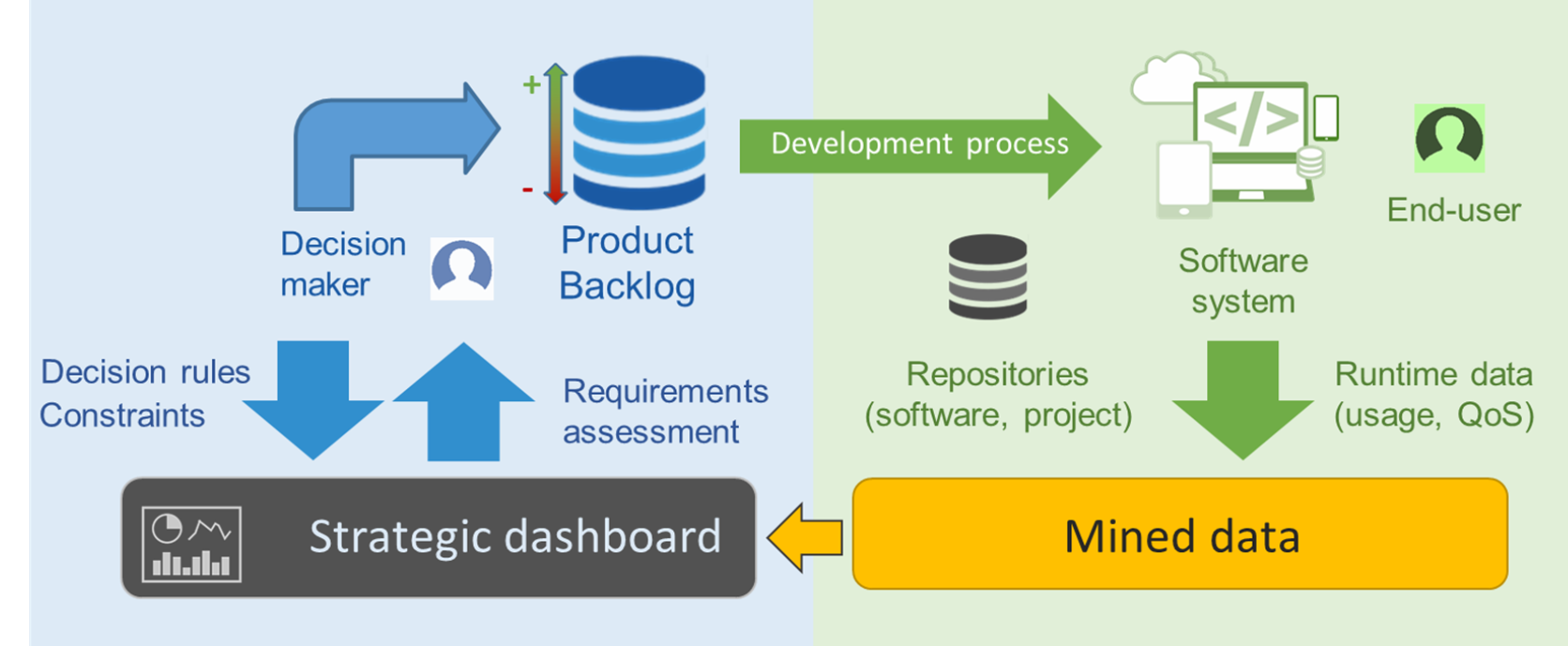
Repository with general information about Q-Rapids H2020 project and the software components produced. The aim of the project is produce an evidence-based, data-driven quality-aware rapid software development method where quality requirements are incrementally elicited, refined and improved based on data gathered from software repositories, management tools, system usage and quality of service. This data is analysed and aggregated into quality-related strategic indicators which are presented in a highly informative dashboard.
This project has received funding from the European Union’s Horizon 2020 research and innovation programme under grant agreement No 732253.
You can find all the information you need in this repository Wiki.
Q-Rapids consortium consists of seven organisations from five countries.
- Universidad Politecnica de Catalunya (UPC)
- University of Oulu (UoO)
- Fraunhofer IESE
- Bittium
- Softeam
- iTTi
- Nokia
| Repository | Name | Description | Lead Organization |
|---|---|---|---|
| qrapids-dashboard | Q-Rapids Strategic Dashboard | A dashboard for visualizing the quality of the company's products. This strategic dashboard is complemented with some specific features to support decision-makers managing quality requirements. | UPC |
| qrapids-forecast | Q-Rapids Forecasting | A library that provides forecasting for metrics and factors that are used to assess quality of the company's products. | UPC |
| qrapids-forecast-rest | Q-Rapids Forecasting RESTful services | RESTful services that provides forecasting for metrics and factors that are used to assess quality of the company's products. This component integrates the qrapids-forecast and it is used by the qrapids-dashboard. | UPC |
| qrapids-forecast-R_script | Forecasting R script | This repository contains an R script file complementing the forecasting techniques included by default in the qrapids-forecast repository. | UPC |
| qrapids-si_assessment | Q-Rapids Qualitative SI assessment | A library that provides assessment for the strategic indicators using Bayesian Networks, strategic indicators are the higher level of indicators used to assess quality of the company's products. | UPC |
| qrapids-si_assessment-rest | Q-Rapids Qualitative SI assessment RESTful services | RESTful services that provides qualitative assessment for the strategic indicators that are used to assess quality of the company's products. This component integrates the qrapids-si_assessment and it is used by the qrapids-dashboard. | UPC |
| qrapids-qma-elastic | Quality Model Assessment | A library to read and write the assessment data from an Elasticsearch. This library is integrated in the qrapids-dashboard. | UPC |
| qrapids-qr_generation | Quality Requirements Generator | A library that generates the quality requirements candidates. This library uses the external tool PABRE-WS for managing a quality requirement patterns catalogue. | UPC |
| qrapids-connect | Connectors | Apache Kafka connectors for ingesting data from heterogeneous data sources. It includes an example of an Apache Kafka Connector that collects Issues and Measures from Sonarqube. | Fraunhofer IESE |
| qrapids-eval | Quality model tool support | It defines a quality model by aggregating the raw data into metrics, and further on into factors. The quality model can be customised and/or replaced in different companies, working as a plug-in, allowing the creation of quality models based on expert knowledge or data mining analysis techniques. | Fraunhofer IESE |
| qrapids-docker | Docker deployment for Q-Rapids Tool | This repository contains the script to compose the components images hosted in DockerHub to deploy the Q-Rapids Tool with some demo data. | iTTi |
| qrapids-dashboard_demo-docker | Docker deployment for deploying a dashboard demo | This repository contains the needed files to deploy a docker with all the necessary to run a demo of the dashboard with some demo data. | UPC |
Note. You can find how these components are interacting each other in the Q-Rapids Tool Architecture wiki page.
| Name | Description | URL | Lead Organization |
|---|---|---|---|
| SDM Ontology | Strategic Decision-Making ontology providing a common underlying language integrating the concepts to manage decisions and to handle strategic indicators | SDM Ontology | UPC |
| QR Patterns Catalogue Configuration | Guidelines for the configuration of the QR patterns catalogue used for generating QRs | How to configure the QR patterns catalogue | UPC |
| QR Patterns Catalogue | QR patterns catalogue used for generating QRs | QR patterns catalogue | UPC |
| SI Qualitative Assessment Configuration | Guidelines for the creation of the assessment model for SI using Bayesian Netwoks (BN) | How to configure a SI Assessment Model | UPC |
| Quality Model Configuration | Guidelines for the configuration of the Quality Model (SIs, Factors, Metrics) | Quality Model Configuration Guidelines | Fraunhofer |
| Data-driven Quality Model Scripts | Exemplar R and Python scripts used during data analysis for data-driven quality models | R and Python scripts for data-driven quality model example | Fraunhofer |
| Quality Model factors and metrics | Files used to configure factors and metrics defined in the Q-Rapids Quality Model | Factors, Metrics | Fraunhofer & UoO |
| Q-Rapids Process | Development process to integrate the Q-Rapids tool for managing quality in ASD | UoO |
See the Q-Rapids Contribution Guidelines here.
| Name | Description |
|---|---|
| ASD | Agile Software Development |
| QM | Quality Model |
| QR | Quality Requirement |
| SI | Strategic Indicators |
Note: Some of the icons used in the Q-Rapids space are comming from https://pixabay.com/