Ever thought about building your own Google Docs? How about incorporating a Notion liked editor on your app? You can choose to build these things from scratch or do the wiser thing by using Lexical's text editor. Lexical is a extensible text editor framework that has 3 main qualities: reliability, accessibility, and speed.
Lexical is used by 100s of applications around the world. Some of its applications include a text editor that may be used by users to write long-form content (for example: blog, essays, research paper). For these users, features associated with spell-checking and proof-reading are very important, since more mistakes are made for long-form content.
Inspire by famoua children's book author Jim Trelease, who once said "The more you read out loud your writing, the better you get it," we decided to build Text-to-Speech(TTS) functionality within Lexical. TTS allows users get to hear their writing before submission and this has a number of benefits:
- Users can identify the tone of the piece and the transitions between ideas
- User can correct awkward sentences
- Users can find spelling mistakes
We decided to call our version of Lexical: Loudxical
Loudxical is a web application and comprises of an extension of Lexical editor with TTS functionality within the editor.
Loudxical has all the functionalities of the "rich text editor" Lexical along with several features associated TTS.
- Frontend: React.js, Tailwind
- Packages: Lexical
- Deployment: Vercel
- Tools: Vercel, Git
Our Figma file consists of Mockups and Design Documents we used to build our application.
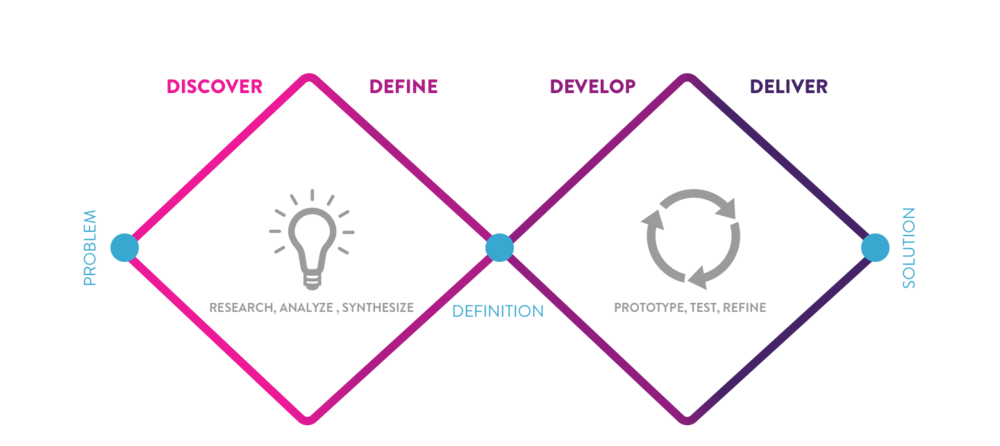
We were heavily inspired by the revised version of Iterative design process, which not only includes visual design, but a full-fledged research cycle in which you must discover and define your problem before tackling your solution & then finally deploy it.
- Discover: a deep dive into the problem we are trying to solve.
- Define: synthesizing the information from the discovery phase into a problem definition.
- Develop: think up solutions to the problem.
- Deliver: pick the best solution and build that.
We utilized design tools like Figma to prototype our designs before doing any coding. Through this, we are able to get iterative feedback so that we spend less time re-writing code.
Research is the key to empathizing with users: we found our specific user group early and that paves the way for our whole project. Here are a few of the resources that were helpful to us —
- https://lexical.dev/
- https://playground.lexical.dev/
- https://growingbookbybook.com/favorite-quotes-about-reading-and-writing/
Our entire project is built on top of Lexical and this hackathon may potentially end up be our first contribution to the project!
We are proud of finishing the project on time which seemed like a tough task as we had so many features to implement. Moreover, we learned a lot about GitHub Projects, Assembly AI, new web technologies, and libraries that we could incorporate into our project to meet our unique needs. And as always, working overnight was pretty fun! :)
This project was especially an achievement for us because this time the experience was very different than what we have while building typical hackathon projects, which also includes heavy brainstorming, extensive research, and yes, hitting the final pin on the board.
We also had to learn Lexical very quickly and style our feature well in Lexical editor's design style.
Proper sleep is very important! :p Well, a lot of things, both summed up in technical & non-technical sides. **How Lexical works ** This project gave us a great way introduction to Lexical and let us understand how the project is structured. This will surely fast-track our progress in this fellowship and help us make more contributions!
We hope to revisit Loudxical and make it a proper plugin and make a PR and contribute to Lexical