-
Technology-agnostic - no monolithic plugin architecture or technology lock-in.
-
GraphQL only - Not afterthought API design or fragmentation across different styles of API.
-
Headless and API only - APIs are the only way to interact, configure, or extend the backend.
-
Open source - a single version of Saleor without feature fragmentation or commercial limitations.
-
Cloud native - battle tested on global brands.
-
Native-multichannel - Per channel control of pricing, currencies, stock, product, and more.
Saleor's API-first extensibility provides powerful tools for developers to extend backend using webhooks, attributes, metadata, apps, subscription queries, API extensions, dashboard iframes.
Compared to traditional plugin architectures (monoliths) it provides the following benefits:
- There is less downtime as apps are deployed independently.
- Reliability and performance - custom logic is separated from the core.
- Simplified upgrade paths - eliminates incompatibility conflicts between extensions.
- Technology-agnostic - works with any technology, stack, or language.
- Parallel development - easier to collaborate than with a monolithic core.
- Simplified debugging - easier to narrow down bugs in independent services.
- Scalability - extensions and apps can be scaled independently.
If you are a single developer working with a small business that doesn't have high traffic or a critical need for 24/7 availability, using a service-oriented approach might feel more complex compared to the traditional WordPress or Magento approach that provides a language-specific framework, runtime, database schema, aspect-oriented programming, and other tools to a quick start.
However, if you deploy on a daily basis, reliability and uptime is critical, you need to collaborate with other developers, or you have non-trivial requirements you might be in the right place.
- Enterprise ready: Secure, scalable, and stable. Battle-tested by big brands
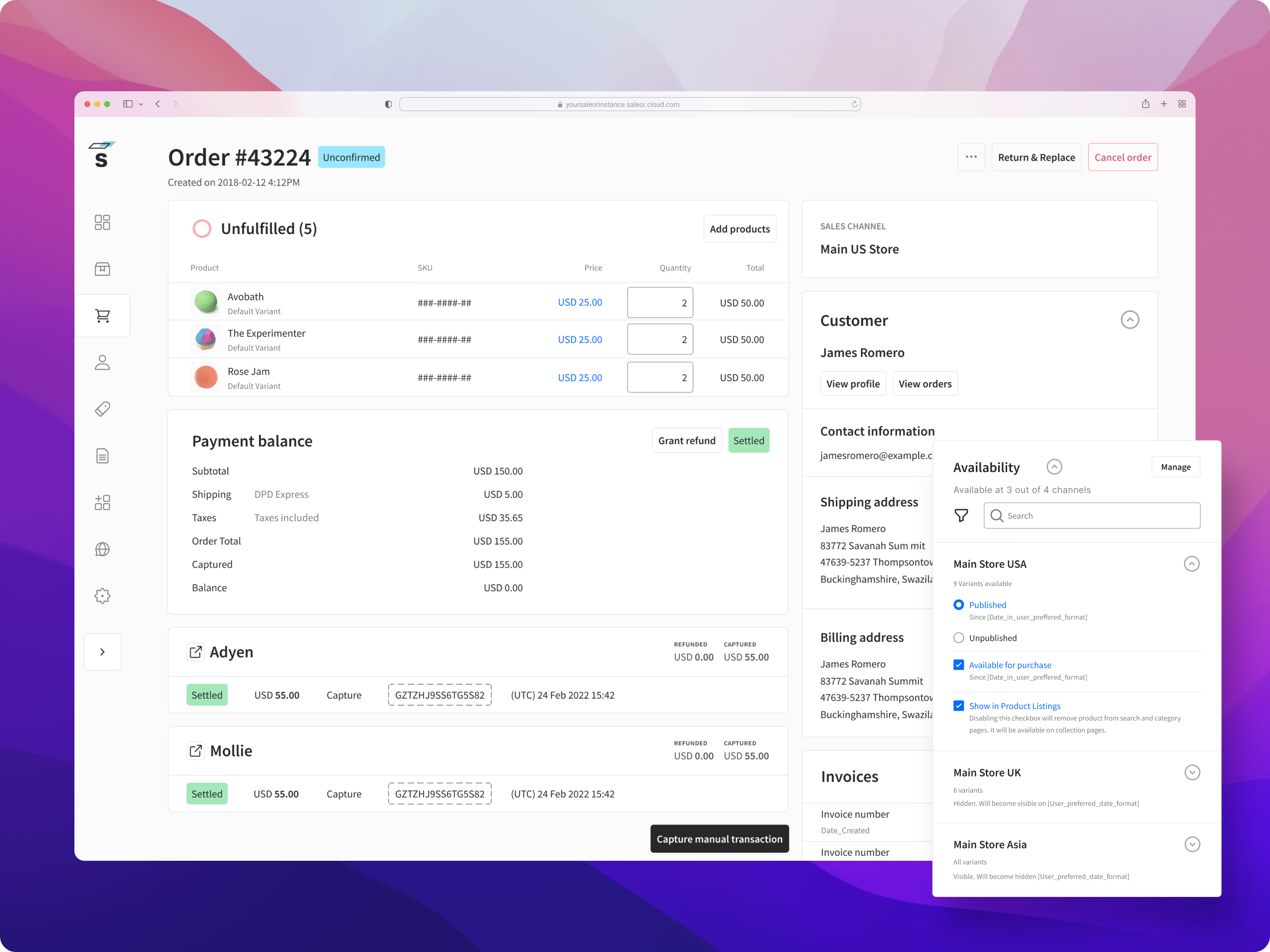
- Dashboard: User-friendly, fast, and productive. (Decoupled project repo )
- Global by design Multi-currency, multi-language, multi-warehouse, tutti multi!
- CMS: Manage product or marketing content.
- Product management: A rich content model for large and complex catalogs.
- Orders: Flexible order model, split payments, multi-warehouse, returns, and more.
- Customers: Order history and preferences.
- Promotion engine: Sales, vouchers, cart rules, giftcards.
- Payment orchestration: multi-gateway, extensible payment API, flexible flows.
- Cart: Advanced payment and tax options, with full control over discounts and promotions.
- Payments: Flexible API architecture allows integration of any payment method.
- Translations: Fully translatable catalog.
- SEO: Unlimited SEO freedom with headless architecture.
- Apps: Extend dashboard via iframe with any web stack.
See the Saleor docs for step-by-step installation and deployment instructions.
Note:
The main branch is the development version of Saleor and it may be unstable. To use the latest stable version, download it from the Releases page or switch to a release tag.
The current production-ready version is 3.x and you should use this version for all three components:
- Saleor: https://github.com/saleor/saleor/releases/
- Dashboard: https://github.com/saleor/saleor-dashboard/releases/
- Storefront: https://github.com/saleor/react-storefront/releases/
The fastest way to develop with Saleor is by using developer accounts in Saleor Cloud.
Register here or install our CLI tool:
npm i -g @saleor/cli
and run the following command:
saleor register
Bootstrap your first storefront with:
saleor storefront create --url {your-saleor-graphql-endpoint}
Saleor documentation is available here: docs.saleor.io
To contribute, please see the saleor/saleor-docs repository.
The easiest way to run all components of Saleor (API, storefront, and dashboard) together on your local machine is to use the saleor-platform project. Go to that repository for instructions on how to use it.
An open-source storefront example built with Next.js App Router, React.js, TypeScript, GraphQL, and Tailwind CSS.
For the dashboard, go to the saleor-dashboard repository.
We love your contributions and do our best to provide you with mentorship and support. If you are looking for an issue to tackle, take a look at issues labeled Good first issue
If nothing grabs your attention, check our roadmap or come up with your feature. Just drop us a line or open an issue and we’ll work out how to handle it.
Get more details in our Contributing Guide.
Disclaimer: Everything you see here is open and free to use as long as you comply with the license. There are no hidden charges. We promise to do our best to fix bugs and improve the code.