Copyright 2018-2019 Ben Eater
This code is MIT licensed.
This repo contains the code to accompany a YouTube mini-series on reliable communication, error detection, and correction. To have any idea what's going on here, you should watch the videos:
This is the first video in the series and covers mostly setup for the future videos. In the video we build a simple transmitter and receiver:
Parity checking is a basic technique for detecting errors in data transmission. This video explains how it works and walks through building hardware to compute and check parity. The receiver code is identical to the previous video. The transmitter is only slightly different:
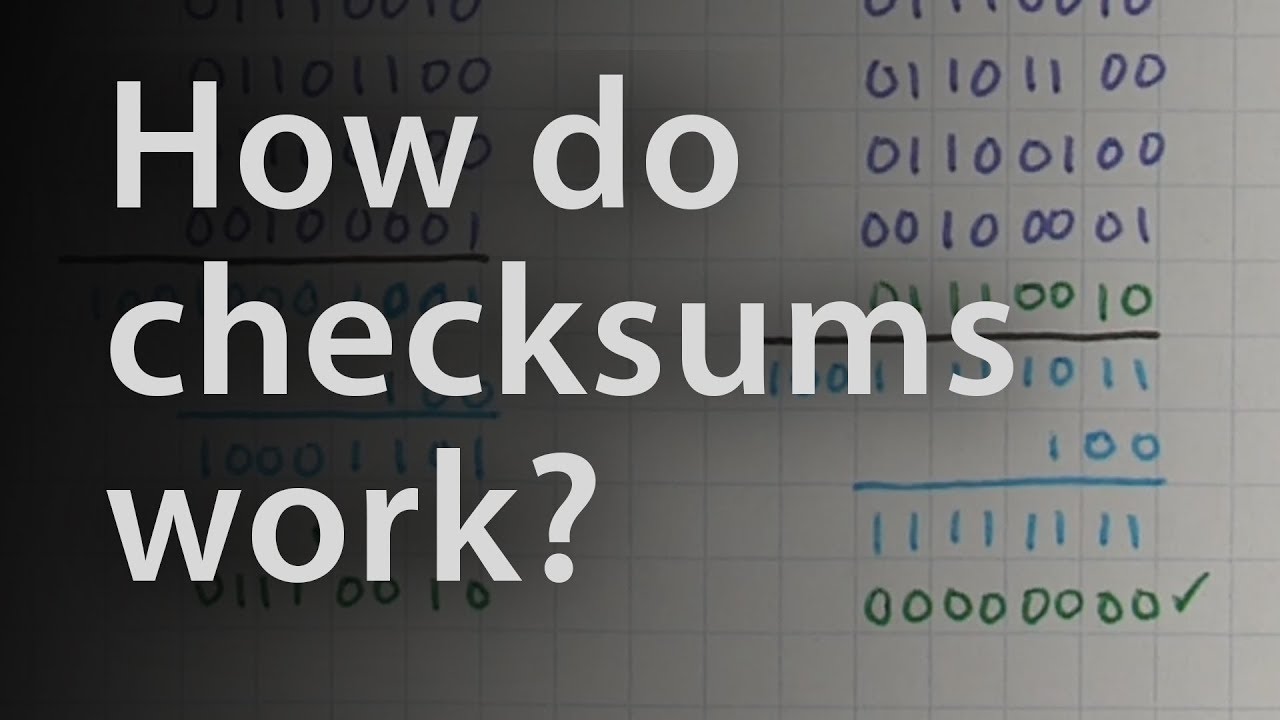
The term "checksum" can refer to all sorts of different error detection codes. This video explains how some are better than others. What types of errors are they good at detecting? And how do you calculate different types of checksums? There's no code for this video.
CRC (cyclic redundancy check) is one of the most common methods of error detection. It uses some interesting mathematical tricks to guarantee that it can catch certain kinds of errors. How does it work? There's no code for this video.
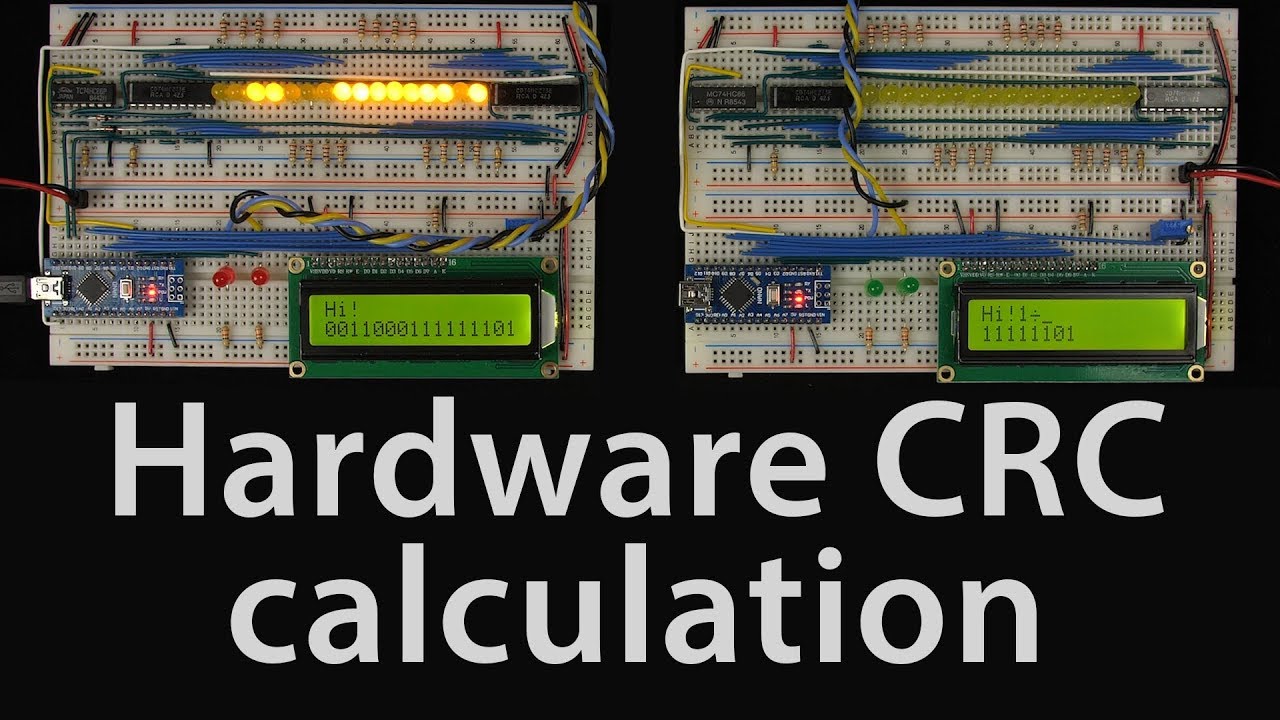
CRC (cyclic redundancy check) involves some intimidating math. But it turns out that it can all be done with some fairly simple hardware. In this video, I build the hardware to compute and verify CRCs. The receiver code is still identical to the first video. The transmitter code includes some additional control signals to push data into the CRC circuit and retrieve the result: