For this week's assignment, we were tasked with creating and providing unit testing for previous week's project.
The project itself was built using React` and TypeScript, with UI components from Ant Design, validation from Formik and Yup, routers created with the help from react-router-dom and dotenv
Tools used:
- Unit Testing
- testing-library
- jest
- babel
- jsdom
- Page/Project
- UI Library (AntDesign)
- Formik & Yup
- React
- vite
- Typescript
- dotenv
- React Router
Features: [To Be Tested]
- Register
- Login
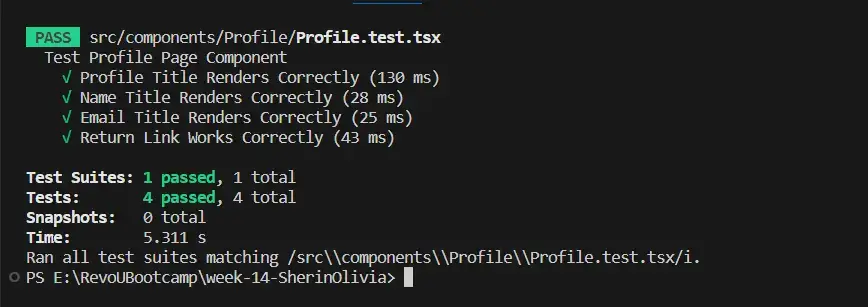
- Profile
- Category List
- Components:
- Register Form

- Login Form

- Category List

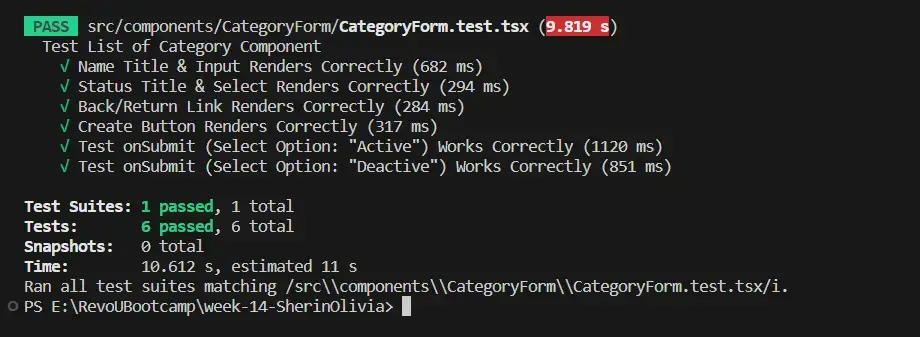
- Category Form (Component for Create New & Update Pages)

- Profile

- Pages
w14sh-updated-react-forms.netlify.app|| w14sh-updated-react-forms.roozone.site
For checcking/inspecting purposes, please access the deployed link above (both links lead to the same site)
Otherwise:
- git clone or download this repository to your machine
- install the necessities:
pnpm i/npm i - create
.envfile using the provided.env.exampleand fill it with URL from this Mockup API - run the
pnpm run devon your terminal to gain access tolocalhost - Note: You may need to wait a few seconds when you visit the site. Please pardon the inconvenience, thank you.
[email protected] [Personal]
[email protected] [Work]