👋 Hello, I'm Arun Aditya! 📱 Android Developer | 🚀 Mobile App Enthusiast | 🌟 Passionate About Crafting Digital Experiences
👨💻 I'm a dedicated Android Developer with a knack for building sleek and responsive mobile apps that users love. My journey in the world of Android began in the year 2019 when i was in college and I've been hooked ever since.
🔧 My Tech Stack:
- 📱 Android (Java/Kotlin)
- 🧰 Android Studio
- 📦 Gradle
- 🚀 MVVM Architecture
- 📊 RESTful APIs
- 🧪 Unit and UI Testing
- 📱 Material Design
- 🌐 Firebase
🚀 What I Do:
- ✨ Transforming ideas into polished Android apps
- 📊 Crafting delightful user experiences
- 🧪 Ensuring app quality through rigorous testing
- 🌐 Integrating APIs for real-time data
- 🚀 Continuous learning and keeping up with the latest trends
🌱 Always Learning: I believe in continuous improvement, and I'm constantly learning and exploring new technologies and best practices in the Android development world. Let's connect, share knowledge, and grow together!
📫 Reach Me: 🌐 Portfolio: https://github.com/ProArun 📧 Email: [email protected] refrence: https://dev.to/jacktt/creating-dynamic-readmemd-file-388o , https://github.com/Gajanand9608
Check out my articles on dev.to 🔖📖📚🤓
 |
PURISTA - Tests with Jest, Sinon.js and Testcontainers
In the journey of crafting the PURISTA TypeScript backend framework, the need for automated software...
12/09/2023
|
 |
PURISTA: Build with rimraf, esbuild, Turbo & git-cliff
In our previous article, we laid the foundation with a glimpse of our coding setup. It's now time to...
11/09/2023
|
 |
PURISTA - Thanks to amazing open-source software
Welcome to our series on the unsung heroes behind PURISTA! Ever wondered about PURISTA? It's not...
11/09/2023
|
 |
SurrealDB - Improve data integrity by adding schema information
In the concluding chapter of this series, we'll delve into the intriguing world of SurrealDB's schema...
08/09/2023
|
 |
SurrealDB - Query and combine data via relations
In the previous article of this series, we set up the foundation and added some sample data. Now,...
08/09/2023
|
 |
SurrealDB - Structuring Data for Multi-Tenant Role & Permission Systems
Let's dive into the vision of what we're aiming to create. Our goal is to develop a versatile...
08/09/2023
|
 |
SurrealDB - The Magic Database to Keep on Your Radar
As a TypeScript backend developer, I've been juggling various projects, and one particular challenge...
08/09/2023
|
 |
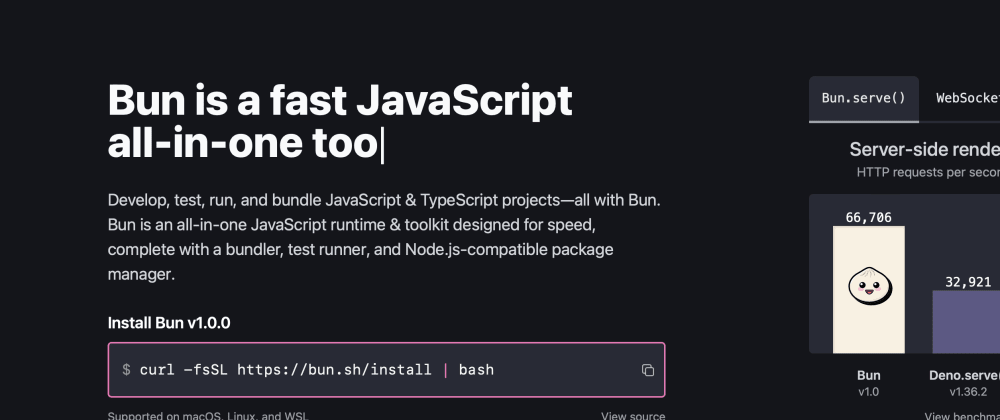
Bun 1.0 - JavaScript meets speed of light
Yesterday, version 1.0 of Bun was officially unveiled, and now it's here, ready for use. This marks...
07/09/2023
|
 |
One more thing - Apple's push on web apps on...
The Conclusion of WWDC2023 Keynote: Apple's Unexpected Emphasis on Websites and Web Apps on...
05/06/2023
|
 |
The need for a new backend framework
Building software fast, focused on business requirements, in a cost-efficient way without losing options for the future
03/06/2023
|
Hanoi, Vietnam - 16/09/2023
Moderate rain
Updated at: 2023-09-16T01:20:08Z - by huantt/weather-forecast













