This program generates an ulam spiral and saves it to a *.ppm image file. I've used the sieve of
Eratosthenes to find all primes under a max value which is calculated from the width of the
out-image.
Ulam spiral is a graphical way of presenting the set of prime numbers. It was firstly described by a brilliant polish mathematician Stanisław Ulam. In order to construct ulam spiral one has to:
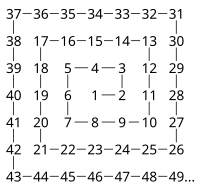
- write down positive integers in a shape of a square spiral
- and then mark all prime numbers
Ulam spiral shows an interesting pattern in the distribution on primes. Notice the clearly visible horizontal and diagonal lines.
Construction of an ulam spiral (source Wikipedia):
This is a simple algorithm that allows to find all prime numbers up to a specified max value.
The algorithm iteratively marks every composite number (this is a number that is not prime 💁♂️) by calculating multiples of prime numbers. It starts from the first prime number (2).
$ cd build/
$ cmake .. -DCMAKE_BUILD_TYPE=Debug -G "Unix Makefiles"
$ make all
$ ./bin/ulam-spiral
I'm using googletest release-1.10.0. It is added as a git
submodule. In order to run tests, you have to checkout this repo with submodules. You can do it
with:
$ git submodule update --init --recursive
Alternatively, you can download all submodules during cloning:
$ git clone --recursive git://github.com/pniewiejski/luhnjs.git
$ cd build/
$ cmake .. -DCMAKE_BUILD_TYPE=Debug -G "Unix Makefiles"
$ make all
$ ./bin/ulam-spiral_test
Code formatting was done using clang-format. I've created a simple bash script (format-code.sh)
that runs the clang-format command. clang-format config was generated using:
$ clang-format -style=google -dump-config > .clang-format
I'm using Netpbm's portable bitmap format (P1) because
there's hardly anything simpler than that 😜.