react-router-navigation
react-router-navigation provides tools to navigate between multiple screens with
navigators or tab views. This library is based on react-router, react-navigation,
and react-native-tab-view.
Highlights
- Just an add-on to
react-router - Declarative composability
- Allow you to call transitions anywhere in your code with simple components
- Dynamic Routing
- URL Driven Development
- Easy-to-use navigation solution using
react-navigation - Tab Bar Support using
react-native-tab-view - Cross-platform
- First class deep linking support
- Nested Navigators
How to use
Install:
$ yarn add react-router react-router-native react-router-navigationAnd then, enjoy it:
import React from 'react'
import { Text } from 'react-native'
import { NativeRouter, Link } from 'react-router-native'
import { Navigation, Card } from 'react-router-navigation'
const App = () => (
<NativeRouter>
<Navigation>
<Card
exact
path="/"
render={() => (
<Link to="/hello">
<Text>Press it</Text>
</Link>
)}
/>
<Card path="/hello" render={() => <Text>Hello</Text>} />
</Navigation>
</NativeRouter>
)Docs
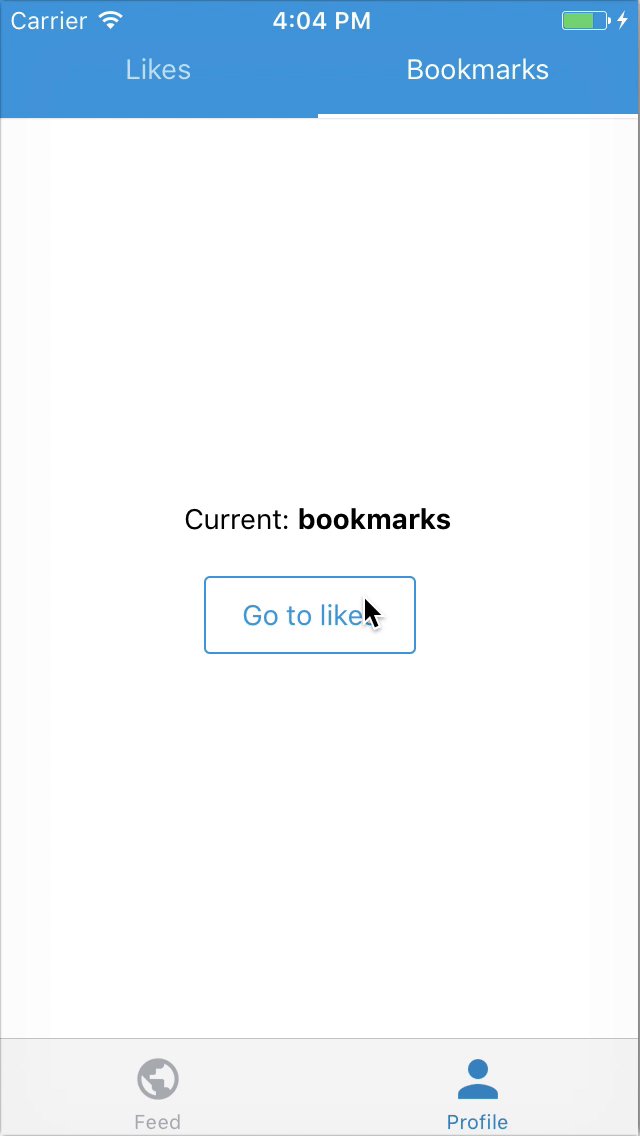
<Navigation />handles the transition between different scenes in your app.<Tabs />make it easy to explore and switch between different views.<BottomNavigation />make it easy to explore and switch between top-level views in a single tap.- Performance tips
Contributing
Want to hack on react-router-navigation? Awesome! We welcome contributions from anyone and everyone. 🚀
While developing, you can run examples app to test your changes.
Make sure the tests still pass, and your code passes Flow and ESLint. Run the following to verify:
$ yarn run bootstrap
$ yarn testRemember to add tests for your change if possible.
Questions
If you have any questions, feel free to get in touch on Twitter, @Leo_LeBras.
Thanks
react-router-navigation is based on React Router. Thanks to Ryan Florence @ryanflorence, Michael Jackson @mjackson and all the contributors for their work on react-router and history.
Special thanks to @ericvicenti, @skevy, @satya164 and @grabbou for their work on react-navigation and @satya164 for his work on react-native-tab-view.