- about
- features
- requirements
- installation
- security information
- keybindings
- configuration
- docker
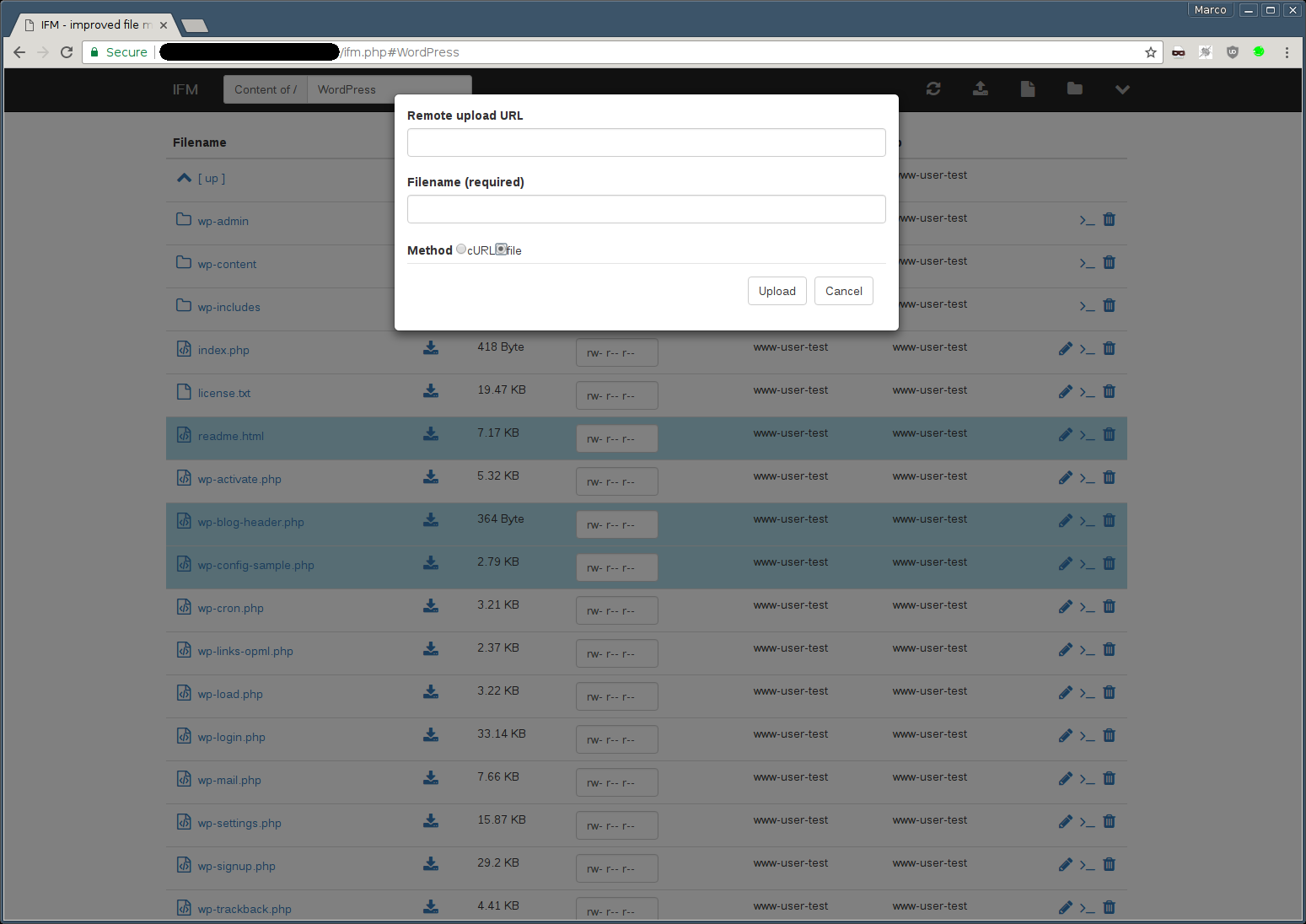
- screenshots
- issues
The IFM is a web-based filemanager, which comes as a single file solution using HTML5, CSS3, JavaScript and PHP. You can test a demo here.
The IFM uses the following resources:
- ACE Editor
- Bootstrap v4
- custom icon set generated with Fontello
- jQuery
- Mustache
- create/edit files and directories
- copy/move files and directories
- download files and directories
- upload files directly, remotely via URL or per drag & drop
- extract archives (tar, tgz, tar.gz, tar.bz2, zip)
- change permissions
- image preview
- simple authentication (LDAP via
ldap_bindpossible)
- Client
- HTML5 and CSS3 compatible browser
- activated javascript
- Server
- PHP >= 5.6
- extensions
- bz2
- curl (for remote upload)
- fileinfo
- json
- ldap (only if LDAP based authentication is used)
- mbstring
- openssl (for remote uploads from https sources)
- phar
- posix
- zip
- zlib
Just download the latest release of the IFM. You can find it here. You can choose between the CDN version (dependencies like bootstrap, jquery etc. are loaded via CDN) or the "simple" version, which bundles all these dependencies.
The minified versions (*.min.php) are zipped via gzip. These versions are not
recommended; if the filesize of the IFM is an issue for you, consider using the
CDN versions.
The IFM is usually locked to it's own directory, so you are not able to go
above. You can change that by setting the root_dir in the scripts
configuration.
By default, it is not allowed to show or edit the .htaccess file. This is
because you can configure the IFM via environment variables. Thus if anyone has
the ability to edit the .htaccess file, he could overwrite the active
configuration. See
also.
- e - edit / extract current file
- hjkl - vim-style navigation (alternative to arrow keys)
- g - focus the path input field (i.e. "goto")
- r - refresh file table
- u - upload a file
- o - remote upload a file
- a - show ajax request dialog
- F - new file
- D - new directory
- cm - show copy/move dialog
- / - search
- a - ajax request
- n - rename file
- Space - select a highlighted item
- Del - delete selected files
- Enter - open a file or change to the directory
- Ctrl-Shift-f - toggle fullscreen ace editor
See configuration.
See authentication.
The docker image is based on the official php docker images (alpine version) and exposes port 80.
Build the image with this command in the top source dir:
docker build -t ifm .
Afterwards you can start the docker container as follows:
docker run --rm -d --name ifm -p 8080:80 -v /path/to/data:/var/www ifm:latest
By default IFM runs as user www-data (uid/gid 33). If you need to change that, you can set the UID and GID with the following environment variables:
docker run ... -e IFM_DOCKER_UID=1000 -e IFM_DOCKER_GID=100 ifm:latest
The script is located at /usr/local/share/webapps/ifm/index.php. By default
the root_dir is set to /var/www, so you can mount any directory at this
location. If you want to bind the corresponding host directory, you can do the
following:
docker run --rm -i -p "8080:80" -v "/var/www:/var/www" ifm
The scripts configuration can be changed by adjusting the corresponding environment variables. For example:
-e IFM_AUTH=1 -e IFM_AUTH \
-e IFM_AUTH_SOURCE="admin:$2y$05$LPdE7u/5da/TCE8ZhqQ1o.acuV50HqB3OrHhNwxbXYeWmmZKdQxrC" \
ifm
You can get a complete list of environment variables here.
If you happen to find an error or miss a feature, you can create an issue on Github.