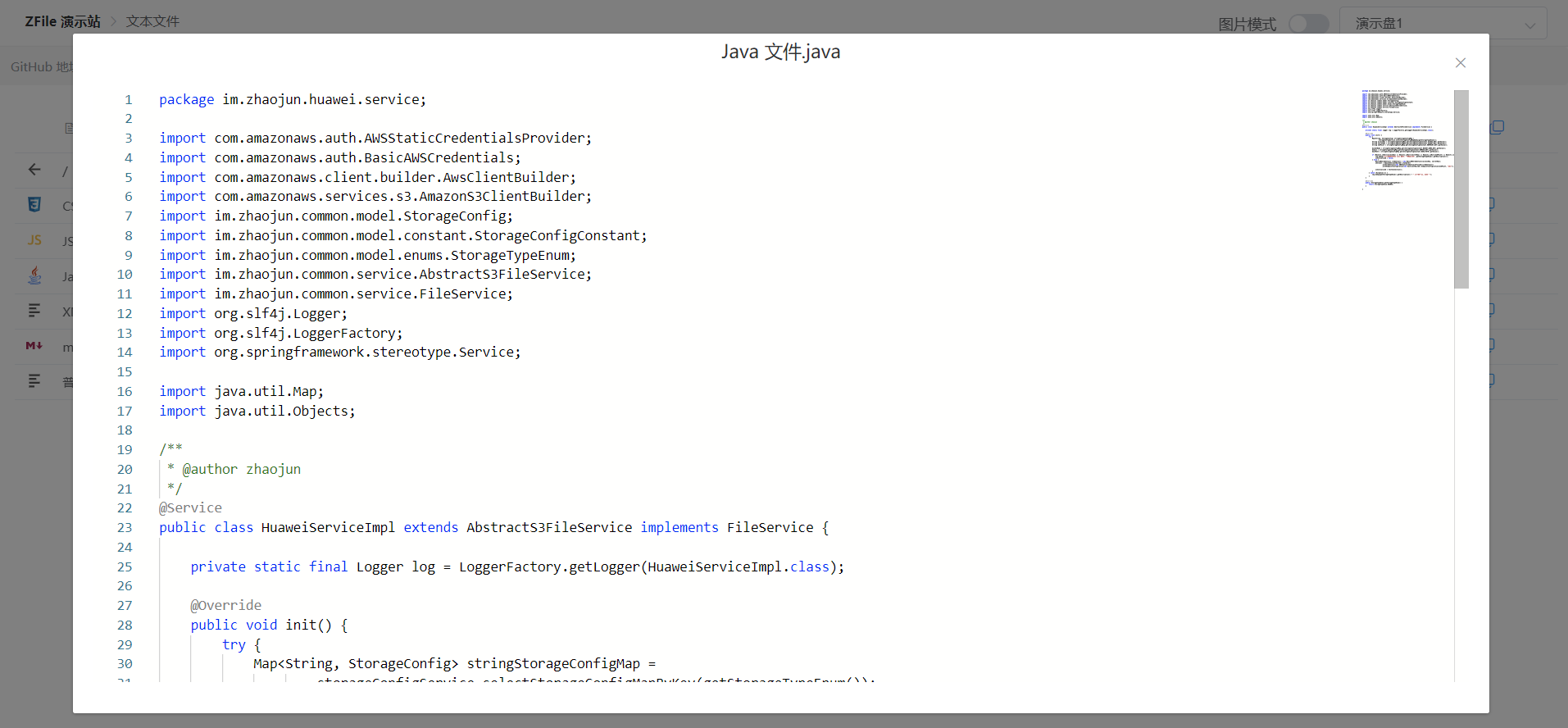
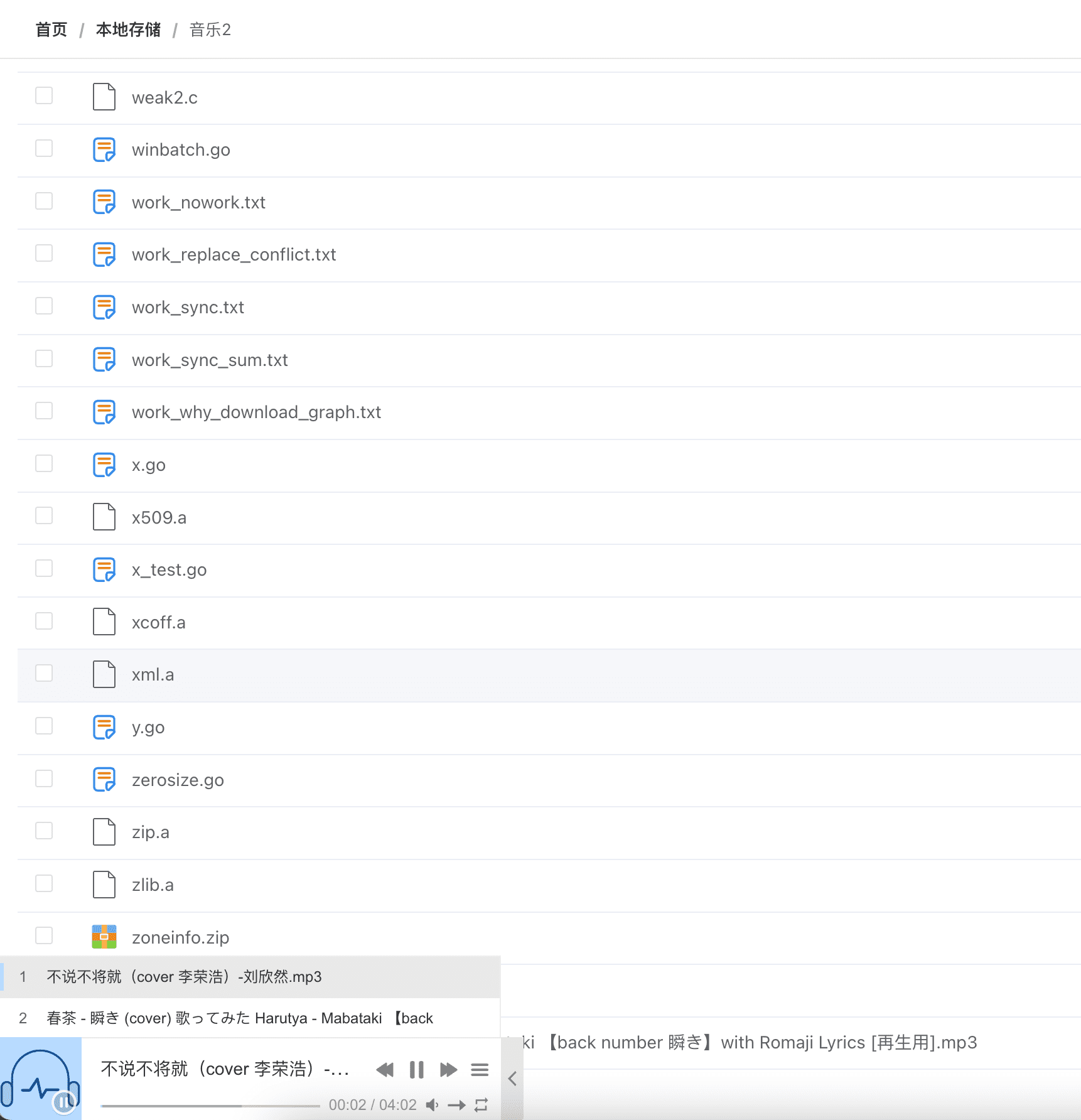
基于 Java 的在线网盘程序,支持对接 S3、OneDrive、SharePoint、又拍云、本地存储、FTP、SFTP 等存储源,支持在线浏览图片、播放音视频,文本文件等文件类型。










预览地址: https://zfile.vip
文档地址: https://docs.zfile.vip
社区地址: https://bbs.zfile.vip
项目源码: https://github.com/zhaojun1998/zfile
前端源码: https://github.com/zhaojun1998/zfile-vue
- 支持文件操作:上传, 删除, 重命名, 新建文件夹. 后续还会支持移动和复制文件(详见下方后续计划).
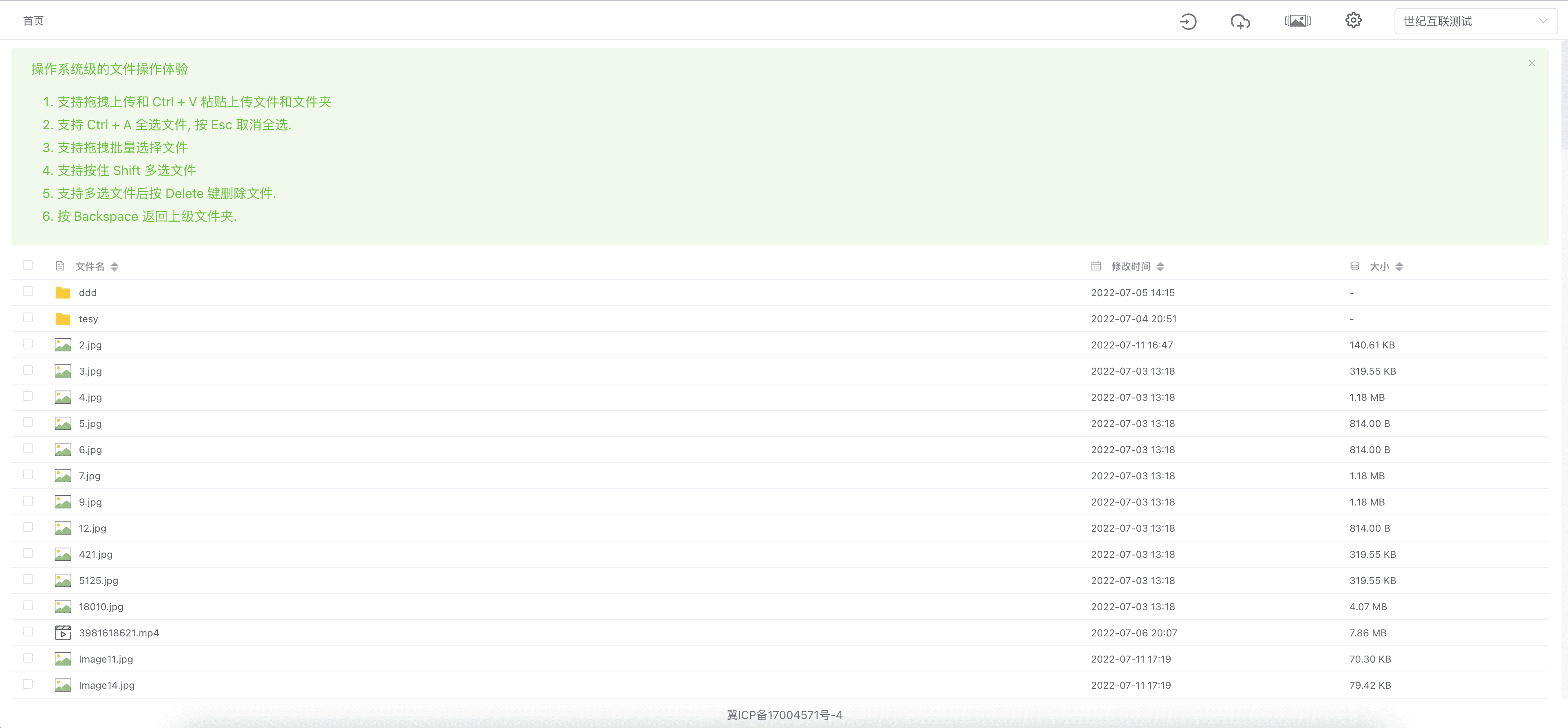
- 操作系统级的文件操作体验
- 支持拖拽上传和 Ctrl + V 粘贴上传文件和文件夹
- 支持 Ctrl + A 全选文件, 按 Esc 取消全选.
- 支持拖拽批量选择文件
- 支持按住 Shift 多选文件
- 支持多选文件后按 Delete 键删除文件.
- 按 Backspace 返回上级文件夹.
- 全新的 UI 风格, 更简洁易用.
- 支持给文件生成直链(短链,永久直链,二维码)
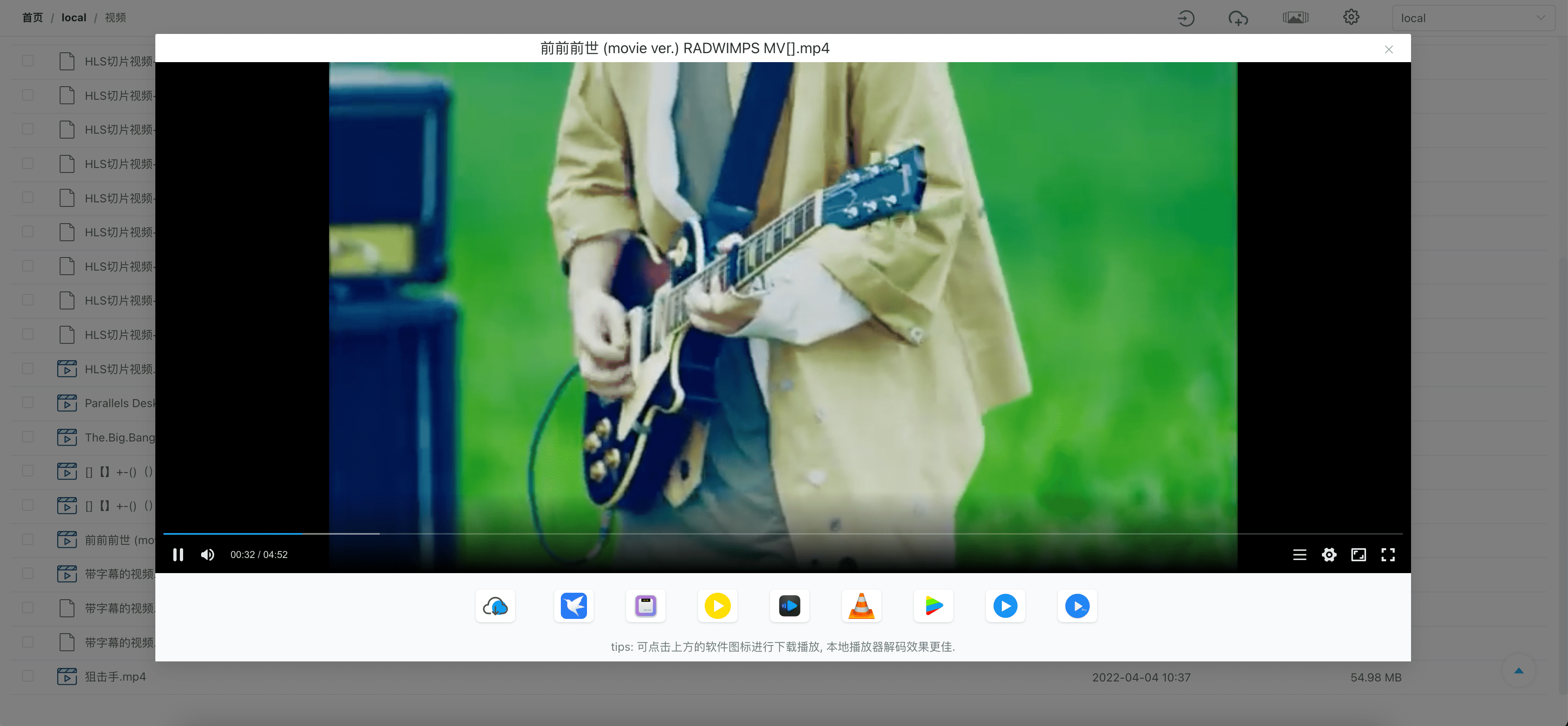
- 视频播放器支持调用本地软件进行下载,如迅雷、Motrix. 支持调用本地播放器播放,更好的进行视频解码: PotPlayer, IINA, VLC, nPlayer, MXPlayer(Free/Pro)
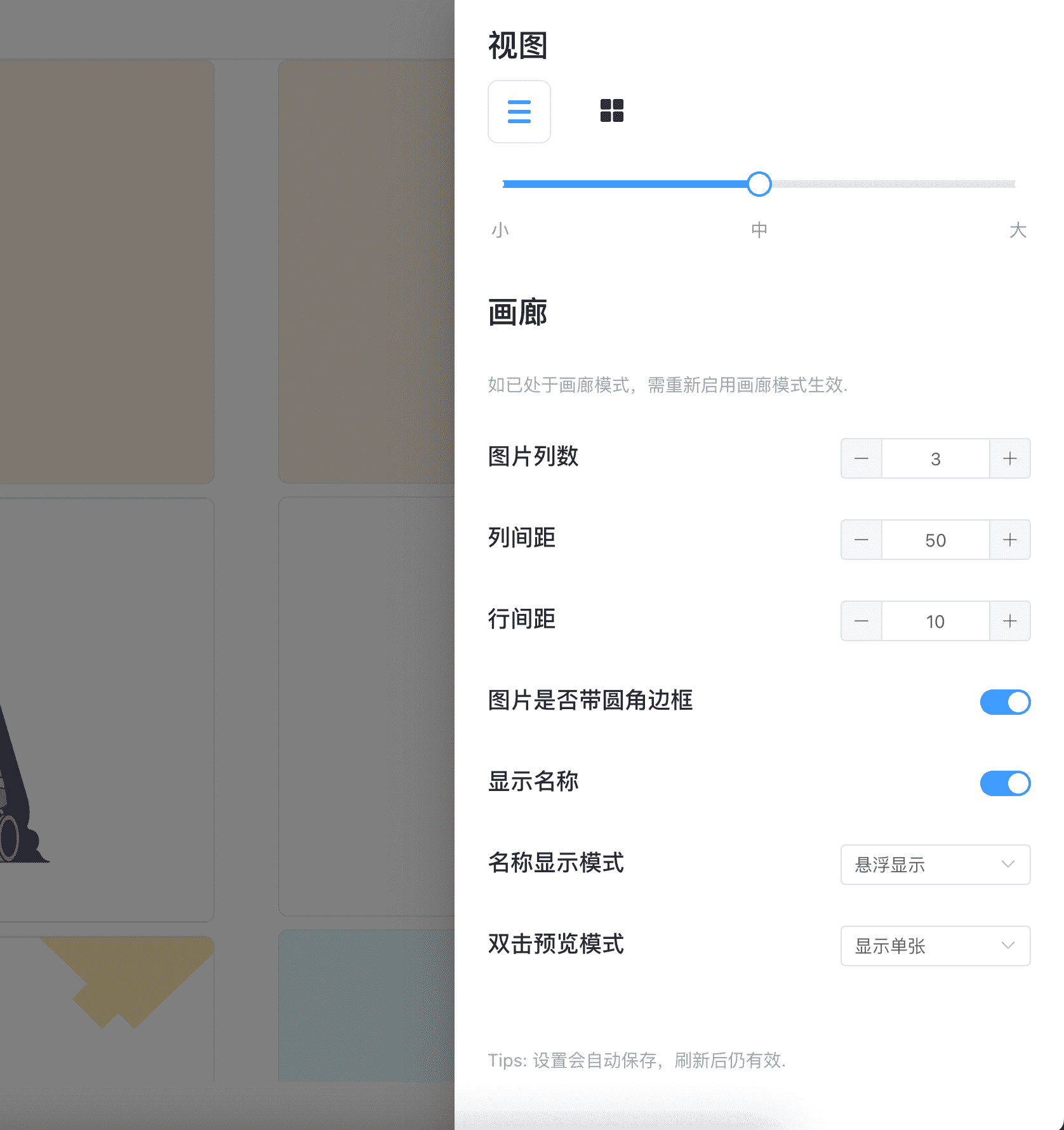
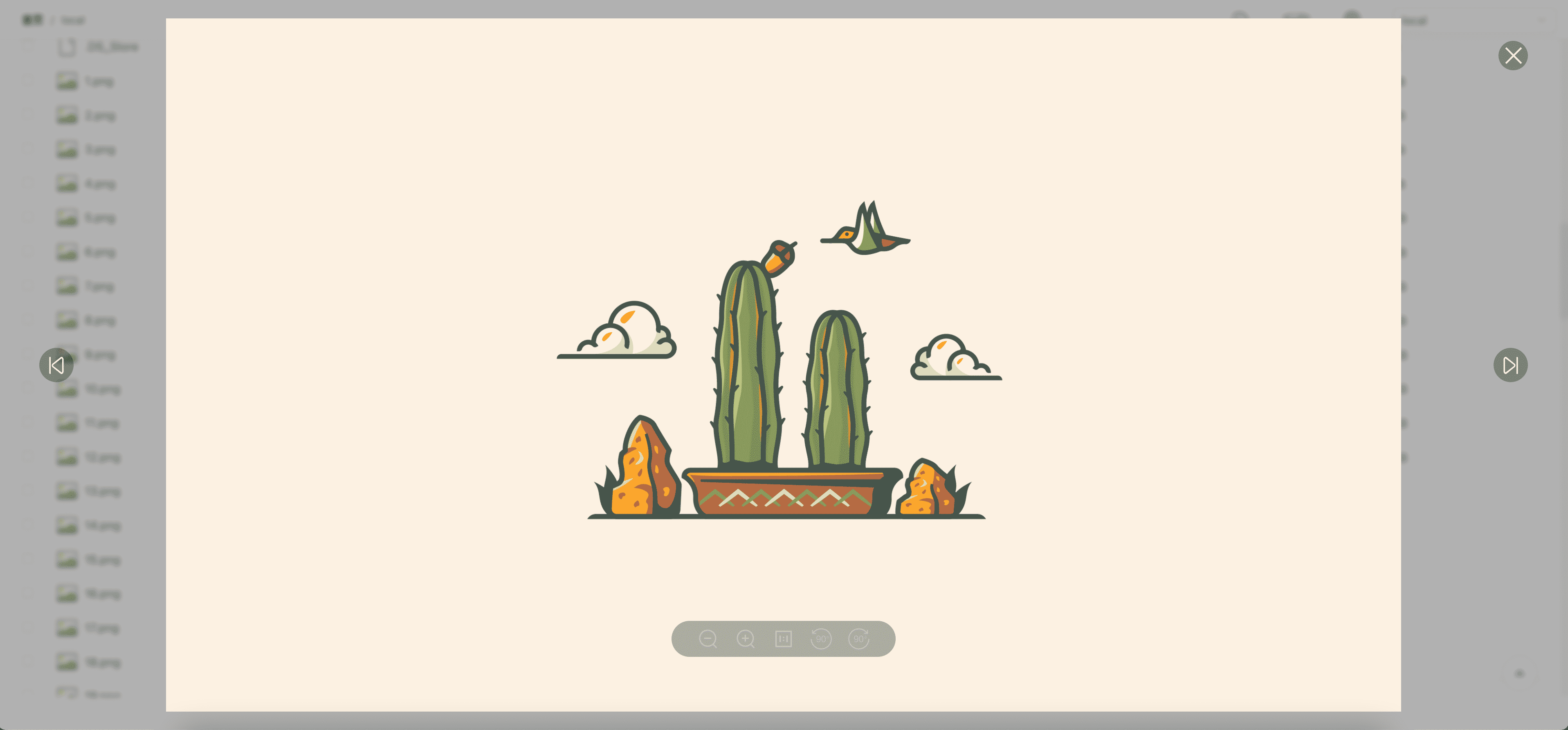
- 全新画廊模式, 支持按照瀑布流显示图片, 支持自定义 N 栏, 自定义每栏的间距
- 支持给文件夹配置 markdown 文档, 并配置显示方式, 如顶部、底部、弹窗
- 支持给文件夹设置密码
- 支持隐藏文件或文件夹
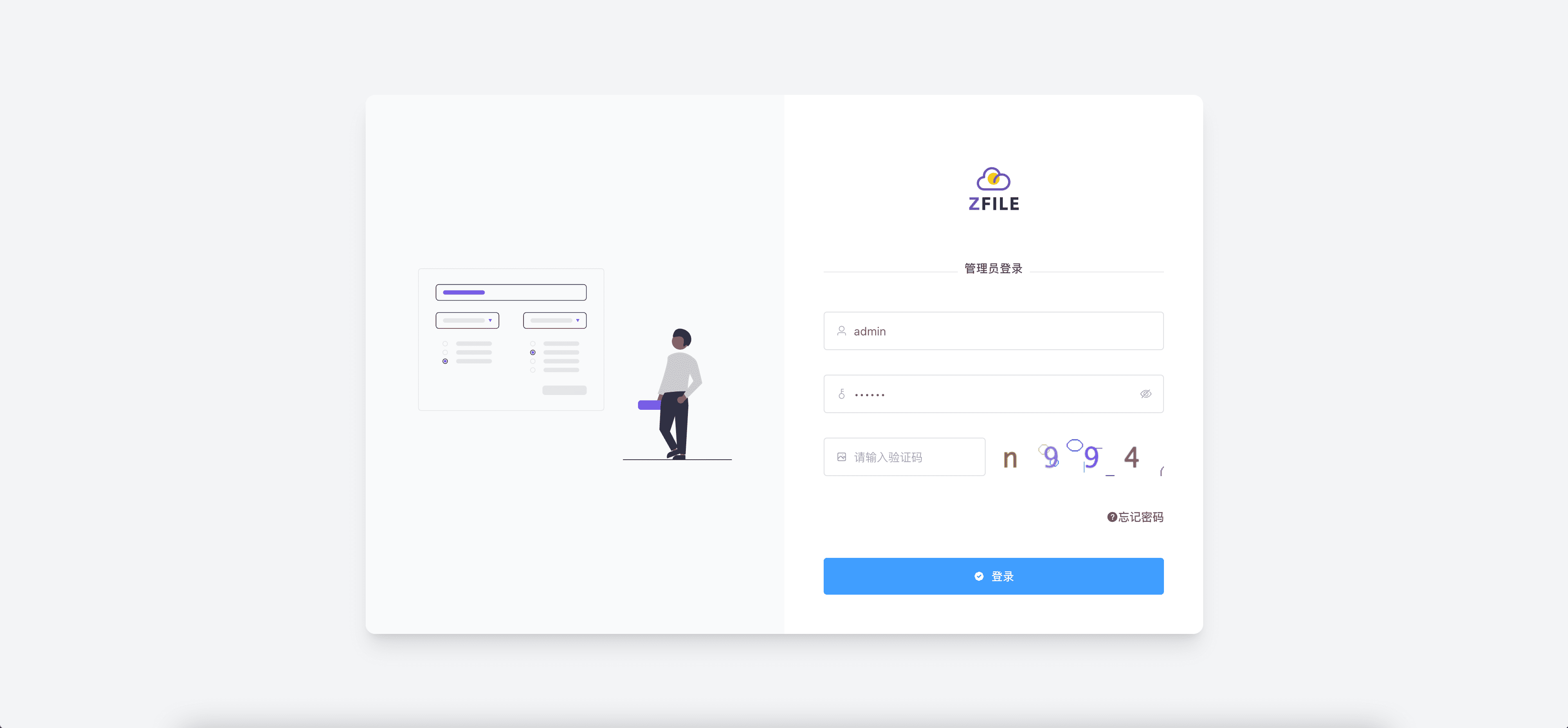
- 后台登录支持设置图片验证码和 2FA 身份认证,防止后台被暴力破解
- 支持自定义文件格式后缀, 避免系统内置的不完善导致文件无法预览.
- Docker 支持
- 自定义 JS, CSS
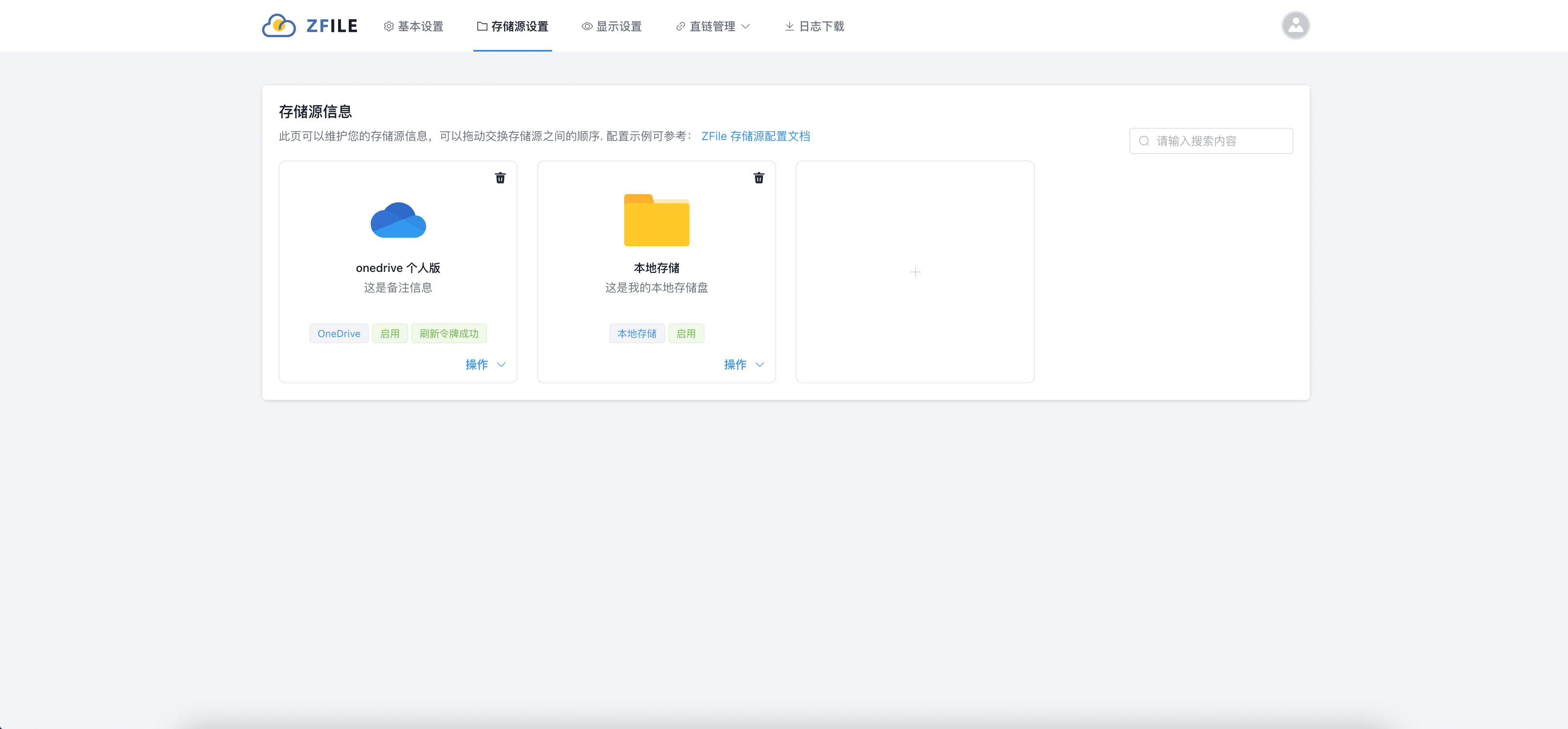
- 同时挂载多个存储策略
- 支持 S3 协议, 阿里云 OSS, FTP, SFTP, 华为云 OBS, 本地存储, MINIO, OneDrive 国际/家庭/个人版/世纪互联版/SharePoint, , 七牛云 KODO, 腾讯云 COS, 又拍云 USS.
普通安装 (点击展开)
安装依赖环境:# CentOS系统
yum install -y java-1.8.0-openjdk unzip# Debian 9 / Ubuntu 14+
apt update
apt install -y openjdk-8-jre-headless unzip# Debian 10 (Buster) 系统
apt update && apt install -y apt-transport-https software-properties-common ca-certificates dirmngr gnupg
wget -qO - https://adoptopenjdk.jfrog.io/adoptopenjdk/api/gpg/key/public | apt-key add -
add-apt-repository --yes https://adoptopenjdk.jfrog.io/adoptopenjdk/deb/
apt update && apt install -y adoptopenjdk-8-hotspot-jre下载项目:
export ZFILE_INSTALL_PATH=~/zfile
mkdir -p $ZFILE_INSTALL_PATH && cd $ZFILE_INSTALL_PATH
wget https://c.jun6.net/ZFILE/zfile-release.war
unzip zfile-release.war && rm -rf zfile-release.war
chmod +x $ZFILE_INSTALL_PATH/bin/*.sh启动项目:
~/zfile/bin/start.shDocker (点击展开)
docker run -d --name=zfile --restart=always \
-p 8080:8080 \
-v /root/zfile/db:/root/.zfile-v4/db \
-v /root/zfile/logs:/root/.zfile-v4/logs \
zhaojun1998/zfile如需映射配置文件则需要先在宿主机下载配置文件,然后映射到容器内:
# 下载到 application.properties 文件到 /root 目录下, 此目录可自行更改, 如:
curl -o /root/application.properties https://c.jun6.net/ZFILE/application.properties
# 然后增加一个 -v 参数,将此源文件映射到容器内(如修改宿主机的 application.properties 为其他路径, 则下面命令也要一起修改),如:
docker run -d --name=zfile --restart=always \
-p 8080:8080 \
-v /root/zfile/db:/root/.zfile-v4/db \
-v /root/zfile/logs:/root/.zfile-v4/logs \
-v /root/application.properties:/root/application.properties \
zhaojun1998/zfileDocker Compose (点击展开)
version: '3.3'
services:
zfile:
container_name: zfile
restart: always
ports:
- '8080:8080'
volumes:
- '/root/zfile/db:/root/.zfile-v4/db'
- '/root/zfile/logs:/root/.zfile-v4/logs'
image: zhaojun1998/zfile如需映射配置文件则需要先在宿主机下载配置文件,然后映射到容器内:
下载到 application.properties 文件到 /root 目录下, 此目录可自行更改, 命令如:
curl -o /root/application.properties https://c.jun6.net/ZFILE/application.properties然后增加一个 -v 参数,将此源文件映射到容器内(如修改宿主机的 application.properties 为其他路径, 则下面命令也要一起修改), 如:
version: '3.3'
services:
zfile:
container_name: zfile
restart: always
ports:
- '8080:8080'
volumes:
- '/root/zfile/db:/root/.zfile-v4/db'
- '/root/zfile/logs:/root/.zfile-v4/logs'
- '/root/application.properties:/root/application.properties'
image: zhaojun1998/zfile篇幅有限, 更详细的安装教程及介绍请参考: ZFile 文档
如果本项目对你有帮助,请作者喝杯咖啡吧。