MonkeyKing helps you post SNS messages to Chinese Social Networks, without their buggy SDKs.
MonkeyKing uses the same analysis process of openshare. We also use some reverse engineering tools such as Hopper Disassembler to unveil several undocumented authentication mechanisms under the hood. It supports sharing Text, URL, Image, Audio, Video, and File to WeChat, QQ, Alipay or Weibo. MonkeyKing can also post messages to Weibo by a web page. (Note: Audio and Video are exclusive to WeChat or QQ, and File is exclusive to QQ Dataline)
MonkeyKing also supports OAuth and Mobile payment via WeChat and Alipay!
Swift 5, iOS 9
(For Swift 4.2, use version 1.13.0)
(For Swift 4.1/4.0, use version 1.11.0)
(For Swift 3, use version 1.3.0)
Example: Share to WeChat (微信):
-
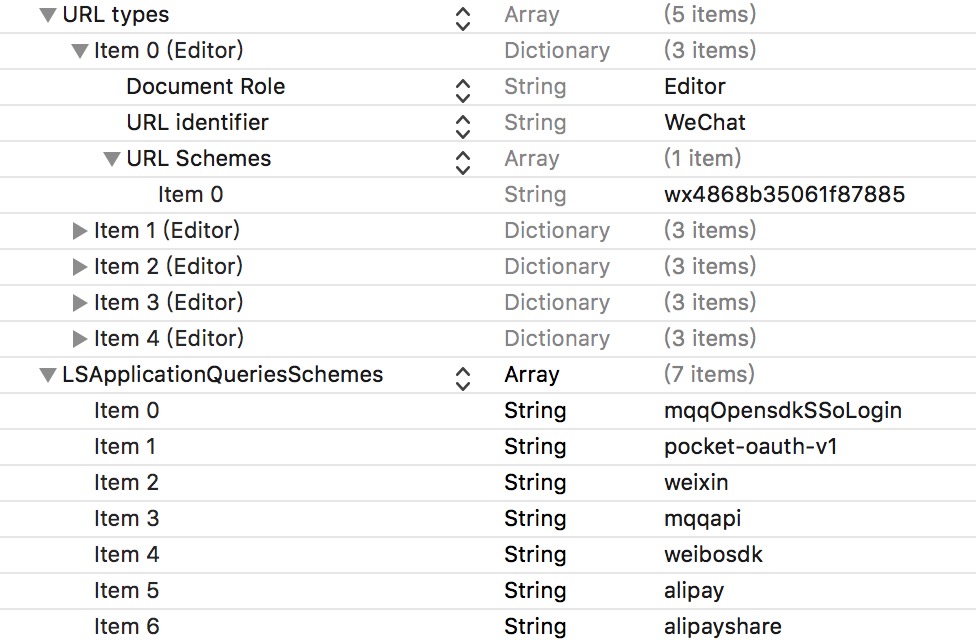
In your Project Target's
Info.plist, setURL Type,LSApplicationQueriesSchemesas follow:
You should also add
weixinULAPIonce you enabled Universal Link of your WeChat App. -
Register account: // it's not necessary to do it here, but for the sake of convenience
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool { MonkeyKing.regsiterAccount( .weChat( appID: "xxx", appKey: "yyy", miniAppID: nil, universalLink: nil // FIXME: You have to adopt Universal Link otherwise your app name becomes "Unauthorized App"(未验证应用)... ) ) return true }
-
Append the following code to handle callbacks:
// AppDelegate.swift func application(_ app: UIApplication, open url: URL, options: [UIApplicationOpenURLOptionsKey : Any] = [:]) -> Bool { //func application(_ application: UIApplication, open url: URL, sourceApplication: String?, annotation: Any) -> Bool { // only for iOS 8 return MonkeyKing.handleOpenURL(url) }
Remember to handle userActivities if you are using
UIScenein your project:// SceneDelegate.swift func scene(_ scene: UIScene, continue userActivity: NSUserActivity) { MonkeyKing.handleOpenUserActivity(userActivity) }
-
Prepare your message and ask MonkeyKing to deliver it:
@IBAction func shareURLToWeChatSession(sender: UIButton) { MonkeyKing.registerAccount(.weChat(appID: "xxx", appKey: "yyy", miniAppID: nil)) // you can do it here (just before deliver) let message = MonkeyKing.Message.weChat(.session(info: ( title: "Session", description: "Hello Session", thumbnail: UIImage(named: "rabbit"), media: .url(URL(string: "http://www.apple.com/cn")!) ))) MonkeyKing.deliver(message) { success in print("shareURLToWeChatSession success: \(success)") } }
It's done!
Example: Weibo OAuth
MonkeyKing.oauth(for: .weibo) { (oauthInfo, response, error) -> Void in
print("OAuthInfo \(oauthInfo) error \(error)")
// Now, you can use the token to fetch info.
}or, WeChat OAuth for code only
MonkeyKing.weChatOAuthForCode { [weak self] (code, error) in
guard let code = code else {
return
}
// TODO: fetch info with code
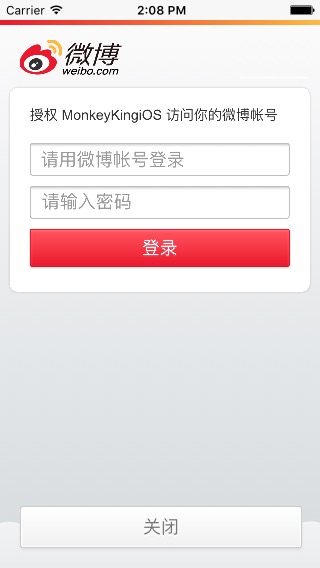
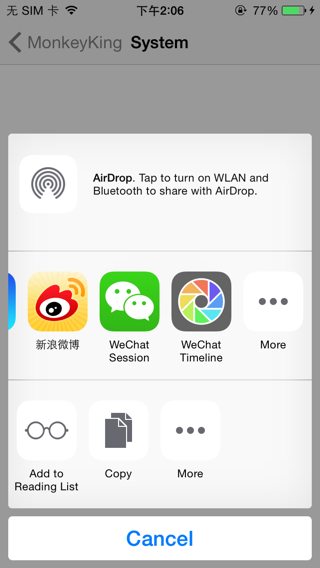
}If the user doesn't have Weibo App installed on their devices then MonkeyKing will use web OAuth:
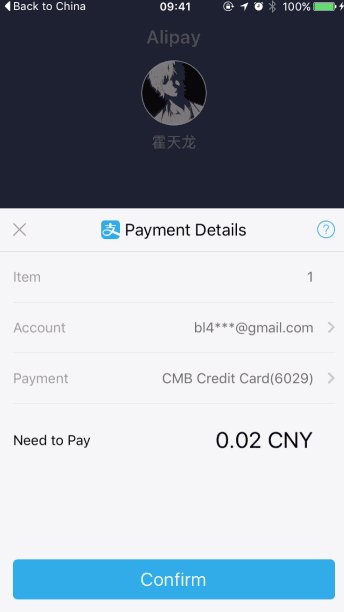
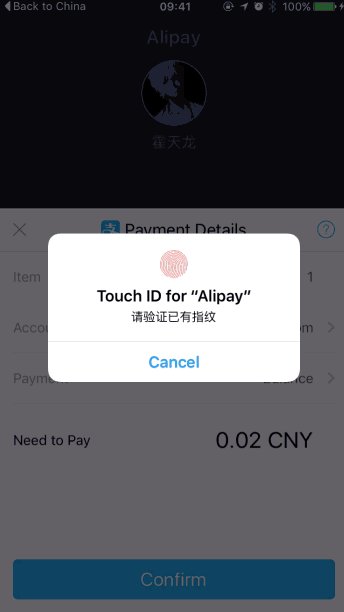
Example: Alipay
let order = MonkeyKing.Order.alipay(urlString: urlString, scheme: nil)
MonkeyKing.deliver(order) { result in
print("result: \(result)")
}You need to configure
pay.phpin a remote server. You can find an example ofpay.phpat the Demo project.
let path = "..."
MonkeyKing.launch(.weChat(.miniApp(username: "gh_XXX", path: path, type: .release))) { result in
switch result {
case .success:
break
case .failure(let error):
print("error:", error)
}
}Note that username has a gh_ prefix (原始ID).
If you like to use UIActivityViewController for sharing then MonkeyKing has AnyActivity which can help you.
Check the demo for more information.
github "nixzhu/MonkeyKing"
pod 'MonkeyKing'https://github.com/nixzhu/MonkeyKing
Thanks to all the contributors.
WeChat logos from WeChat-Logo by Ray.
MonkeyKing is available under the MIT License. See the LICENSE file for more info.