- Install Node.js
- Fork this repository: https://github.com/AlreadyBored/basic-js-ds
- Clone your newly created repo: https://github.com/<%your_github_username%>/basic-js-ds
- Go to folder
basic-js-ds - To install all dependencies use
npm install - Run
npm run testin command line. - You will see the number of pending, passing and failing tests. 100% of passing tests is equal to max score for the task
Submit to rs app
- Open rs app and login
- Go to submit task page
- Select your task (BasicJS Data Structures)
- Press the submit button and enjoy
- We recommend you to use Node.js of version 14.x.x LTS. If you use any of features, that does not supported by Node.js v14, there may be problems with task submit.
- Please, be sure that each of your tests is limited to 30 sec.
Your task is to deal with some data structures to solve the subtasks. Subtasks descriptions, as well as instructions on how to run tests and submit solutions are below.
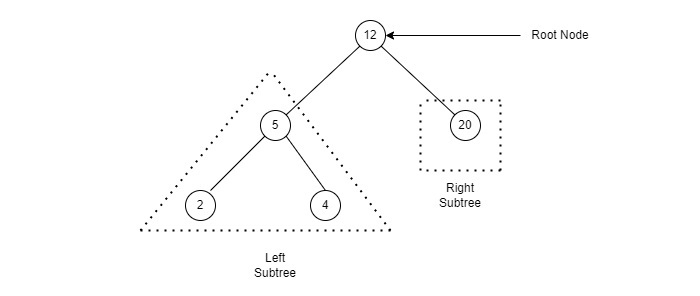
A binary tree is a hierarchical data structure in which each node has a value (in this case, it is also a key) and links to the left and right children. The node that is at the topmost level (which is not someone else's child) is called the root. Nodes that have no children are called leaves.
A binary search tree is a binary tree with additional properties: the value of the left child is less than the value of the parent, and the value of the right child is greater than the value of the parent for each tree node. That is, the data in the binary search tree is stored sorted. Each time you add a new or remove an existing node, the sorted order of the tree is preserved. When searching for an element, the search value is compared with the root. If the desired is greater than the root, then the search continues in the right child of the root, if less, then in the left, if equal, then the value is found and the search stops.
Your task is to implement the class BinarySearchTree.
Each instance of BinarySearchTree must have following methods:
root— return root node of the treeadd(data)— add node withdatato the treehas(data)— returnstrueif node with thedataexists in the tree andfalseotherwisefind(data)— returns node with thedataif node with thedataexists in the tree andnullotherwiseremove(data)— removes node with thedatafrom the tree if node with thedataexistsmin— returns minimal value stored in the tree (ornullif tree has no nodes)max— returns maximal value stored in the tree (ornullif tree has no nodes)
For example:
const tree = new BinarySearchTree();
tree.add(1);
tree.add(2);
tree.add(3);
tree.add(4);
tree.add(5);
tree.root().data => 1;
tree.min() => 1
tree.max() => 5
tree.remove(5);
tree.has(5) => false
tree.max() => 4
Write your code in src/binary-search-tree.js.
Given a singly linked list of integers l and an integer k, remove all elements from list l that have a value equal to k.
For example, for l = [3, 1, 2, 3, 4, 5] and k = 3,
the output should be [1, 2, 4, 5]
Singly linked lists are already defined with this interface
class ListNode {
constructor(x) {
this.value = x;
this.next = null;
}
}Write your code in src/remove-from-list.js.
Implement the Stack with a given interface via array.
For example:
const stack = new Stack();
stack.push(1); // adds the element to the stack
stack.peek(); // returns the peek, but doesn't delete it, returns 1
stack.pop(); // returns the top element from stack and deletes it, returns 1
stack.pop(); // undefinedWrite your code in src/stack.js.
Implement the Queue with a given interface via linked list (use ListNode extension).
Each instance of queue must have 3 methods:
* enqueue(value) — puts the value at the end of the queue
* deque — retrieves a value from the head of the queue and deletes it
* getUnderlyingList - returns underlying linked list
For example:
const queue = new Queue();
queue.enqueue(1); // adds the element to the queue
queue.enqueue(3); // adds the element to the queue
queue.dequeue(); // returns the top element from queue and deletes it, returns 1
queue.getUnderlyingList() // returns { value: 3, next: null }Write your code in src/queue.js.
& tasks:
- Remove from list
- Stack
- Queue
are integrated from Short track 2021 repo
& Thanks mikhama for assistance!