In this lab, you'll be building a contact list utilizing the provided data set.
mapthrough the data set to display a component for each piece of data.- Utilize
propsto pass the data to other components
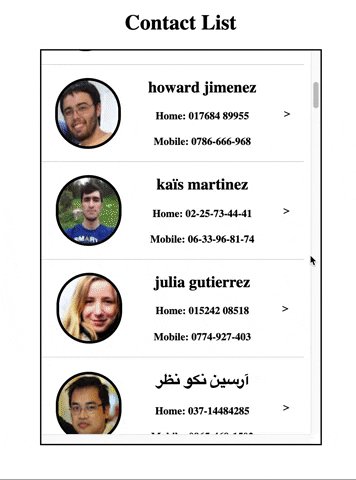
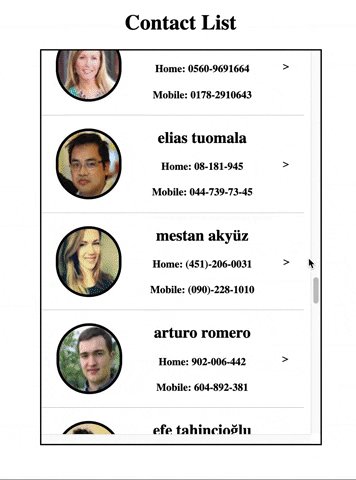
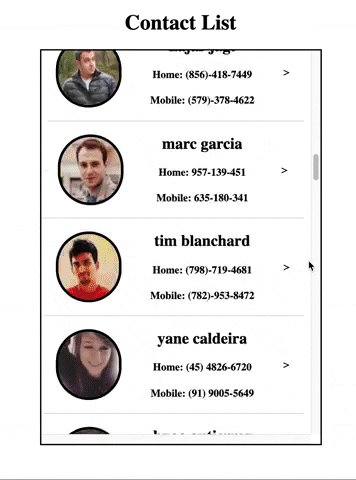
Here is what the finished application will look like:
Forkandclonethis repositorynpm ito install dependencies- Create a
componentsfolder inside of yoursrcfolder
- Find this list of contacts in your React App's file tree.
- Look at the data structure of the provided contacts.
- Import the contacts data into
App.js -
import contacts from './data/contacts.json'
console.logcontacts inApp.jsabove its return to make sure that you've imported the data correctly
- Create a
Contact.jsfile in your components folder. - Analyze the provided mockup and decide what kind of jsx and
propsyou'll want in this component. - Import this component into
App.js
- Using the provided contacts, iterate through the array and return a Contact component for each item.
- Provide props to your Contact component to display the data
Don't forget your keys!
- Use the
App.cssfile to style your application, try to get as close to the mockup as possible.
- break up the
Contactcomponent into smaller components. - Create your own creative version of this contact list.
In this lab, we practiced mapping over a large set of data. We've taken the data provided to display an awesome contact list that others will certainly want to use!