FlutterGPT is an open-source project aimed at creating a coding assistant specifically designed for Flutter Engineers. This assistant helps with creating, refactoring, and debugging code, making the development process more efficient and enjoyable.
We're starting with simple features to create, refactor, and debug with a vision to build a supercharged, free-to-use coding assistant built for and by Flutter Engineers.
We only use GPT3.5 because it's fast, highly accurate, cheap, and is available to all.
Create flutter widgets based on the description you provide. Be as specific as you like.
FlutterGPT Create: Widget from Description
Create model classes from JSON with null safety in mind. You can also choose to generate Freezed or JsonSerializable modules
command: FlutterGPT Create: Model Class from JSON
Convert you postman collection exports json to API repository class
command: FlutterGPT Create: API Repository from Postman JSON
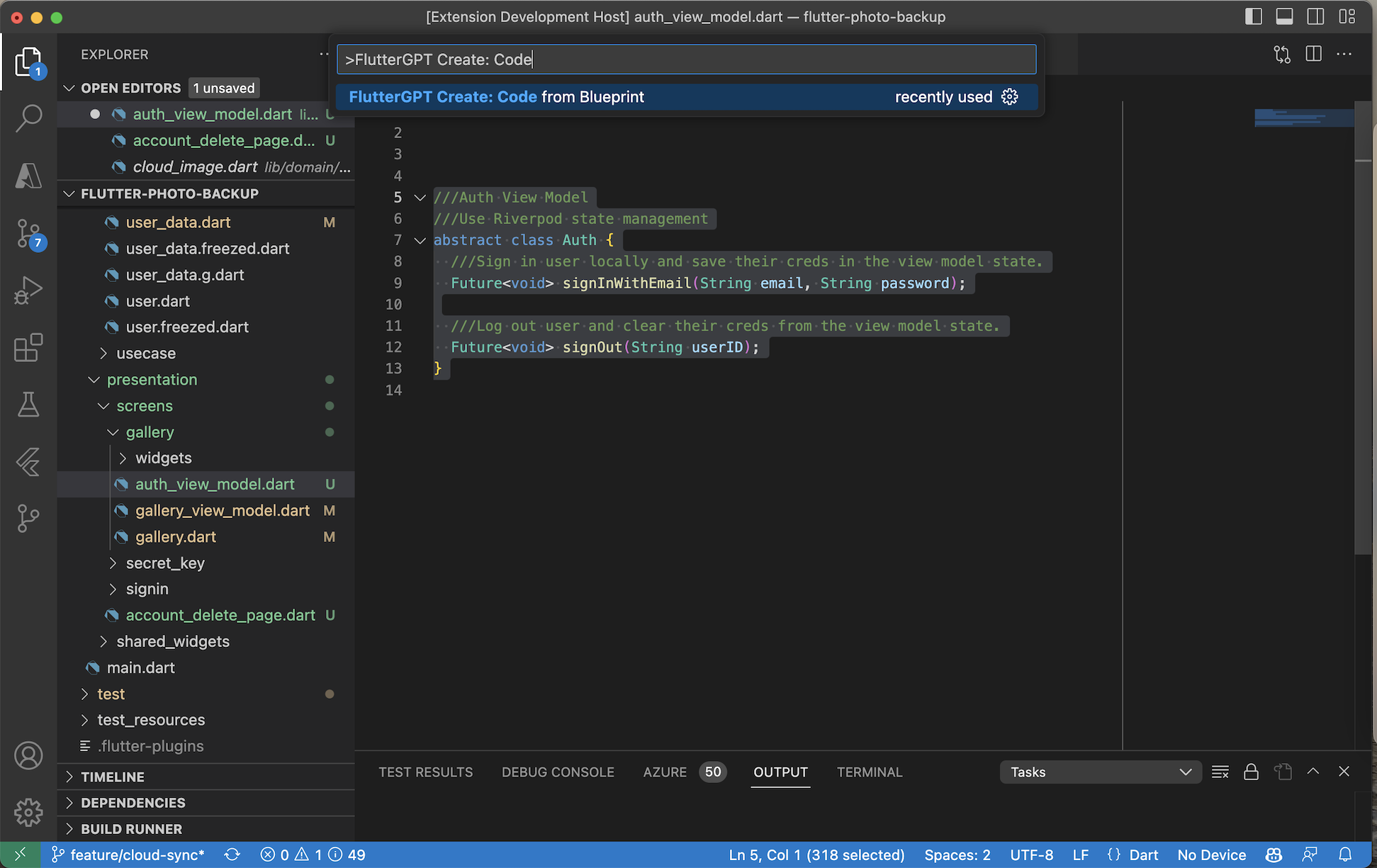
Get complete code from a blueprint of a class or function with the behaviour of functions, state management and architecture of your choice.
command: FlutterGPT Create: Code from Blueprint
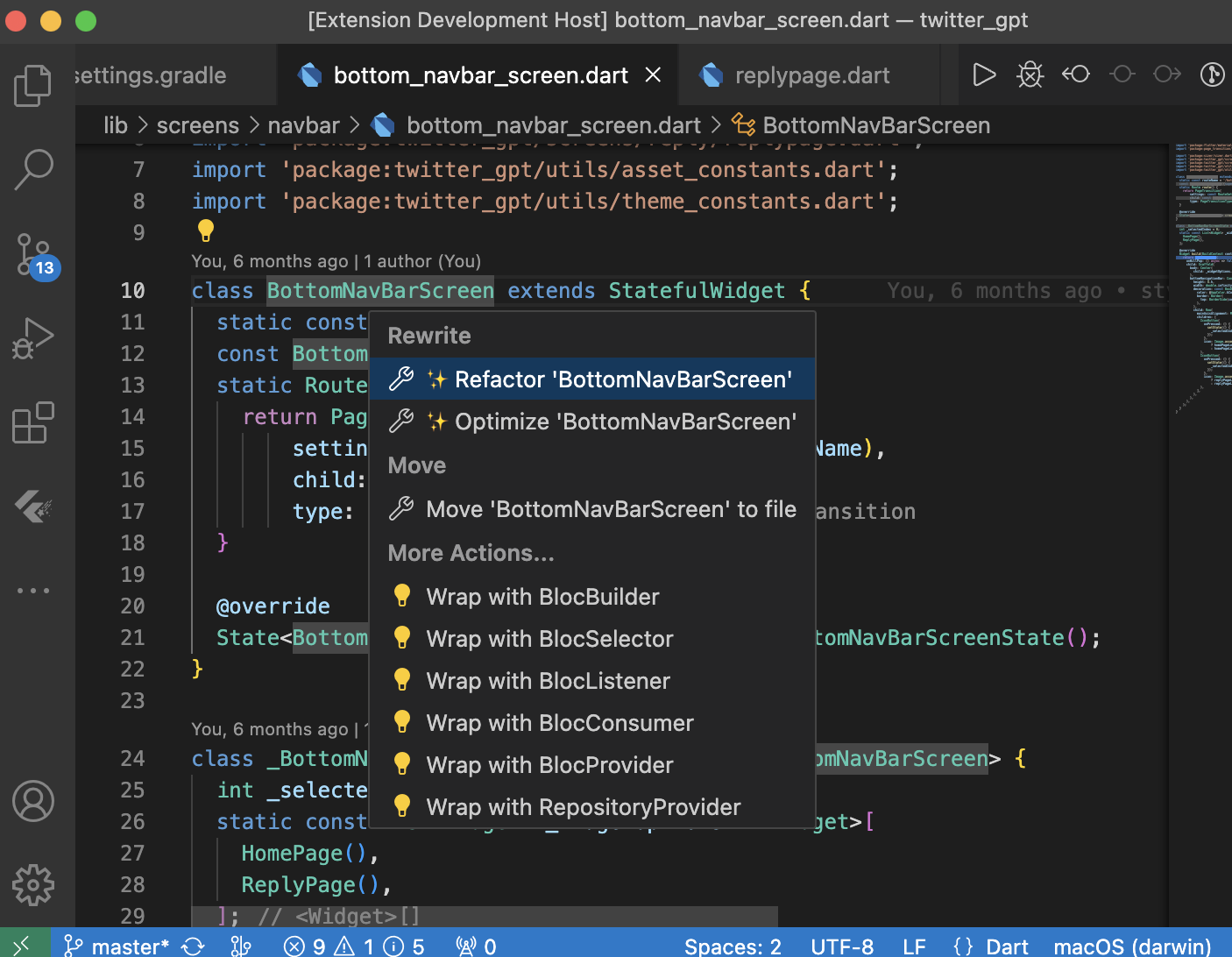
Refactor widgets and logic both with this command.
command: FlutterGPT Refactor: From Instructions
Pass your runtime errors and get fixed code back.
command: FlutterGPT Refactor: Fix Errors
- You'll need an OpenAI account with a valid API key. For more information on obtaining an API key, please visit the OpenAI API documentation.
-
After installing the extensions, please visit your VSCode setttings, search for
fluttergpt.apiKeyand paste the OPENAI API Key. -
To get started, select any piece of your dart code, open VSCode command pallete and search for
FlutterGPT. You'll see all available commands. Details below.
Please Note: Using OpenAI APIs will incur charges. From our observations, running 500 create widget from description costs only 1$.
- How safe and secure is it to use, and can you explain why?
- FlutterGPT communicates directly with the SSL-encrypted OpenAI APIs, which are protected by SOC2 Compliance. Additionally, any data sent to OpenAI via the APIs is not used for training, ensuring complete privacy and security. Therefore, it is completely safe to use for personal or company projects.
- Do I need to pay to use FlutterGPT?
- FlutterGPT is an open-source and free-to-use project. However, you will need to use OpenAI APIs, which are paid. You can start with a free $5 credit, which equates to approximately 2500 create widget requests. After that, you pay on a usage basis. For more information on OpenAI pricing, please refer to their website: https://openai.com/pricing
- I am an Android Studio user. Can I use FlutterGPT?
- FlutterGPT is available for IntelliJ-based IDEs and can be downloaded from the plugin marketplace. Please follow this link: [https://plugins.jetbrains.com/plugin/21568-fluttergpt]
We welcome contributions from the Flutter community to help improve FlutterGPT. You can contribute to the project by reporting issues, suggesting new features and taking up next tasks from the ROADMAP.md. To contribute, please follow the guidelines in our CONTRIBUTING.md file. You can also reach out to us at [email protected] if you have any questions or feedback.
- File feature requests: If you have an idea for a new feature that'll make your development life easier, please file a feature request on our issues board.
- Fix existing issues: You can help us by fixing any existing issues in the project. Check out our issues board to find out what needs to be done.
- Pick up approved features: You can also contribute by picking up approved features from our Roadmap.
To get a sense of direction of where we're heading, please check out our Roadmap.
This is the beta version and can be unstable. Please check our issues board for any known issues.
- Clone the repository.
- Run
npm install - Use the
Run Extensioncommand from launch.json for running the extension. - Ensure you've specified the OPENAI secret key in the settings.
Refactors and UX improvements
First version of FlutterGPT!
FlutterGPT is released under the Apache License Version 2.0. See the LICENSE file for more information.