Easily configure roles/permissions regarding methods and (nested) keyvalue-pairs for deployd
$ npm install dpd-acl-roles-permissions dpd-event --save
- Run deployd and go to your dashboard
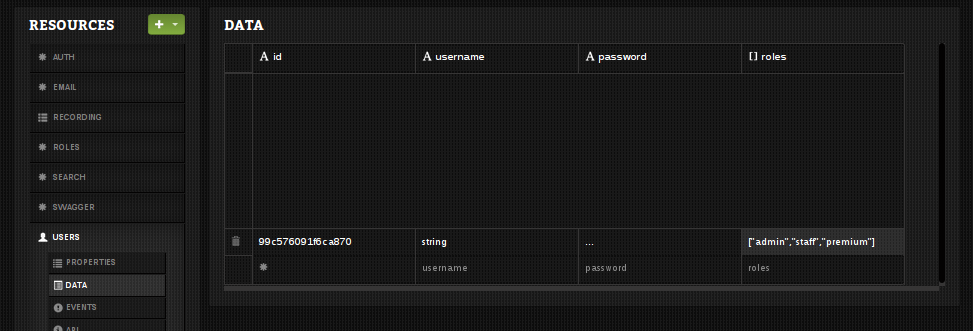
- Make sure you have a users-collection resource
- Add a
roles-property in there (array value:["admin","staff","premium"]) and set username to 'admin'
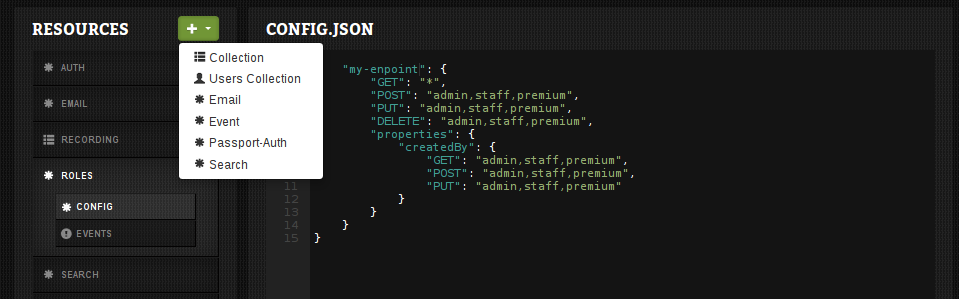
- Hit the green button, and add an '
event'-resource (name:/roles)
-
In the
CONFIG.JSON-screen paste the json below{ "my-endpoint": { "GET": "*", "POST": "admin,staff,premium", "PUT": "admin,staff,premium", "DELETE": "admin,staff,premium", "properties": { "email": { "GET": "admin,staff,premium", "POST": "admin,staff,premium", "PUT": "admin,staff,premium" } } } }
Done!
curl -X GET http://localhost/my-endpointwill now work (but hides 'email'-field for users without 'admin' or 'staff' or 'premium'-role )curl -X POST http://localhost/my-endpointwill now only work for user with admin- or staff- or premium-roles
NOTE: feel free to play around with the config
dpd-acl-roles-permissions has an integration for dpd-collection-systemfields.
It allows you to easily setup endpoints which return owned-only results:
-
run
npm install dpd-collection-systemfields --save -
add at least the 'createdBy'-fields to all your collection-endpoints (see docs )
{ "my-endpoint": { "GET": "*", "POST": "admin,staff,premium", "PUT": "admin,staff,premium", "DELETE": "admin,staff,premium", "properties": { "createdBy": { "restrict": true, <--- add this to filter any mongodb query on current user "GET": "admin,staff,premium", "POST": "admin,staff,premium", "PUT": "admin,staff,premium" } } } }
We can 'abuse' roles to act as organisations- or groups too.
NOTE: this feature requires the dpd-collection-systemfields module mentioned above
Here's how to easily filter results based on roles (lets say 'staff'):
- add a
roles-array property in a collection-resource with value:["staff"] - add a
public-boolean property in there too
Now for non logged-in users:
curl -X GET http://localhost/my-endpointreturns zero-role and public records
Now for logged-in users:
curl -X GET http://localhost/my-endpointreturns zero-role, public, owned and records with matching rolescurl -X GET http://localhost/my-endpoint?account=1returns only owned records and/or records with matching roles
Testing endpoints can be done using dpd-test:
var dpdTest = require('dpd-test')
var request = require('superagent')
var port = 3030
dpdTest.run({
port: port,
user: {username:"foo", "password":"bar", roles:["user"]}, // specify user/role
ready: function(dpd, done, sessionid ){
request // do request as user foo
.get('http://localhost:'+port+'/scraper')
.set('Cookie', 'sid='+sessionid)
.set('Content-Type', 'application/json')
.set('Accept', 'application/json')
.end(function(err, res){
console.dir(res.body)
done()
})
},
done: function(err, database){
console.log("done")
process.exit( err ? 1 : 0 )
}
})
- restrict methods (POST/GET/PUT/DELETE method)
- restrict (nested) key-permissions in incoming payloads (or outgoing results)
- no need to use hide() and protect() all over the place
- TODO: more tests