yarn add react-native-frame-loading
# or
npm install react-native-frame-loading --save

| props |
default |
type |
description |
| animating |
false |
bool |
Determines wheter the loading indicator shows or not |
| views |
[] |
array |
Specific views that will be shown frame by frame |
| duration |
450 |
number |
Determines how long a frame lasts |
| modalProps |
{} |
object |
original Modal component props |
| loadingContainerStyle |
flex: 1, "center" |
object |
style object of floating view container |
import FrameLoading from "react-native-frame-loading"
import Icon from "react-native-vector-icons/FontAwesome"
const VIEWS = [
<View key={1}>
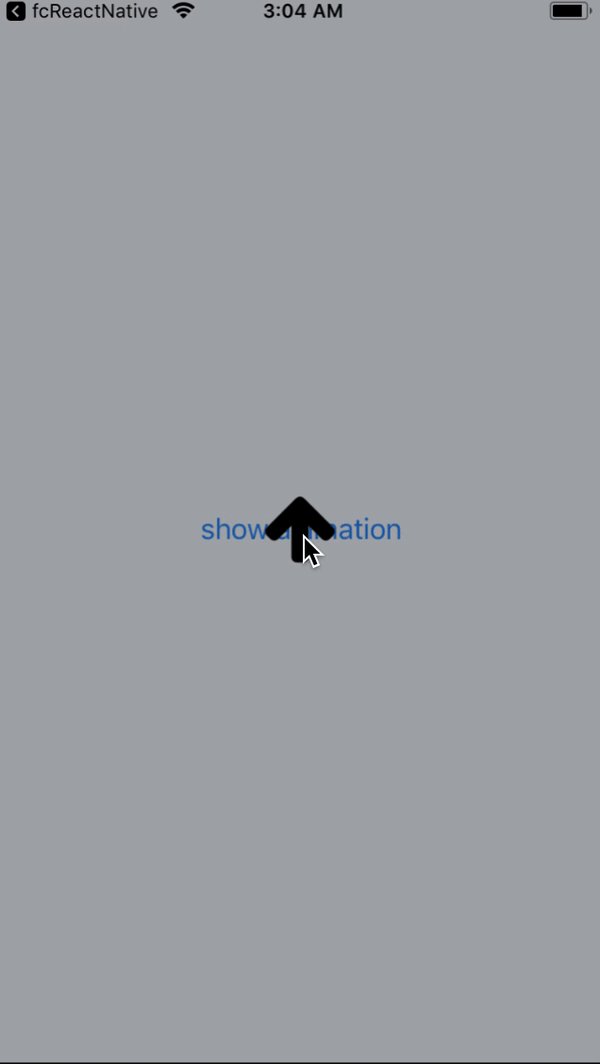
<Icon name="arrow-up" size={50} />
</View>,
<View key={2}>
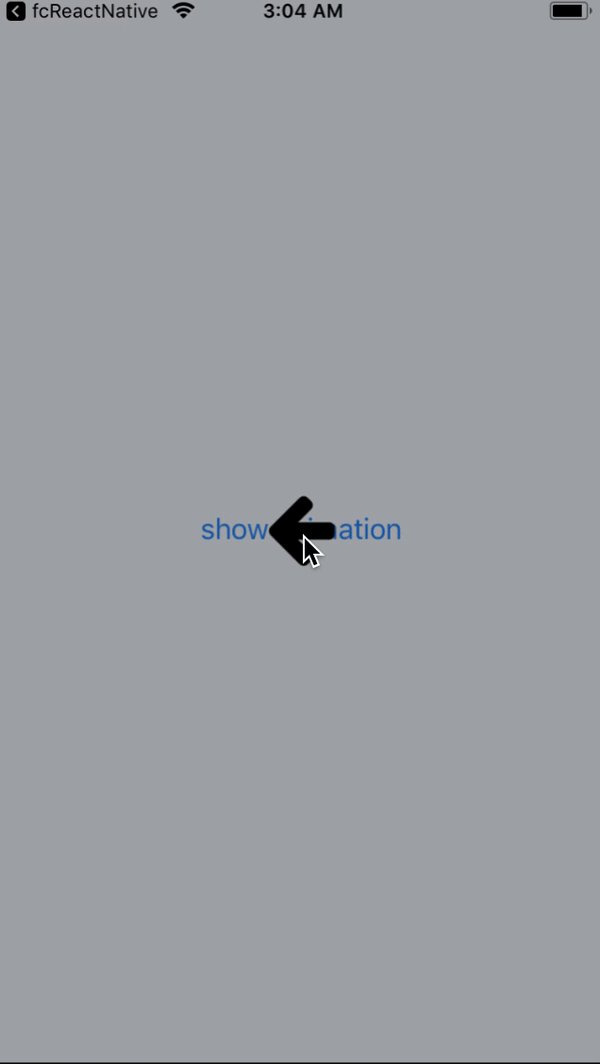
<Icon name="arrow-right" size={50} />
</View>
...
]
render() {
return (
<View style={styles.container}>
<Button onPress={this._fetchSomeData} title="show animation" />\
<FrameLoading
animating={this.state.loading}
views={VIEWS}
duration={250}
modalProps={{ transparent: true }}
loadingContainerStyle={{
justifyContent: "center",
alignItems: "center",
flex: 1,
backgroundColor: "rgba(49,49,49,0.4)"
}}
/>
</View>
)
}
}