Grab the file here:
This is a photoshop "jsx" script that turns all paths in the active document into a single SVG file for use in something else. Simply download the script to "somewhere", then run it through file → scripts → browse, find the script and open it.
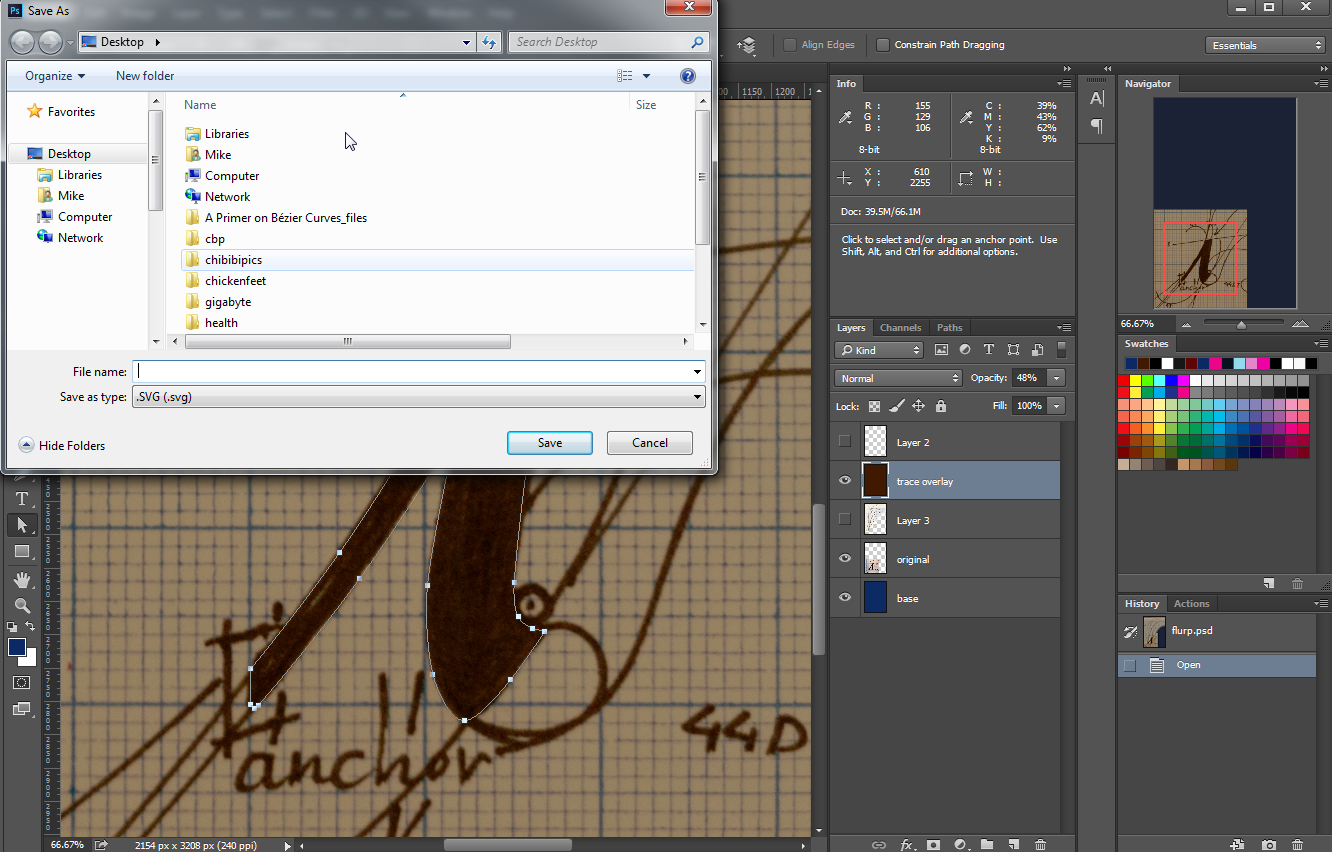
This will immediately run the conversion and prompt you with a save dialog
Type a filename - if you already have a file name with that name, you'll be asked whether you want to overwrite that file:
Once you accept, Photoshop will save the paths to SVG and inform you it finished:
We can then open the SVG in whatever target application we need. For instance, Inkscape: