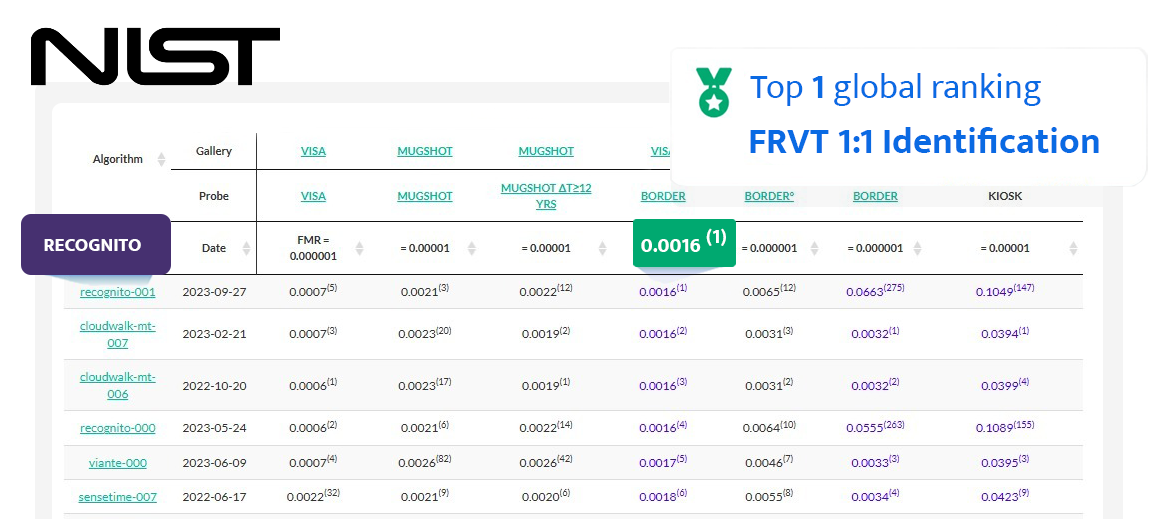
This repository contains a demonstration of Recognito's face recognition SDK for Android. The SDK includes advanced features such as face recognition, liveness detection, and pose estimation. Recognito's face recognition algorithm has been ranked as the Top 1 in the NIST FRVT (Face Recognition Vendor Test).
Our Product List for ID verification.
- Face Recognition: Identify and verify individuals by comparing their facial features.
- Liveness Detection: Determine whether a face is live or spoofed to prevent fraud in authentication processes.
- Pose Estimation: Estimate the pose of a detected face, including Yaw, Roll, Pitch
- NIST FRVT Top 1 Algorithm: Utilize the top-ranked face recognition algorithm from the NIST FRVT for accurate and reliable results.
- On-premise: Operate entirely within your infrastructure, ensuring data privacy and security.
- Real-time: Perform face recognition, liveness detection, and pose estimation with minimal latency.
- Fully-offline: Function without the need for an internet connection, ensuring reliability and data privacy.
Recognito Youtube Channel: youtube.com/@recognito-vision

To use the Recognito SDK in your Android project, follow these steps:
-
Add the SDK folder to your Android project's directory.
-
Add the following dependency to your
build.gradleandsettings.gradlefiles:Android-FaceRecognition-FaceLivenessDetection/app/build.gradle
Lines 50 to 52 in 601379c
Android-FaceRecognition-FaceLivenessDetection/settings.gradle
Lines 17 to 19 in 601379c
-
For trial license, share your application ID.
Android-FaceRecognition-FaceLivenessDetection/app/build.gradle
Lines 6 to 15 in 601379c
-
Add your license to
assets/licensefile: -
Initialize SDK with license.
Initialization status codes:
Code Status 0 Activate SDK successfully -1 License Key Error -2 License AppID Error -3 License Expired -4 Activate Error -5 Init SDK Error
public static native int setActivation(String var0);Parameters
var0: The license string.- Return Value: An integer representing the SDK activation status code.
public static native int init(AssetManager var0);Parameters
var0: An instance of AssetManager used to access application assets.- Return Value: An integer representing the initialization status code.
public static native Bitmap yuv2Bitmap(byte[] nv21, int width, int height, int orientation);Parameters
-
nv21: Byte array representing the YUV image data in NV21 format. -
width: Width of the image. -
height: Height of the image. -
orientation: Orientation of the imageValue Orientation 1 No processing 2 Flip horizontally 3 Flip horizontally first and then flip vertically 4 vertical flip 5 transpose 6 Rotate 90° clockwise 7 Horizontal and vertical flip --> transpose 8 Rotate 90° counterclockwise -
Return Value: A Bitmap object representing the converted image.
public static native List<FaceBox> faceDetection(Bitmap var0, FaceDetectionParam var1);Parameters
var0: The Bitmap image.var1: Parameters for face detection
public class FaceDetectionParam {
public boolean check_liveness = false;
public int check_liveness_level = 0; // 0: more accurate model, 1: lighter model
}- Return Value: A list of FaceBox objects representing the detected faces.
public class FaceBox {
public int x1;
public int y1;
public int x2;
public int y2;
public float liveness;
public float yaw;
public float roll;
public float pitch;
}public static native byte[] templateExtraction(Bitmap var0, FaceBox var1);Parameters
var0: The Bitmap imagevar1: The bounding box (FaceBox) of the detected face.- Return Value: A byte array representing the extracted template from the face.
public static native float similarityCalculation(byte[] var0, byte[] var1);Parameters
var0: The byte array representing the first face template.var1: The byte array representing the second face template.- Return Value: A float value representing the similarity score between the two face templates.
For any questions, issues, or feature requests, please contact our support team.