* 本项目绝赞施工中,欢迎参与开发或提出宝贵意见!
南方科技大学毕业论文(设计)的Typst模板,拥有Markdown的实时渲染与简洁语法,不输$\LaTeX$的自动排版,如Word写作一样轻松上手。本模板按照南方科技大学本科生毕业论文(设计)撰写规范进行编写,但由于本模板并非官方模板,存在不被认可的风险。
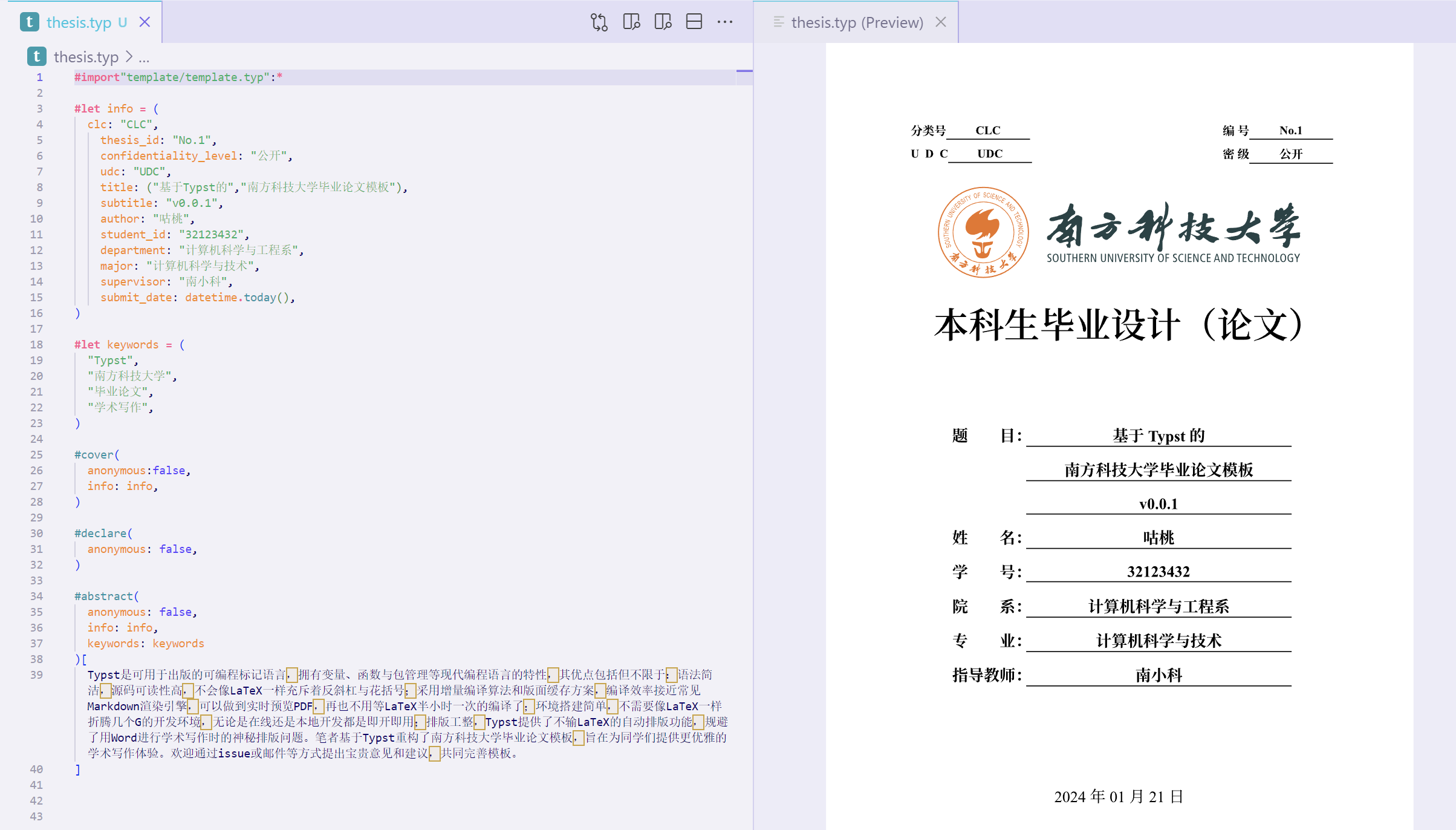
查看示例论文:thesis.pdf
-
$\LaTeX$ 语法复杂,可读性低,要从通篇都是反斜杠和花括号的源码中定位文本费时费力。同时在文本数量增多后,编译一次用时几分钟,浪费时间是对写作者的慢性谋杀。 -
Word排版不够优雅,时常出现各种血压情况与排版问题,且每一段都需要手动调整格式,没有技术含量的重复性工作拖累学术写作。
Typst 是可用于出版的可编程标记语言,拥有变量、函数与包管理等现代编程语言的特性,注重于科学写作 (science writing),定位与 LaTeX 相似。可以阅读@OrangeX4:Typst 中文用户使用体验 进一步了解 Typst 的优势。
Typst拥有活跃的社区与完善的文档,可以阅读Typst Official Tutorial或Typst 中文文档网站快速上手,如果你是有经验的$\LaTeX$写手,可以参考LaTeX 用户指南。
Typst提供了Web App以支持在线编辑,其使用类似于用Overleaf编写LaTeX,但Typst的增量编译实时渲染让学术写作效率与体验远超recompile一次要一年的LaTeX,极大提高效率和开发体验。
目前Typst Web App对自行上传字体的支持尚不完善,本模板涉及的字体并未完全被在线编辑器支持,因此在使用该模板时推荐使用本地编辑,不过平时写作业/报告使用Web App绰绰有余。
- 克隆本仓库到本地
git clone https://github.com/GuTaoZi/SUSTech-thesis-typst.git- 使用Visual Studio Code打开此文件夹,安装以下插件以支持Typst本地编辑与预览:
- 打开目录下的
thesis.typ,使用CTRL+SHIFT+P快捷键输入命令Typst Preview: Preview current file,即可实时渲染论文了,同时也可以进行双向定位。
- 在导出为PDF时,可以使用以下命令,将
thesis.pdf生成到build目录下,也可以typst --help了解更多用法。
typst compile --font-path fonts thesis.typ ./build/thesis.pdftemplate目录下定义了论文各个部分的排版格式utils目录包括了一些常用的小工具,例如字体设置- 默认使用主目录下的
thesis.typ作为主要编写文档 - 推荐将图片放在
images目录下,便于管理 - 在
references.bib文件中添加BibTex格式的参考文献,引用的具体使用方法请移步官方教程
- 学士学位模板
- 中文封面
- 英文封面
- 诚信承诺书
- 中文摘要
- 英文摘要
- 目录页
- 插图目录
- 表格目录
- 符号表
- 致谢
一个人的力量总是有限的,模板中可能存在Bug和不优雅的实现,欢迎大家对本模板进行完善改进,为大家提供更舒适优雅的学术写作环境。
- 关于使用中遇到的问题与未来特性的需求,请通过在本仓库提交issue进行反馈。
- 非常欢迎通过提交PR等方式实现特性,修复问题,协助项目开发。
- 感谢梁钰栋学长开发的$\LaTeX$版本学士学位论文模板sustechthesis,本项目开发过程中参考了其排版。
- 感谢nju-thesis-typst等基于Typst的中文学位论文模板,文档详细结构清晰,本项目开发过程中多有借鉴。