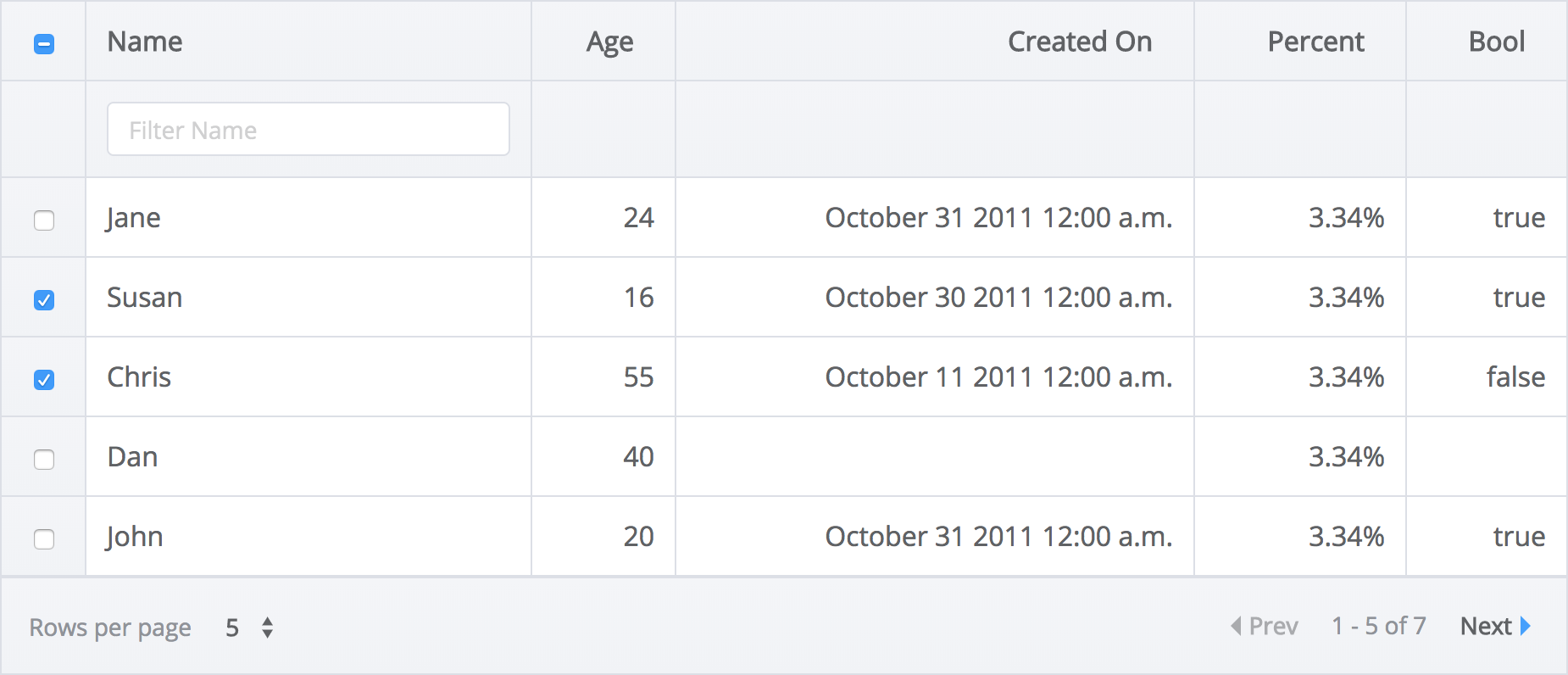
Customizable table tool for Laravel, uses powerful vue-good-table. Server side tables without pain.
Supports pagination, filtering, searching, sorting. Inspired by Laravel Nova :)
- Laravel 5.6+ or Laravel 6, Laravel 7, Laravel 8
- Using Vue.js in your project
- Use
InteractsWithVueGoodTabletrait in your controller and implement two methods:getColumns()andgetQuery(). - Register two new routes.
- Use Vue component
laravel-vue-good-tablewherever you want.
namespace App\Http\Controllers;
use LaravelVueGoodTable\InteractsWithVueGoodTable;
use LaravelVueGoodTable\Columns\Column;
use LaravelVueGoodTable\Columns\Date;
use Illuminate\Http\Request;
use App\User;
class TestController extends Controller
{
use InteractsWithVueGoodTable;
/**
* Get the query builder
*
* @param Request $request
*
* @return Illuminate\Database\Eloquent\Builder
*/
protected function getQuery(Request $request)
{
return User::query();
}
/**
* Get the columns displayed in the table
*
* @return array
*/
protected function getColumns(): array
{
return [
Text::make('ID', 'id')
->sortable()
->searchable(),
Text::make('Name', 'name')
->searchable(),
Text::make('E-mail', 'email')
->searchable(),
Date::make('Created At', 'created_at')
->sortable()
->dateOutputFormat('dd.MM.yyyy HH:mm:ss'),
];
}
}Route::get('/lvgt/config', 'TestController@handleConfigRequest');
Route::get('/lvgt/data', 'TestController@handleDataRequest');<div id="vue">
<laravel-vue-good-table data-url="/lvgt/data" config-url="/lvgt/config"/>
</div>composer require underwear/laravel-vue-good-table
See the full Installation Guide in DOCUMENTATION.md
See DOCUMENTATION.md
Contributions are welcome!
The MIT License (MIT). Please see License File for more information.