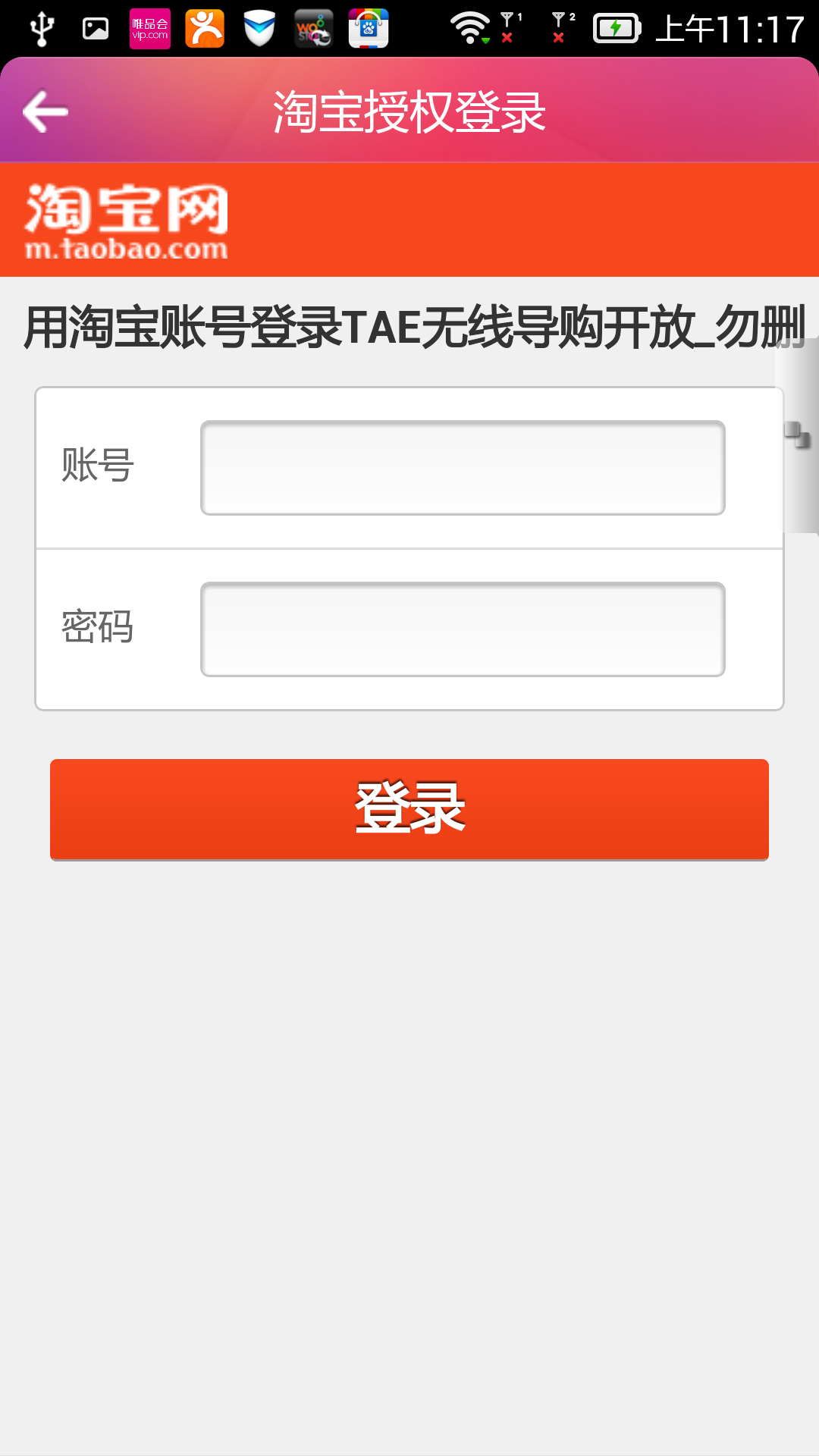
淘宝OAuth授权登录页
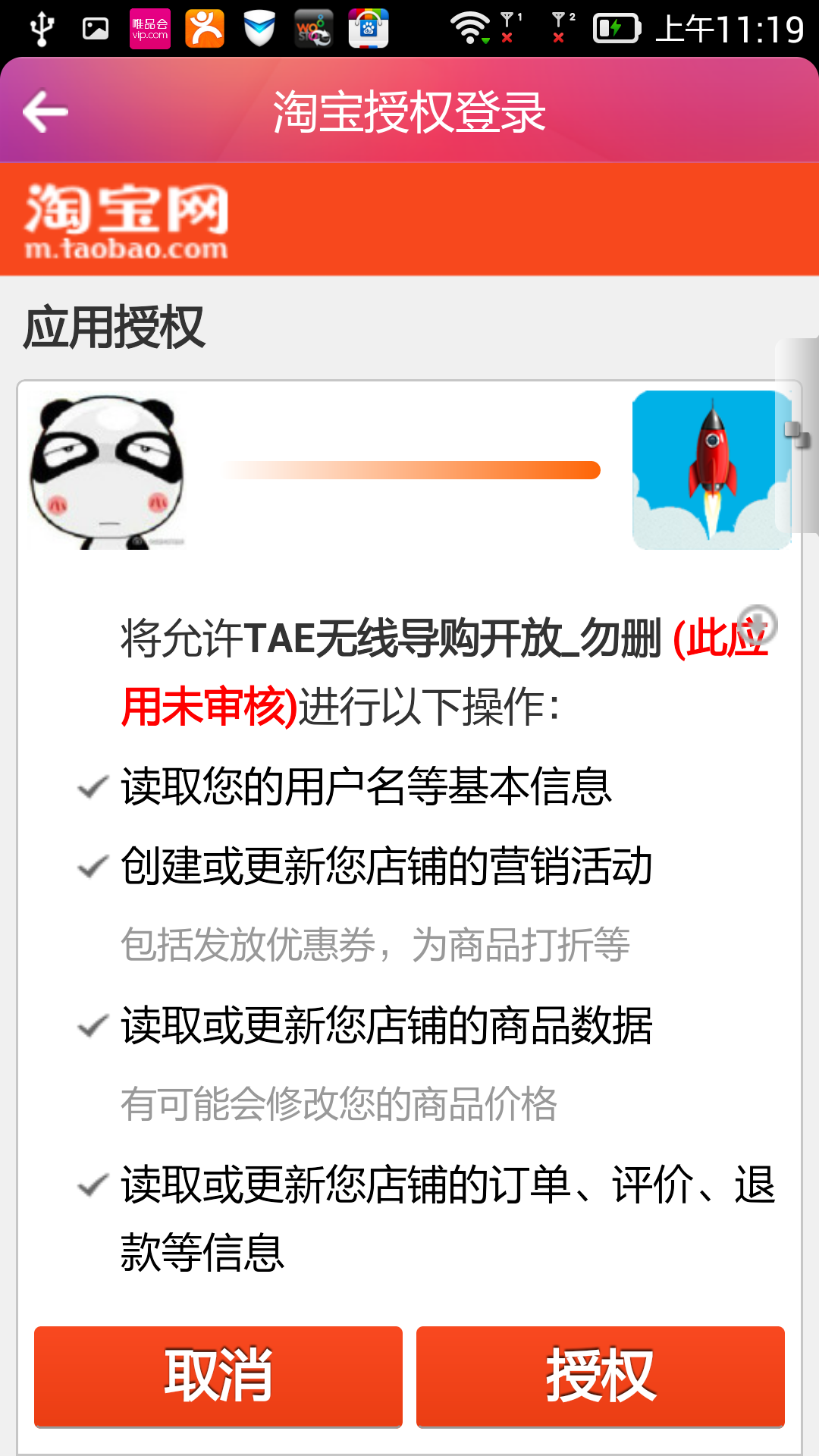
淘宝授权页
客户端源代码使用说明
修改配置项
如果期望本Demo代码能够在本地正常运行,需要首先在TAE平台申请开发者无线开放权限,平台会颁发给你一个appkey和secret,然后修改 /src/com/taobao/tae/Mshopping/demo/constant/Constants.java 文件中 APP_KEY 和 APP_SECRET 参数。
##服务端页面预览
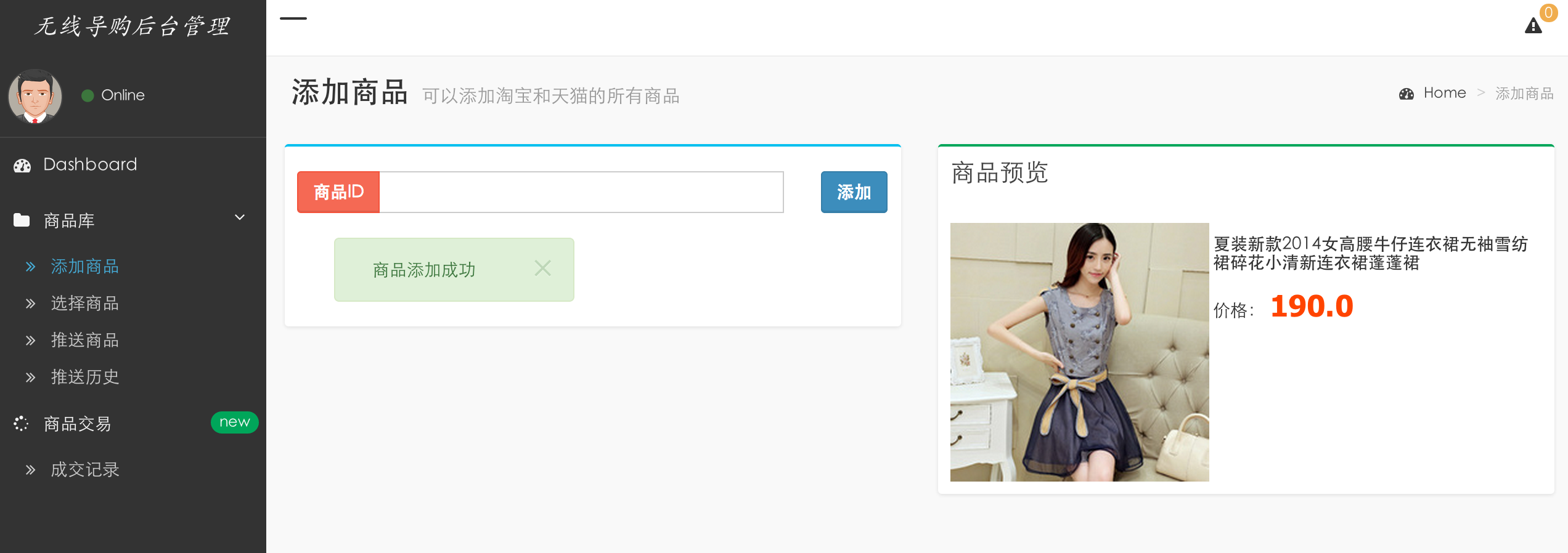
###添加商品:
 ###选择商品向客户端推送:
###选择商品向客户端推送:
 ###推送商品到客户端分类:
###推送商品到客户端分类:
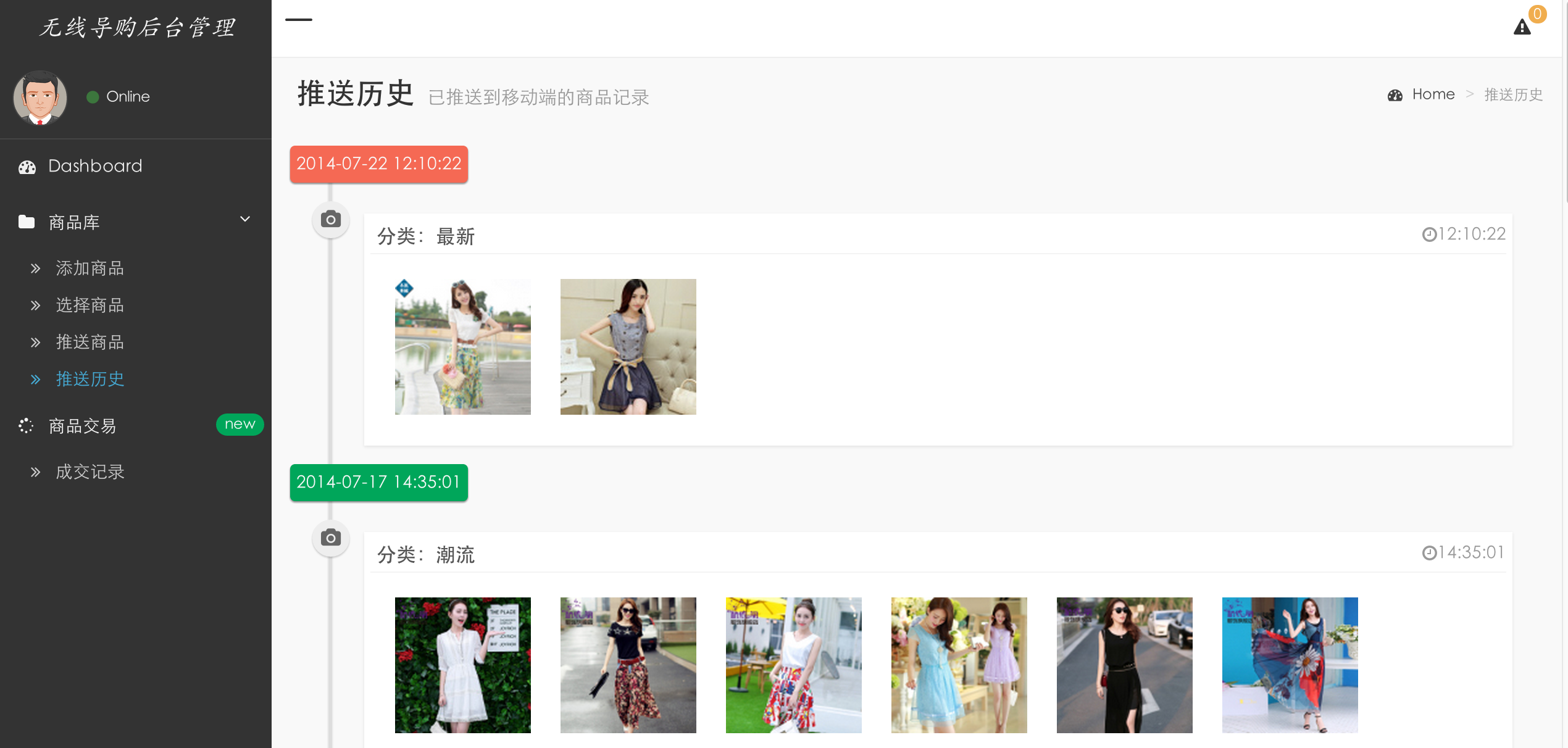
 ###推送的商品历史:
###推送的商品历史:

服务端源代码使用说明
修改配置项
如果期望本服务端代码能够在正常运行,同样需要拥有TAE平台申请的开发者无线开放权限(appkey和secret),然后修改 /src/main/java/com/taobao/mshopping/demo/constant/MshoppingConstant.java文件中 APP_KEY 和 APP_SECRET 参数。