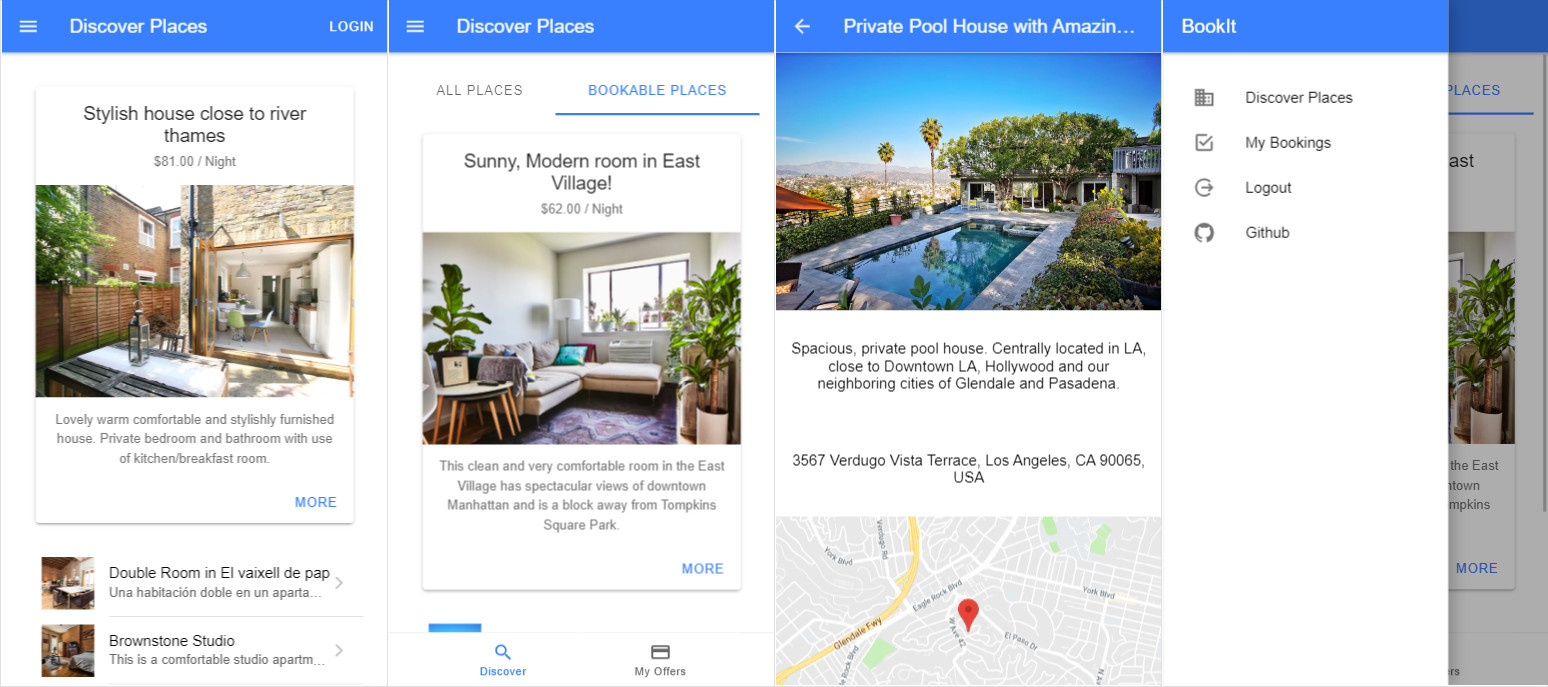
DEMO: https://yuriity.github.io/bookit/places
This application started as a practice project of Maximilian Schwarzmüller's Udemy course Ionic 4 - Build iOS, Android & Web Apps with Ionic & Angular. But from that time this project has a lot of improvements.
The default project structure looks like a mess of random folders, and this could be changed to something more precise. Thanks to Tomas Trajan and his article we have a good guideline to improve the architecture.
So now the application has a CoreModule which contains all common parts: singleton services, model classes which they use and guards. A SharedModule contains all the "dumb" components. It is also a perfect place to import and re-export common Angular and Ionic stuff. And other FeatureModule's, like AuthModule, BookingsModule, and PlacesModule with submodules. Those modules don’t depend on any other features just on services provided by CoreModule and components provided by SharedModule.
Aliasing the app and environments folders will enable us to implement clean imports, which will be consistent throughout the application.
By default, the app has ugly imports that look like this: import { SomeSingletonService} from '../../../core/subpackage1/subpackage2/some-singleton.service'. That could be changed by configuring baseUrl and paths properties in the tsconfig.json file. And now we could use much shorter import { SomeSingletonService} from '@app/core'. Looks better, doesn’t it?
Also, we need to re-export every public entity in the main index.ts file. That provides us the possibility to import entities (like SomeSingletonService in the example above) directly from the @app/core instead of @app/core/some-package/some-singleton.service.
Changed ChangeDetectionStrategy to OnPush for all components. After that, Angular will run change detection for components only if its input bindings have changed.
This is the only choice for making the application way faster, and personally, see no reasons for not using it every time.
Replaced subscribe() method with | async pipe, where it's possible. That provides us some advantages:
| asyncpipe works withOnPushchange detection out of the box. Unlike the subscribing to observable manually in thengOnInit().- No need to manage unsubscribing at the end of the component life-cycle to avoid memory leaks.
Run npm start for a dev server. Navigate to http://localhost:8100/. The app will automatically reload if you change any of the source files.