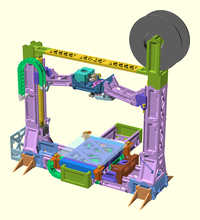
A parametric design for a cheap self-replicating 3D printer (reprap) that snaps together to minimize screws and non-printed parts.
Important Links:
| What | URL |
|---|---|
| GitHub Repository | https://github.com/revarbat/snappy-reprap |
| Project Wiki | https://github.com/revarbat/snappy-reprap/wiki/v3.0-Home |
| Bill of Materials | https://github.com/revarbat/snappy-reprap/wiki/v3.0-BOM |
| How to Assemble | https://github.com/revarbat/snappy-reprap/wiki/v3.0-Assembly |
| RepRap.org Wiki Page | http://reprap.org/wiki/Snappy |
| Dev Forum | https://groups.google.com/forum/#!forum/snappy-reprap-dev |
For all platforms, you will need to have OpenSCAD installed. You can download OpenSCAD from their website at http://www.openscad.org
To insure the best fit of parts, print the slop calibrator STL file on the parent printer using the desired print settings. Then update the printer_slop variable in the config.scad file on line 130. Then proceed to generating STL files.
Under OS X, you'll need to make sure you have the Xcode command-line tools installed first. You can get them by installing Xcode from the App Store.
You shouldn't need to change the Makefile. It should set $OPENSCAD as:
OPENSCAD=/Applications/OpenSCAD.app/Contents/MacOS/OpenSCAD
To generate the STL model files, open a terminal to the snappy-reprap directory and type:
make
Under Linux, you will need to edit the Makefile, and change $OPENSCAD to:
OPENSCAD=openscad
To generate the STL model files, open a terminal to the snappy-reprap directory and type:
make
Under Windows, you'll probably have to open and compile each *_parts.scad file individually and manually export the STL files.
You might be able to run the makefile under CygWin, if you set $OPENSCAD to something like:
OPENSCAD="/Program Files/OpenSCAD/openscad.exe"