Ignite UI for Angular - from Infragistics
Ignite UI for Angular is a complete set of Material-based UI Widgets, Components & Sketch UI kits and supporting directives for Angular by Infragistics. Ignite UI for Angular is designed to enable developers to build the most modern, high-performance HTML5 & JavaScript apps for modern desktop browsers, mobile experiences and progressive web apps (PWA’s) targeting Google's Angular framework.
You can find source files under the src folder, including samples and tests.
View running samples here
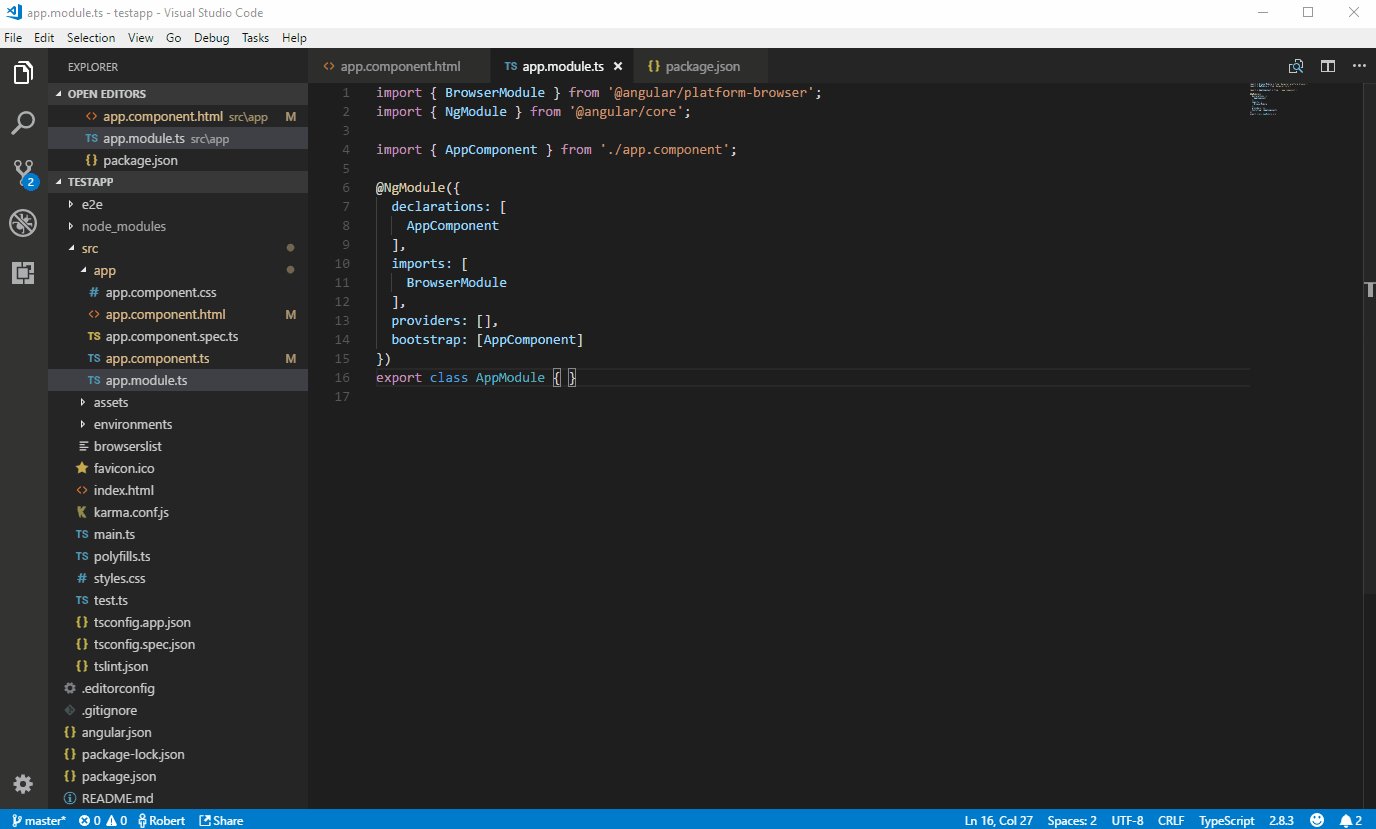
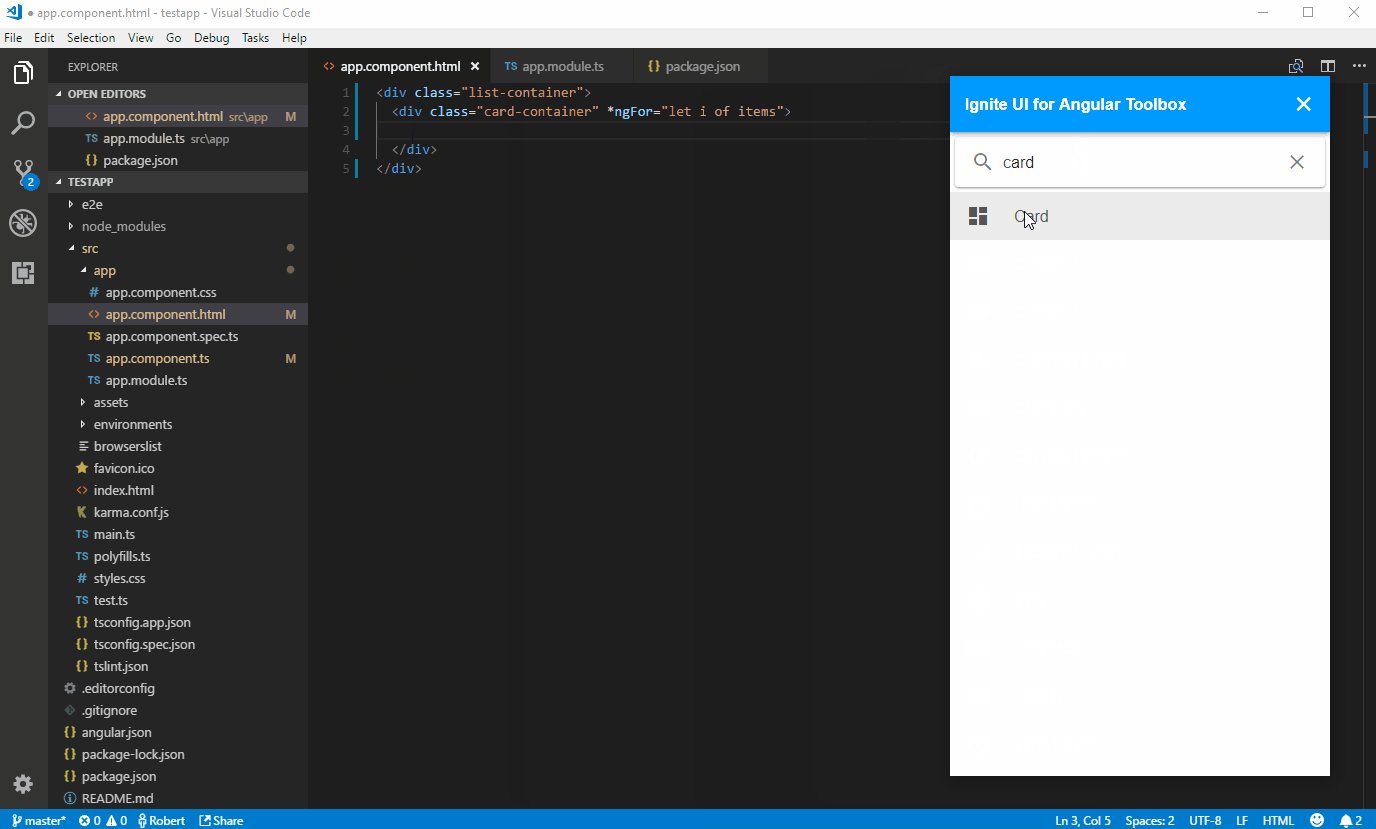
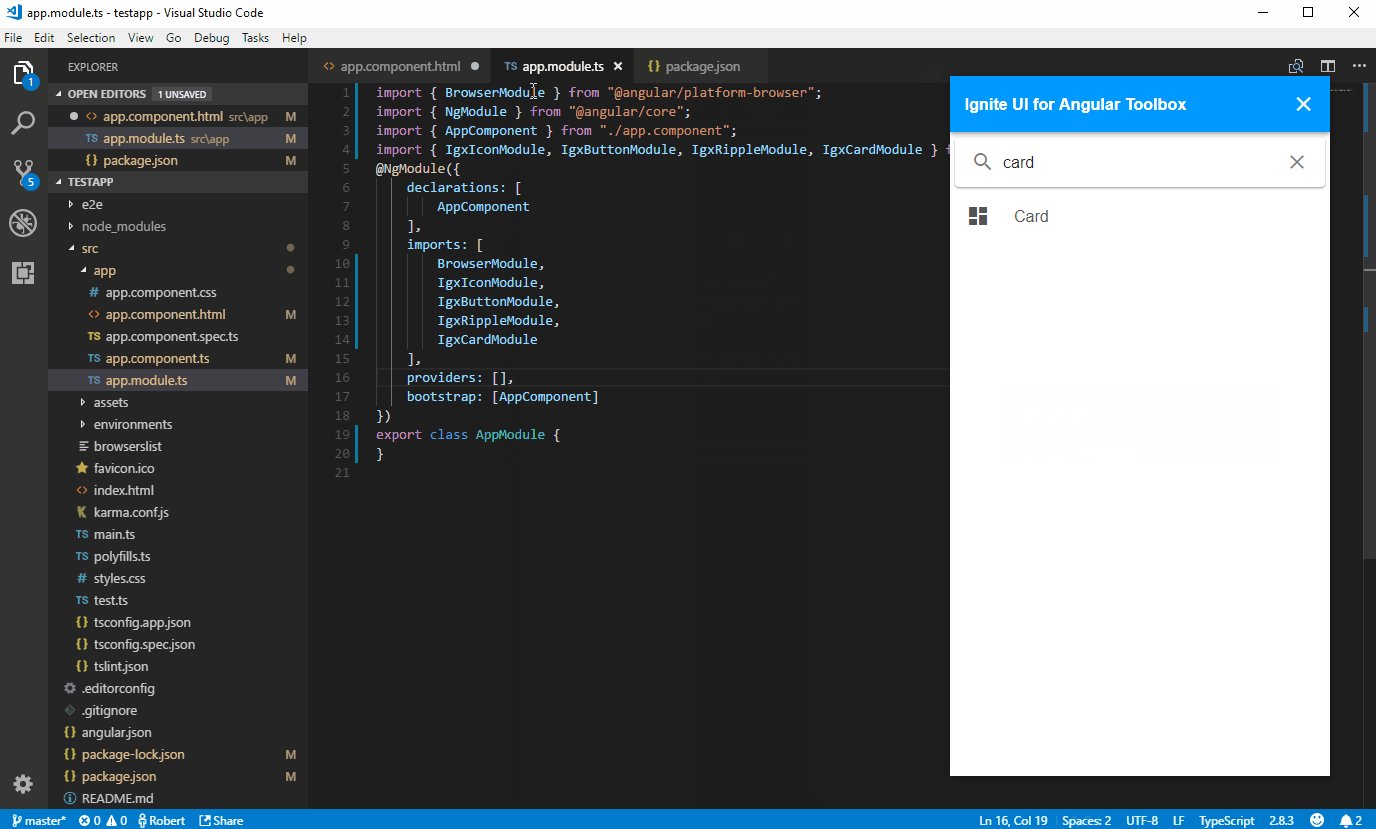
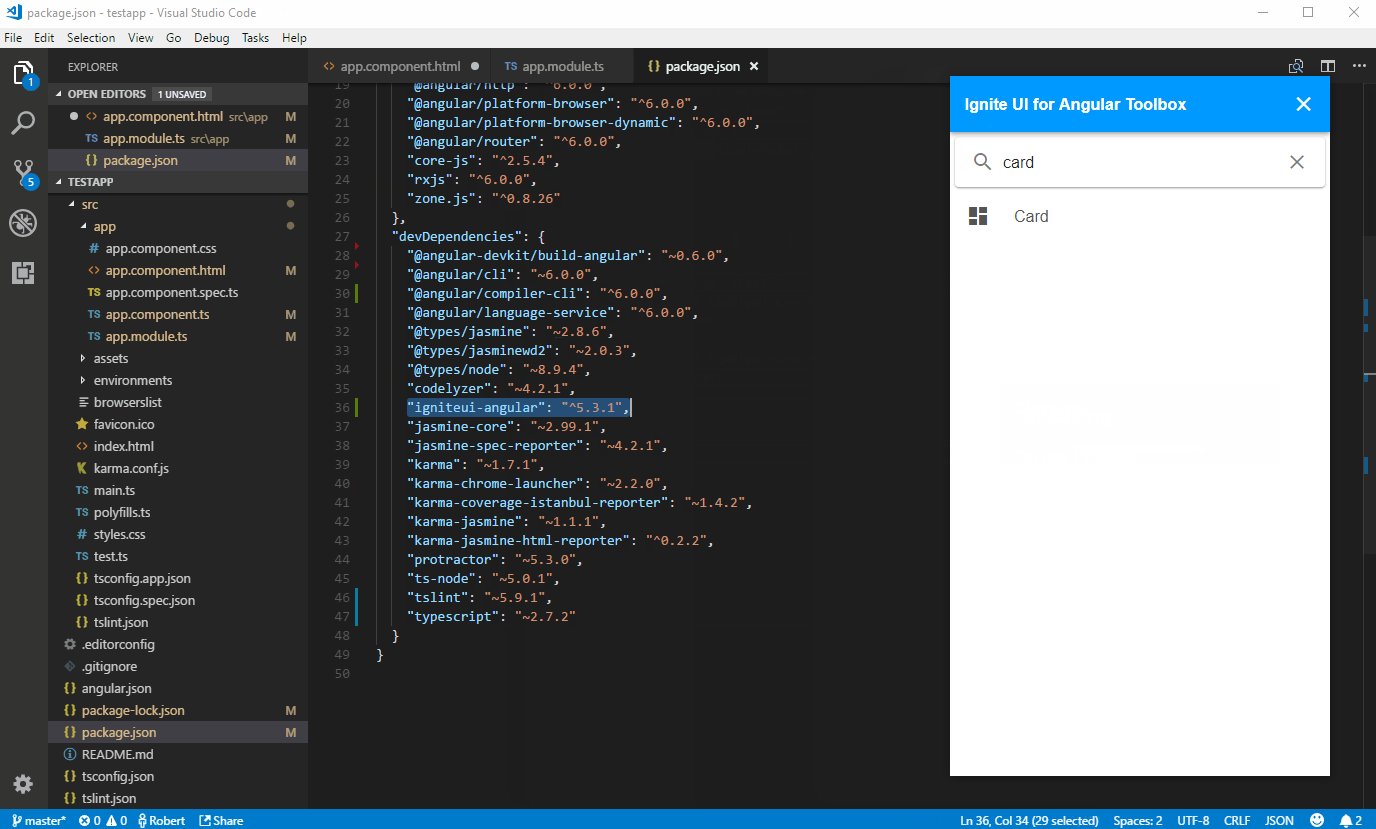
Install our VSCode Toolbox extension
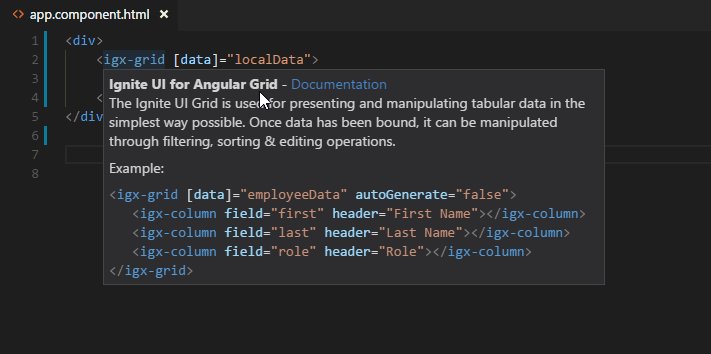
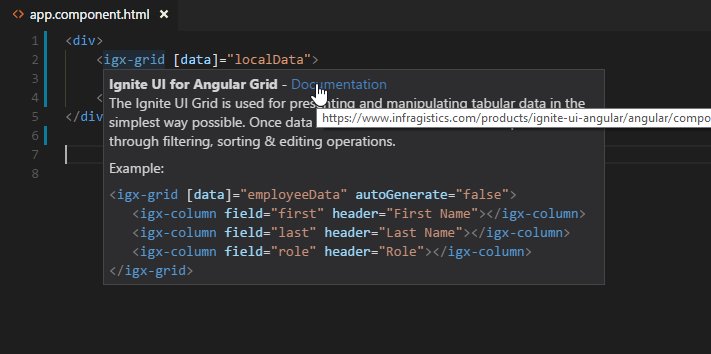
Install our VSCode tooltip extension
IMPORTANT The repository has been renamed from igniteui-js-blocks to igniteui-angular. Read more on our new naming convention.
Current list of controls include:
| Components | Status | Directives | Status | |||||
|---|---|---|---|---|---|---|---|---|
| avatar | Available | Readme | Docs | autocomplete | Available | Readme | Docs | |
| badge | Available | Readme | Docs | button | Available | Readme | Docs | |
| banner | Available | Readme | Docs | dragdrop | InProgress | Readme | Docs | |
| buttonGroup | Available | Readme | Docs | filter | Available | Readme | Docs | |
| calendar | Available | Readme | Docs | forOf | Available | Readme | Docs | |
| card | Available | Readme | Docs | hint | Available | Readme | Docs | |
| carousel | Available | Readme | Docs | input | Available | Readme | Docs | |
| checkbox | Available | Readme | Docs | label | Available | Readme | Docs | |
| chips | Available | Readme | Docs | layout | Available | Readme | Docs | |
| circular progress | Available | Readme | Docs | mask | Available | Readme | Docs | |
| combo | Available | Readme | Docs | prefix | Available | Readme | Docs | |
| datePicker | Available | Readme | Docs | radio-group | Available | Docs | ||
| dialog | Available | Readme | Docs | ripple | Available | Readme | Docs | |
| drop down | Available | Readme | Docs | suffix | Available | Readme | Docs | |
| expansion-panel | Available | Readme | Docs | text-highlight | Available | Readme | Docs | |
| grid | Available | Readme | Docs | toggle | Available | Readme | Docs | |
| icon | Available | Readme | Docs | tooltip | Available | Readme | Docs | |
| input group | Available | Readme | Docs | Others | Status | Docs | ||
| linear progress | Available | Readme | Docs | Animations | Available | Readme | ||
| list | Available | Readme | Docs | dataUtil | Available | Readme | ||
| navbar | Available | Readme | Docs | dataContainer | Available | Readme | ||
| navigation drawer | Available | Readme | Docs | |||||
| radio | Available | Readme | Docs | |||||
| select | Available | Readme | Docs | |||||
| slider | Available | Readme | Docs | |||||
| snackbar | Available | Readme | Docs | |||||
| switch | Available | Readme | Docs | |||||
| bottomnavigation | Available | Readme | Docs | |||||
| tabs | Available | Readme | Docs | |||||
| time picker | Available | Readme | Docs | |||||
| toast | Available | Readme | Docs | |||||
| tree grid | Available | Readme | Docs |
Setup
From the root folder run:
npm install
Create new Project with Ignite UI CLI
To get started with the Ignite UI CLI and Ignite UI for Angular:
npm i -g igniteui-cli
ig new <project name> --framework=angular
cd <project name>
ig add grid <component name>
ig start
Adding IgniteUI for Angular to Existing Project
Including the igniteui-angular and igniteui-cli packages to your project:
ng add igniteui-angular
After this operation you can use the Ignite UI CLI commands in your project, such as ig and ig add.
Learn more
Updating Existing Project
Analyze your project for possible migrations:
ng update
If there are new versions available, update your packages:
ng update igniteui-angular
...
ng update igniteui-cli
Building the Library
// build the code
ng build igniteui-angular
// build the css
npm run build:style
// build them both
npm run build:lib
You can find the build ouput under dist/igniteui-angular.
Running the tests
Running the tests in watch mode:
ng test igniteui-angular // or npm run test:lib:watch
Running the tests once with code coverage enabled:
npm run test:lib
Building the API Docs
The API docs are produced using TypeDoc and SassDoc. In order to build the docs, all you need to do is run:
npm run build:docs
The output of the API docs build is located under dist/igniteui-angular/docs.
Run Demos Application
The repository includes a sample application featuring the showcasing the different components/directives. In order to run the demo samples, build the library first and start the application.
npm start
NOTE: Experimental demos are not always stable.
NPM Package
You can include Ignite UI for Angular in your project as a dependency using the NPM package.
npm install igniteui-angular
Contributing
Demo Apps & Documentation
The Warehouse Picklist App demonstrates using several Ignite UI for Angular widgets together to build a modern, mobile app.
The Crypto Portfolio App is a web and mobile application, developed with Ignite UI for Angular components and styled with our one of a kind theming engine.
To get started with the Data Grid, use the steps in the grid walk-through.
All help, related API documents and walk-throughs can be found for each control here.
Roadmap
Support
Developer support is provided as part of the commercial, paid-for license via Infragistics Forums, or via Chat & Phone with a Priority Support license. To acquire a license for paid support or Priority Support, please visit this page.
Community support for open source usage of this product is available at StackOverflow.
License
This project is released under the Apache License, version 2.0. This is a commercial product, requiring a valid paid-for license for commercial use. This product is free to use for non-commercial applications, like non-profits and educational usage.
To acquire a license for commercial usage, please register for a trial and acquire a license at Infragistics.com/Angular.
© Copyright 2017 INFRAGISTICS. All Rights Reserved. The Infragistics Ultimate license & copyright applies to this distribution. For information on that license, please go to our website here.