Sweet Dracula — A beautiful, darker - Dracula fork for VSCode and Code - OSS.
- Go to
View -> Command Paletteor press⌘+shift+P - Then enter
Install Extension - Write
sweetdracula - Select it or press Enter to install
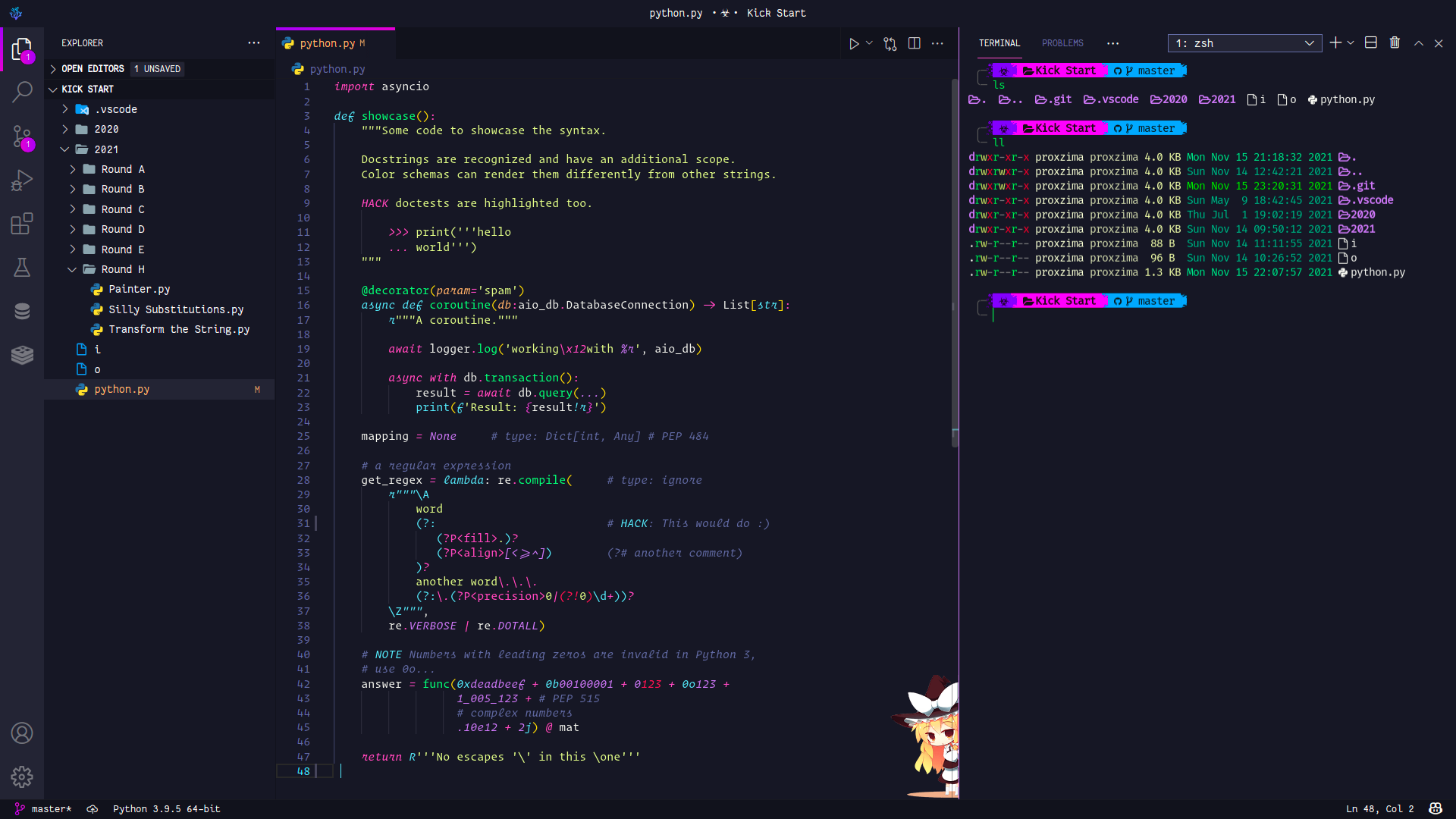
Above screenshot contains modified VSCode UI. I tweaked it a bit to fit my taste. Complete installation in my .dotfiles
"editor.renderLineHighlight": "gutter""editor.occurrencesHighlight": false"editor.selectionHighlight": false
If you'd like to contribute to this theme, please read the contributing guidelines.