🚧 scikit-gmsh is in the pre-alpha stage. The interface could be subject to significant changes soon.
Scikit for Gmsh to generate 3D finite element mesh.
Contributions are very welcome . This project is released with a Contributor Code of Conduct. By participating in this project, We want you to know that you agree to follow its terms.
Enjoying scikit-gmsh? Show your support with a GitHub star — it’s a simple click that means the world to us and helps others discover it, too! ⭐️
pip install scikit-gmshimport skgmsh as sgWe can define the surface using PyVista.
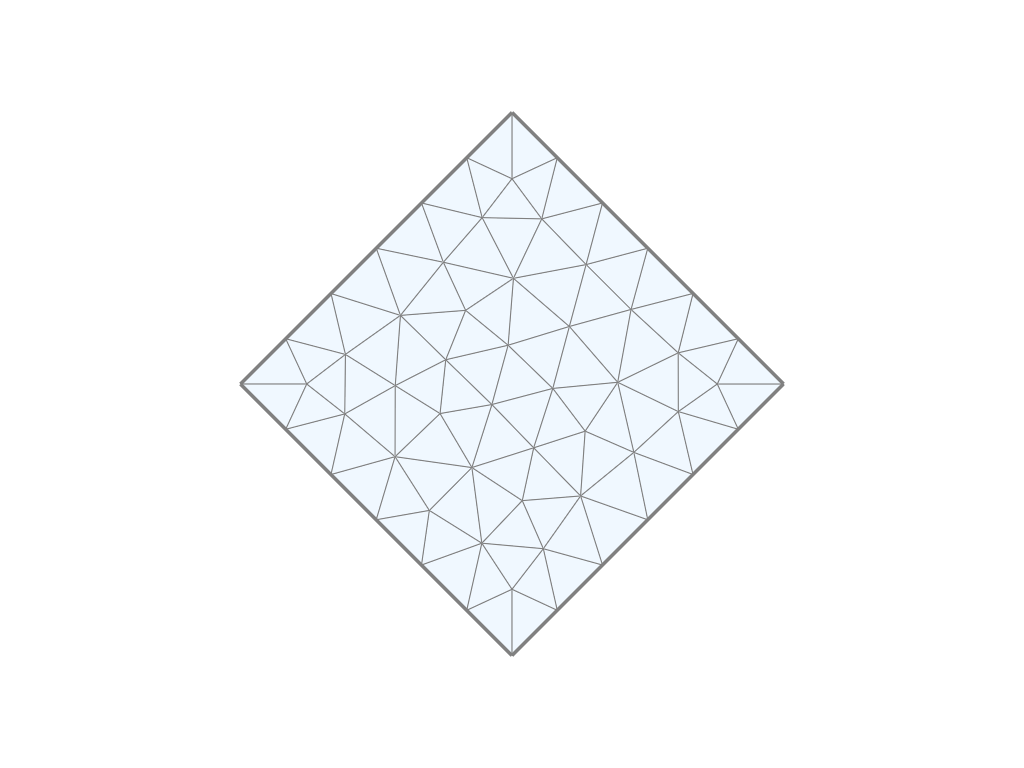
source = sg.Polygon(n_sides=4, radius=8, fill=False)We can then generate a 2D mesh.
mesh = source.frontal_delaunay_2d(edge_source=source, target_sizes=2.0)To visualize the model, we can use PyVista.
plotter = sg.Plotter()
_ = plotter.add_mesh(
mesh,
show_edges=True,
line_width=1,
color="aliceblue",
lighting=False,
edge_color="gray",
)
_ = plotter.add_mesh(source, show_edges=True, line_width=4, color="gray")
plotter.show(cpos="xy")We can also generate a 3D mesh.
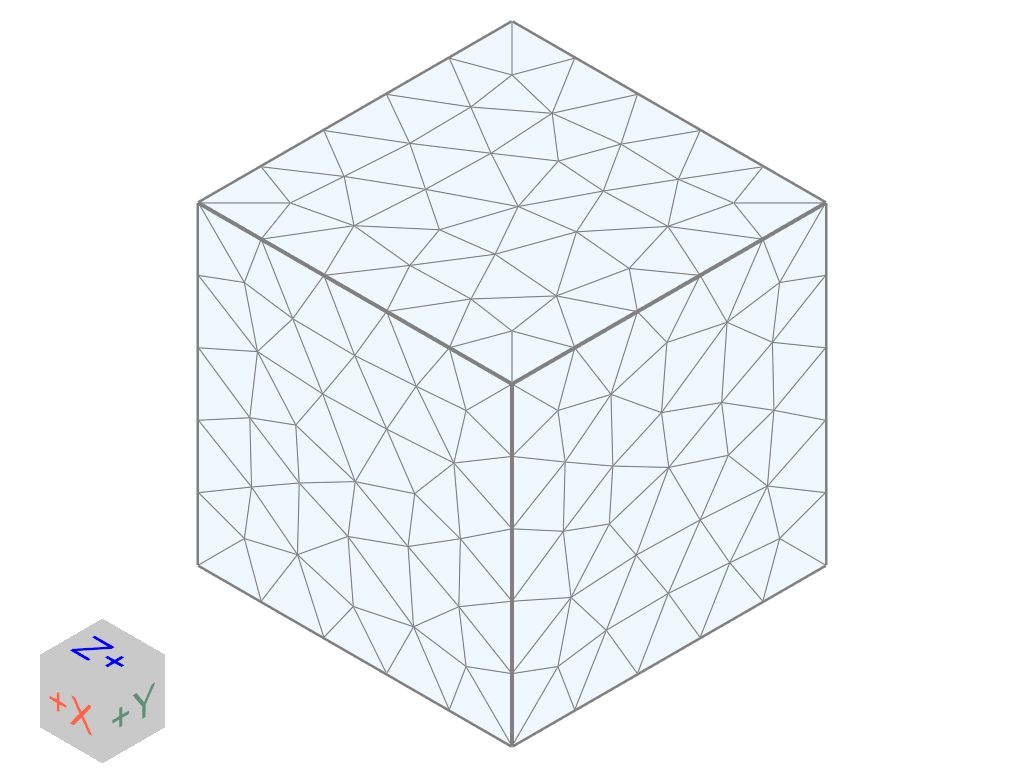
source = sg.Cube()
mesh = source.delaunay_3d(edge_source=source, target_sizes=0.2)plotter = sg.Plotter()
_ = plotter.add_mesh(
mesh,
show_edges=True,
line_width=1,
color="aliceblue",
lighting=False,
edge_color="gray",
)
_ = plotter.add_mesh(edge_source.extract_all_edges(), line_width=4, color="gray")
_ = plotter.add_box_axes()
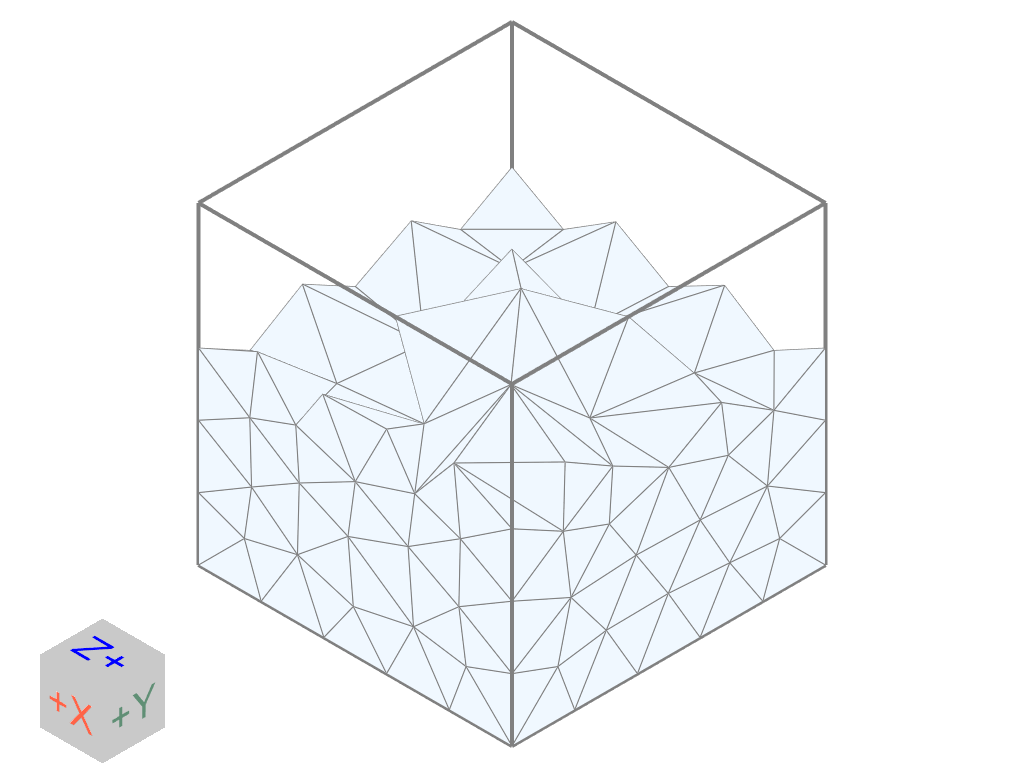
plotter.show()We can clip a mesh by a plane by specifying the origin and normal. See clip_with_surface_example for more examples using this filter.
clipped = mesh.clip(origin=(0.0, 0.0, 0.0), normal=(0.0, 0.0, 1.0), crinkle=True)This software is published under the GPLv3 license.