This is a fun project to use my new learned knowledge of graphql and vue's new composition. The tool should help you out to keep track of your applications in a easy and nice way.
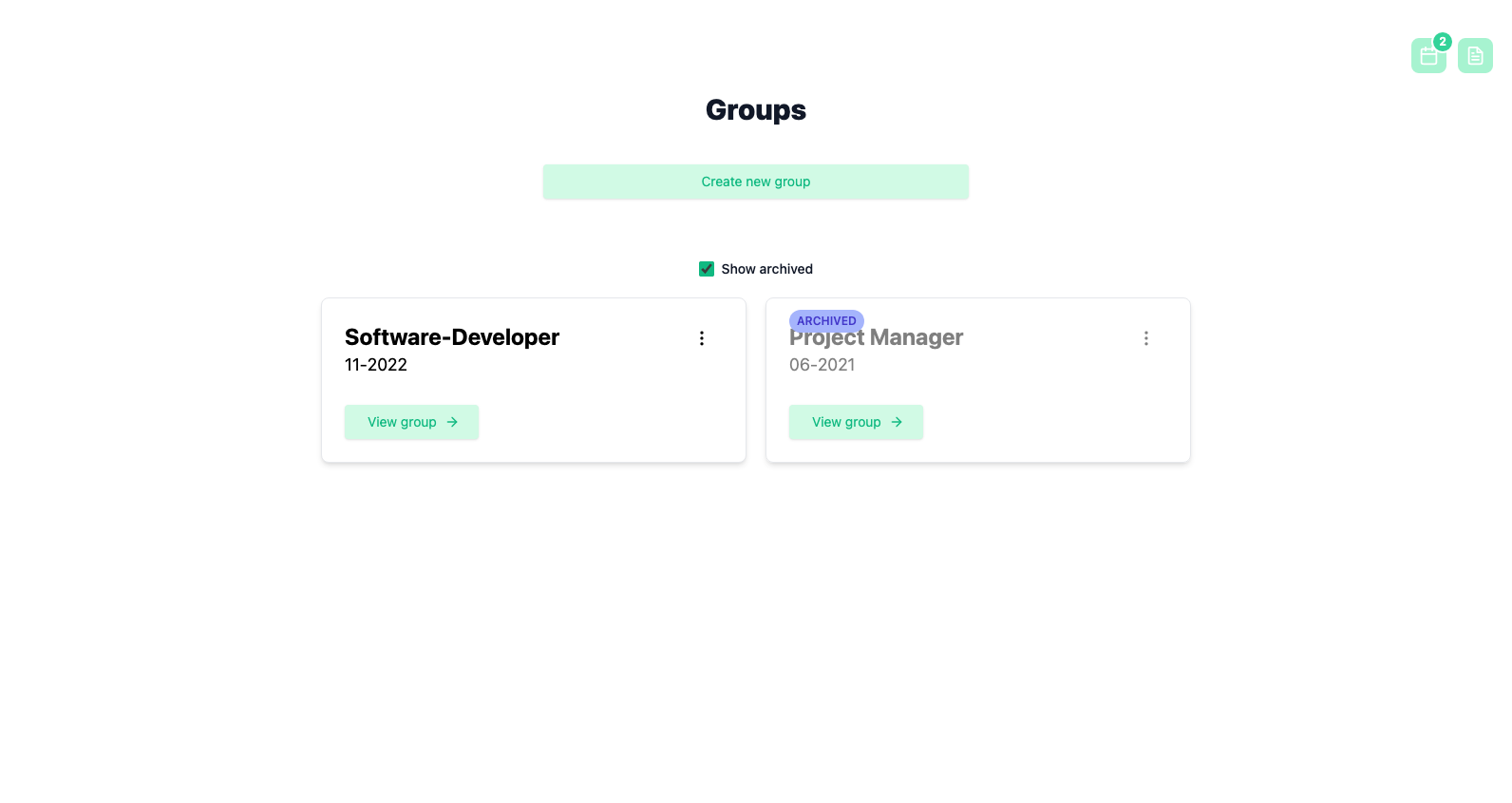
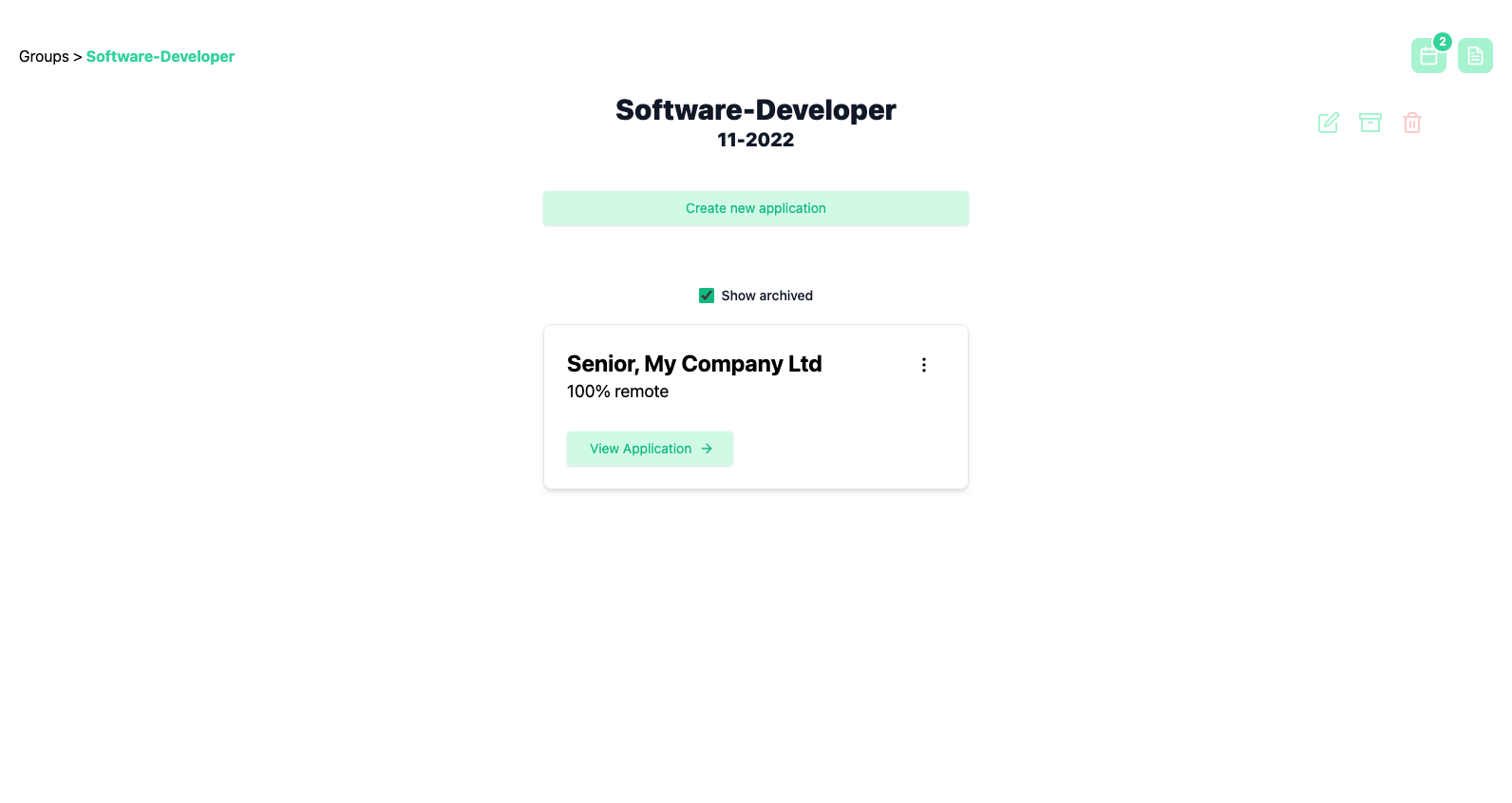
- Group applications into folders
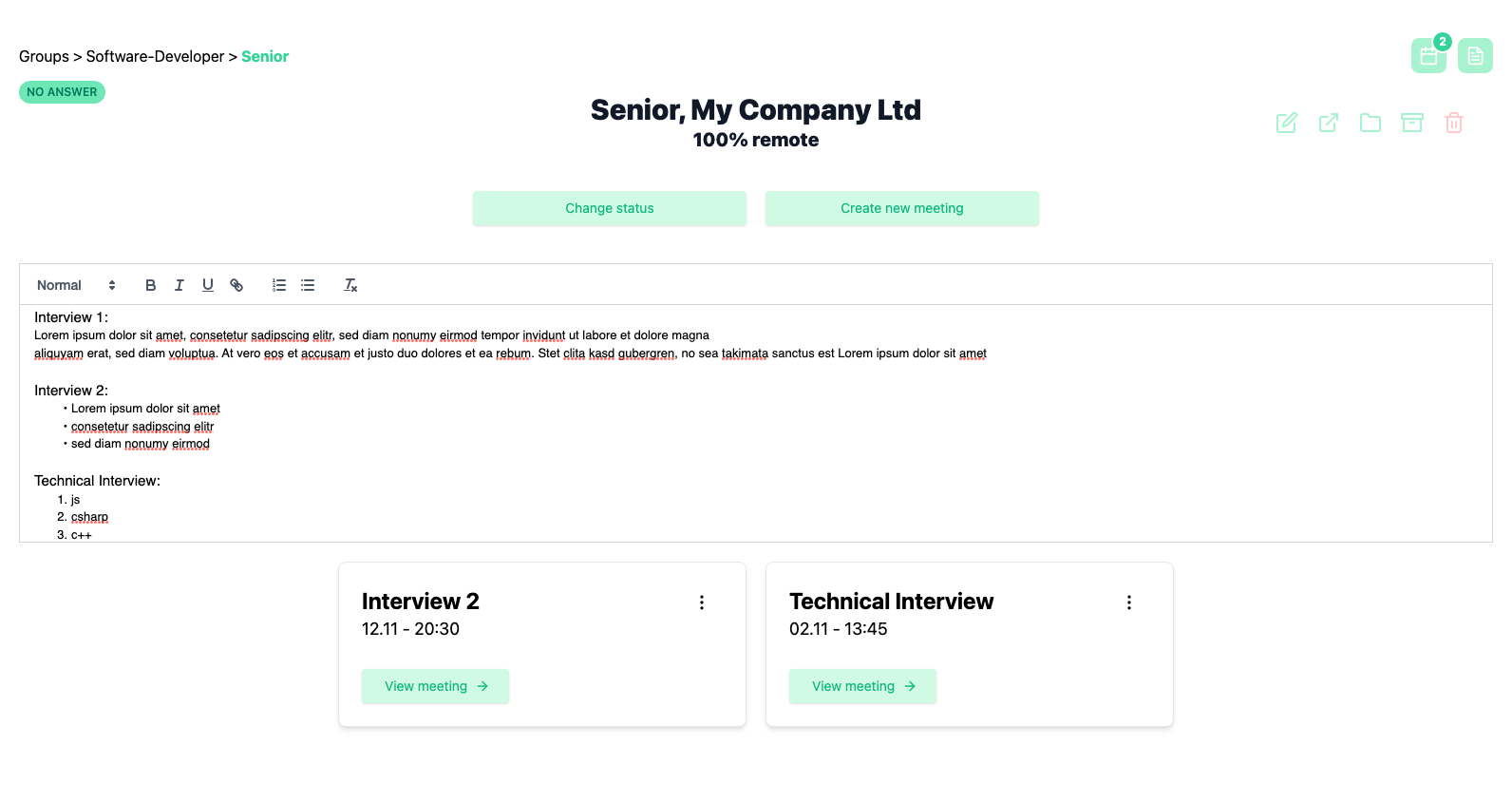
- Keep track of each status of a application
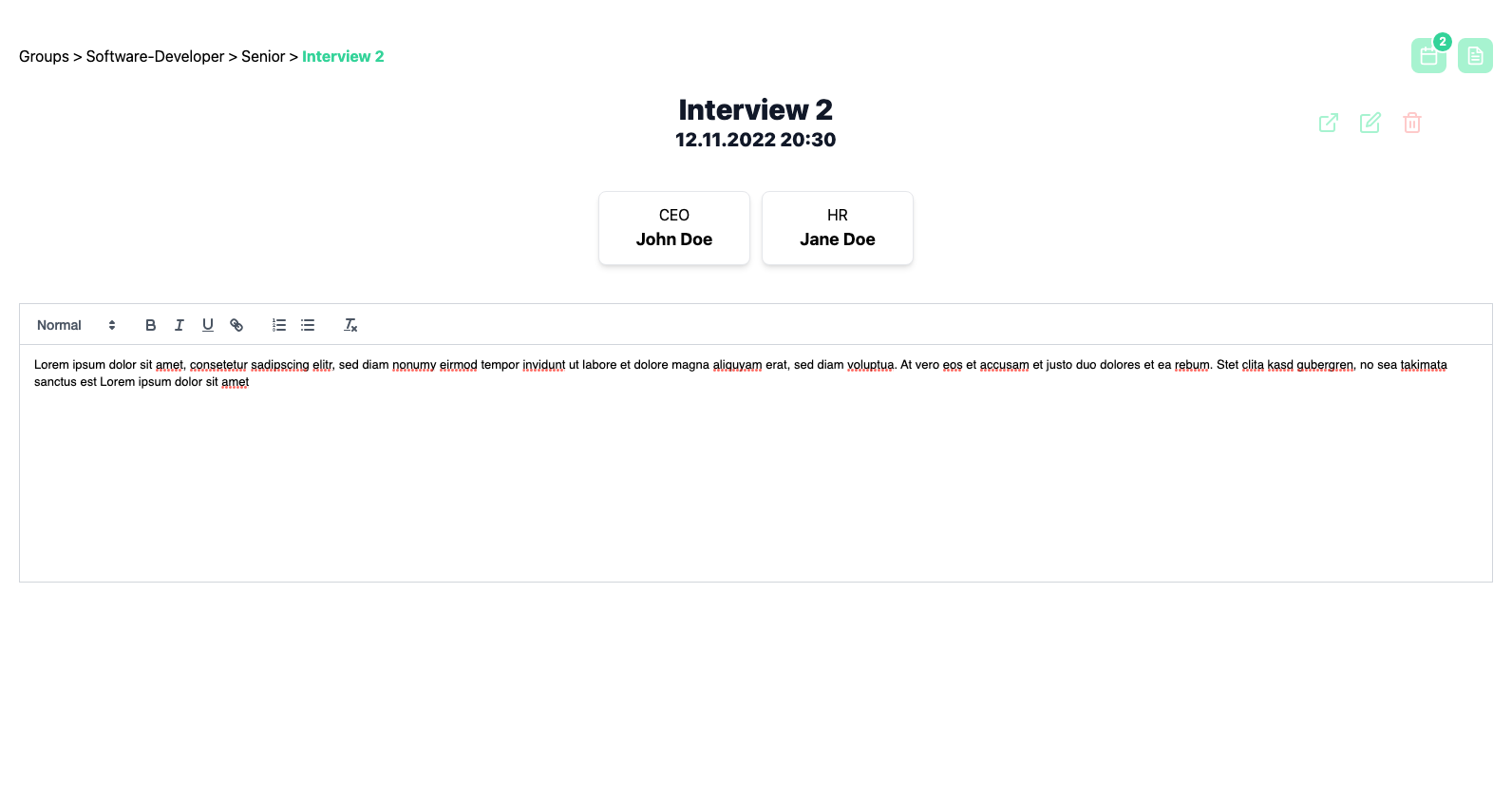
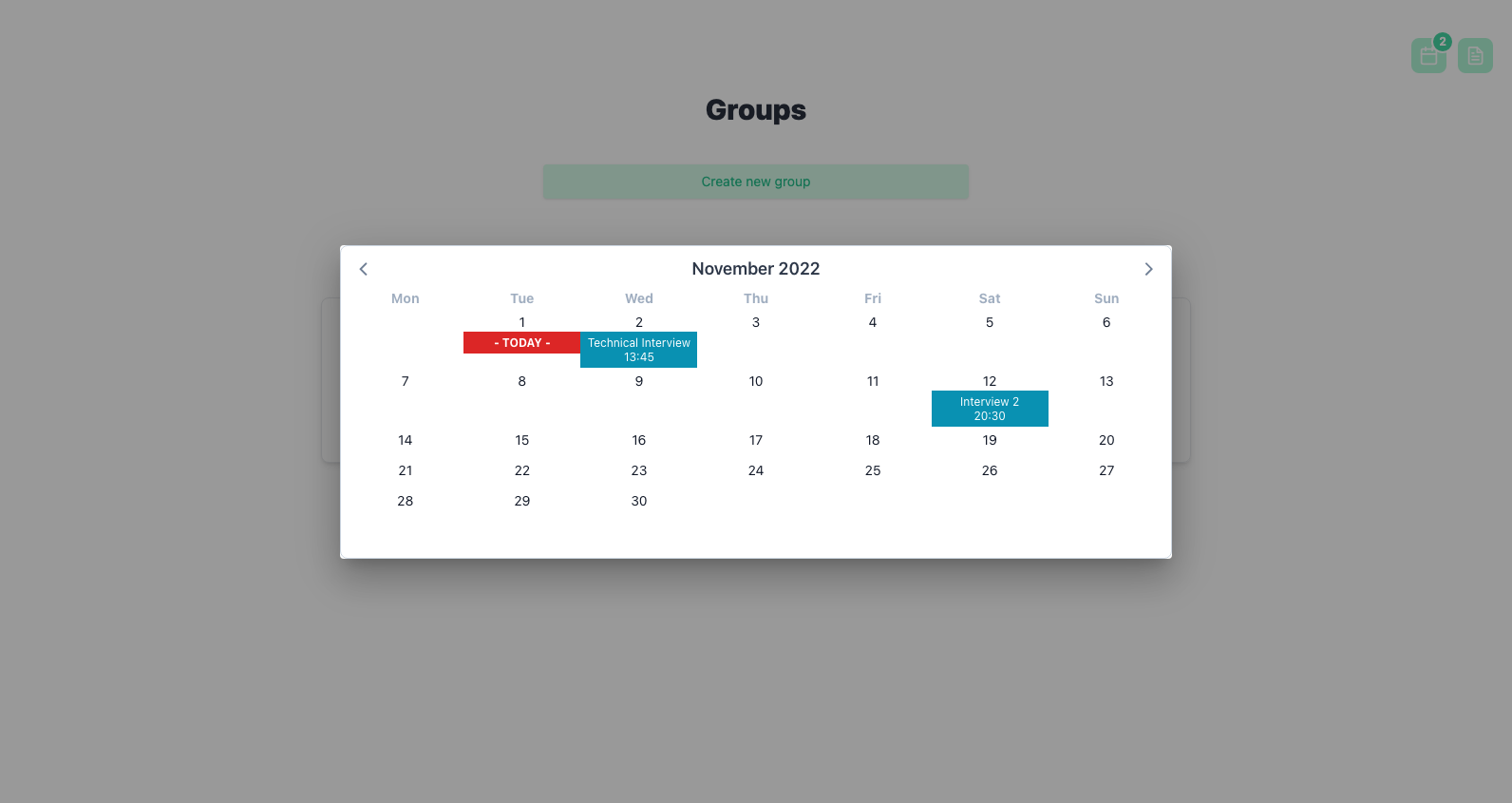
- Create Meetings and view them in a calendar view
- Take notes for a application or a meeting with a wyiwyg (what you see is what you get) editor
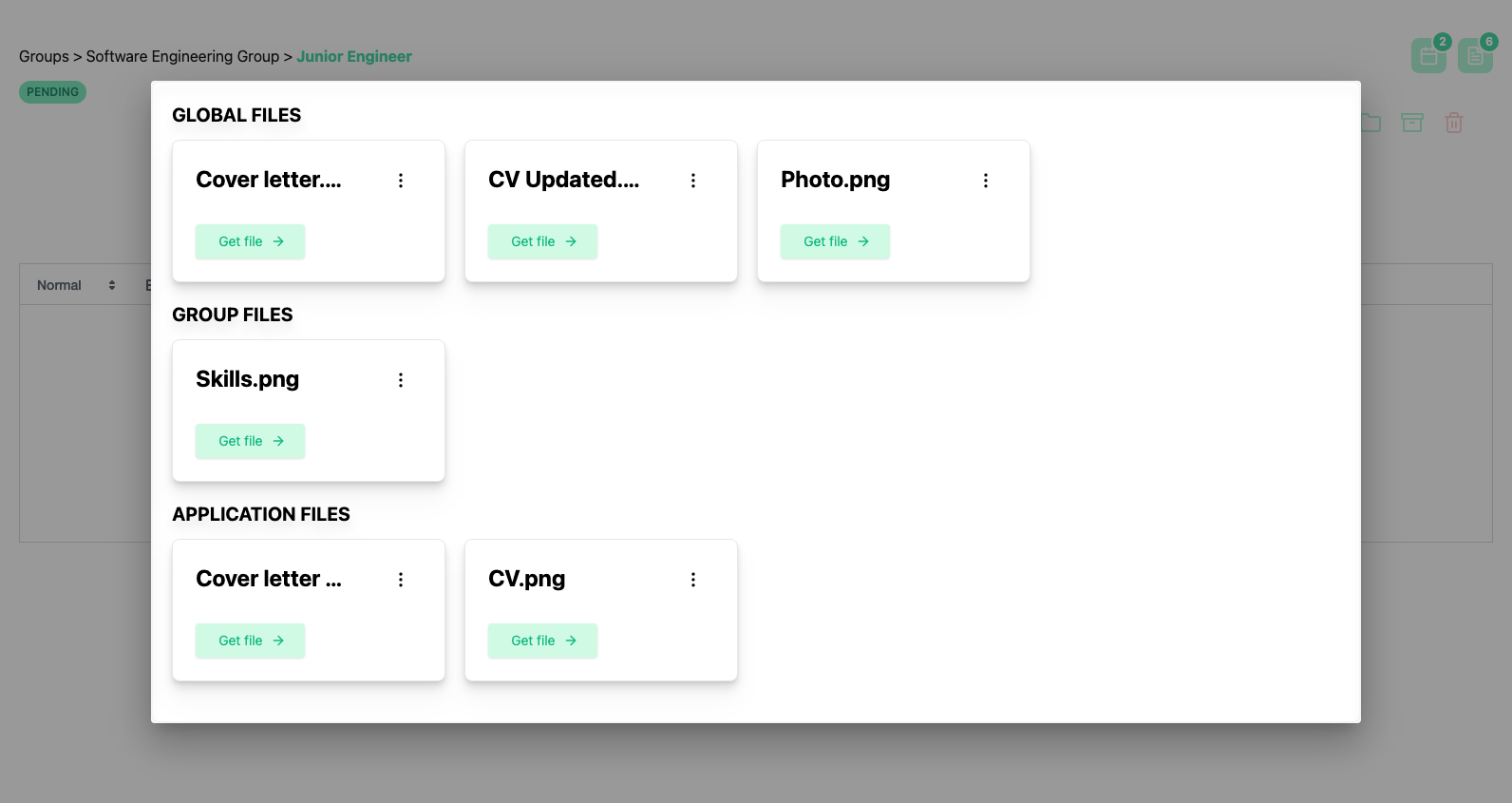
- Upload all your files in a global, group or application context
- A running postgres instance
- Create a database for the application
- recommended to also use a separate user
- Docker instance to build and publish a image
- Setup the backend
- Pull the image from:
docker pull ghcr.io/pscldev/job-application/backend:latest- Set the required envs which you can find in the repository
- Dont miss to bind the port to be available from outside
- default backend: 3010
- Pull the image from:
- Setup the frontend
- Clone the frontend
- Build the project with:
docker build --build-arg API_BASE_URL=http://localhost:3010 -t job-app-frontend:latest .- replace the arg with the url to the backend
- push the image to a registry of your like (Optional)
- Dont miss to bind the port to be available from outside
- default frontend: 80
The backend is written with NestJs, Apollo, Typeorm and uses postgres as a database. Frontend is based on vite and vue3, used with the composition api and a DDD structure. For an easy build and deploy process for both there are docker images and github pipelines.
The listed versions are not strictly needed, but tested with.
Node v16 or laterYarn v1orNpm v8.5Postgres
If you are using npm just replace the yarn keyword with npm run.
The process should apply the same for both repositories
yarnornpm ito install dependenciesnpx husky installto install husky (should be installed automatically with the first command)- Set the required Envs based on the
..EXAMPLE.env, you have to create a.envfile - Set the required properties based on the
..EXAMPLE_ormconfig.jsonfor the typeorm module (Backend only) - Clone the submodules:
git submodule initandgit submodule update --remote yarn start:devto run in dev mode
Note to .env: If any env value contains a dollar sign ($) you have to encode that with a backslash (\$)
Husky is used to run two pre-commit hooks. Staged files will be linted and fixed and also commitlint to check the commit-message
Check out https://github.com/conventional-changelog/commitlint for more informations
It will always run some github actions. It will check for new versions based on commit messages and build the docker packages
Docker images will only be build if you push or merge into master
Read the comments inside the .github/workflows/pipeline file and change the values to your like
| Light |
|---|
 |
 |
 |
 |
 |
 |
