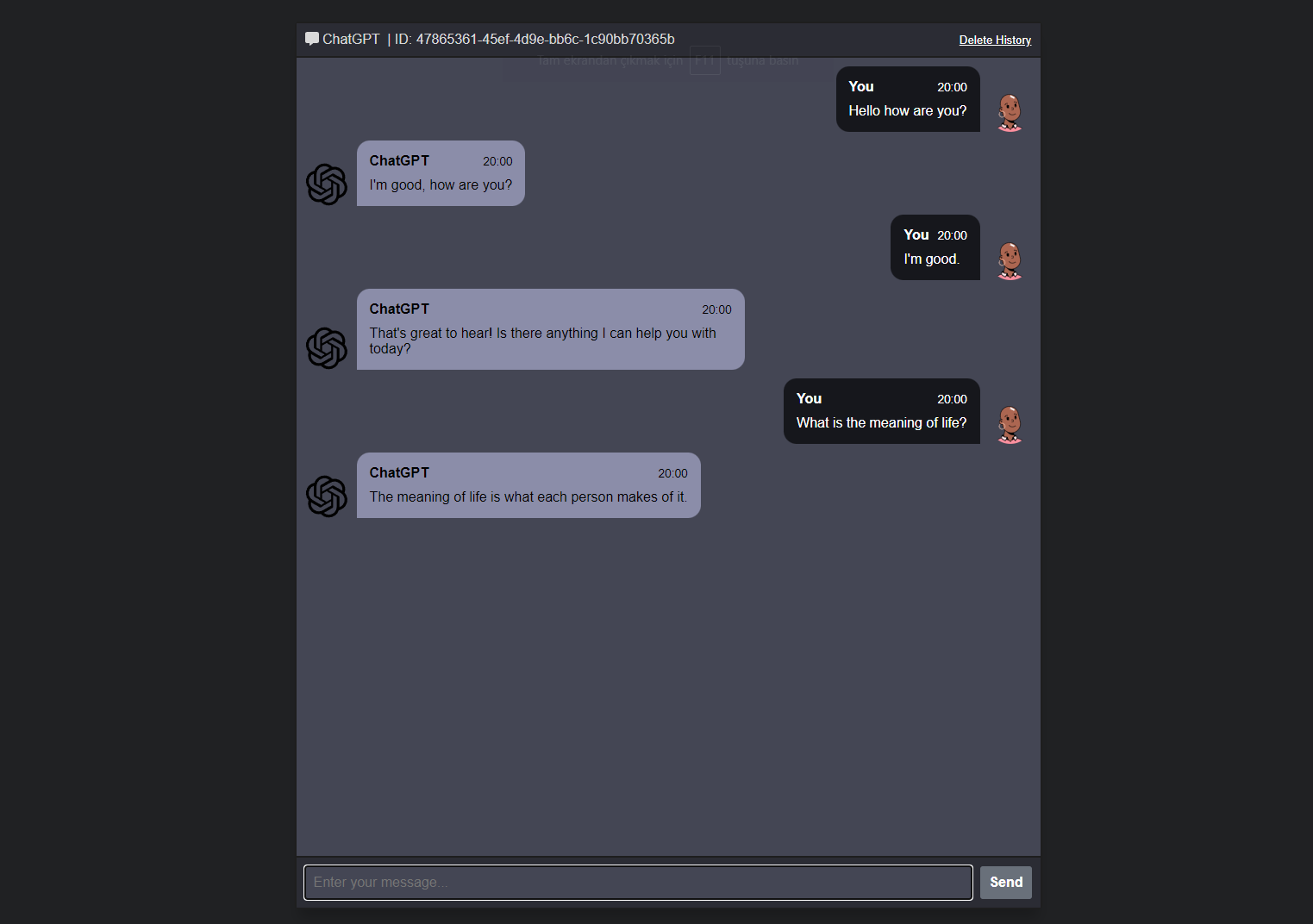
ChatGPT clone is a simple web application powered by the OpenAI library and built with PHP. It allows users to chat with an AI language model that responds in real-time. Chat history is saved using cookies, and the project requires the use of an API key and enabled SQLite3.
Before running this project, you should have the following:
- PHP 7.4 or later with SQLite3 enabled
- Composer
- An OpenAI API key (which should be set to the $open_ai_key variable in event-stream.php) Getting Started
-
Open the php.ini file. This file is usually located in the PHP installation directory.
-
Find the following line: ;extension=php_sqlite3.dll
-
Remove the semicolon at the beginning of the line to uncomment it.
-
Save the file.
-
Restart the web server.
git clone https://github.com/orhanerday/ChatGPT.gitcd ChatGPTcomposer require orhanerday/open-ai$open_ai_key = ""; php -S localhost:8000 -t .-
Open your web browser and go to http://localhost:8000
This project is a ChatGPT clone that allows users to chat with an AI language model trained by OpenAI. It's powered by the github.com/orhanerday/OpenAI php library, which provides an easy-to-use interface for communicating with the OpenAI API.
ChatGPT_Clone-vimeo-800126555-hls-akfire_interconnect_quic_sep-436.mp4
This project was created to highlight the Stream Example feature of OpenAI GPT-3 Api Client in PHP by Orhan Erday, please don't have too high expectations about the project.
Click here to join the Discord server
Change model at event-stream.php
....
$chat = $open_ai->chat([
'model' => 'gpt-4',
....git clone https://github.com/orhanerday/ChatGPT.gitcd ChatGPTdocker build -t chatgpt .docker run -p 8000:8000 -e OPENAI_API_KEY=sk-o7hL4nCDcjw chatgptdocker pull orhan55555/chatgptdocker run -p 8000:8000 -e OPENAI_API_KEY=sk-o7hL4nCDcjw orhan55555/chatgptThis project saves chat history using cookies by default. If you want to change this to use authentication instead, you can modify the code in index.php to save chat history in a database or other storage mechanism.
This project is powered by the github.com/orhanerday/OpenAI php library, which provides an easy-to-use interface for communicating with the OpenAI API.