This project consumes a smart-contract developed in Solidity using the HardHat framework, you can find the repository in the following link:
Web project based on web3 developed with Next.js and ChakraUI .
Users will be able to play a small game after minting a new game NFT character. The objective is to defeat the boss along side other players. All game interactions are stored on the blockchain.
First authenticate using the Metamask wallet. Set the network configuration to Rinkeby Testnet.
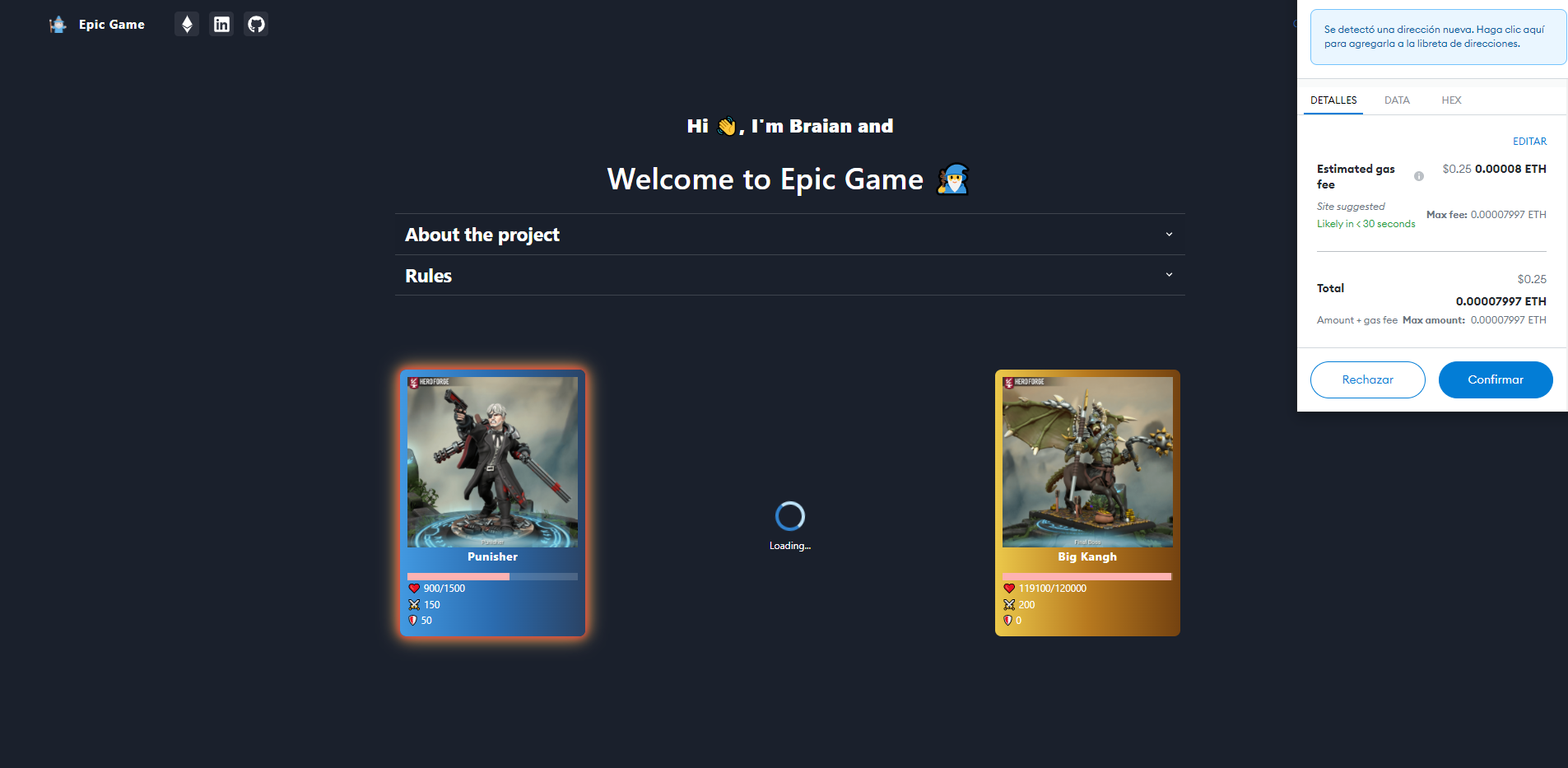
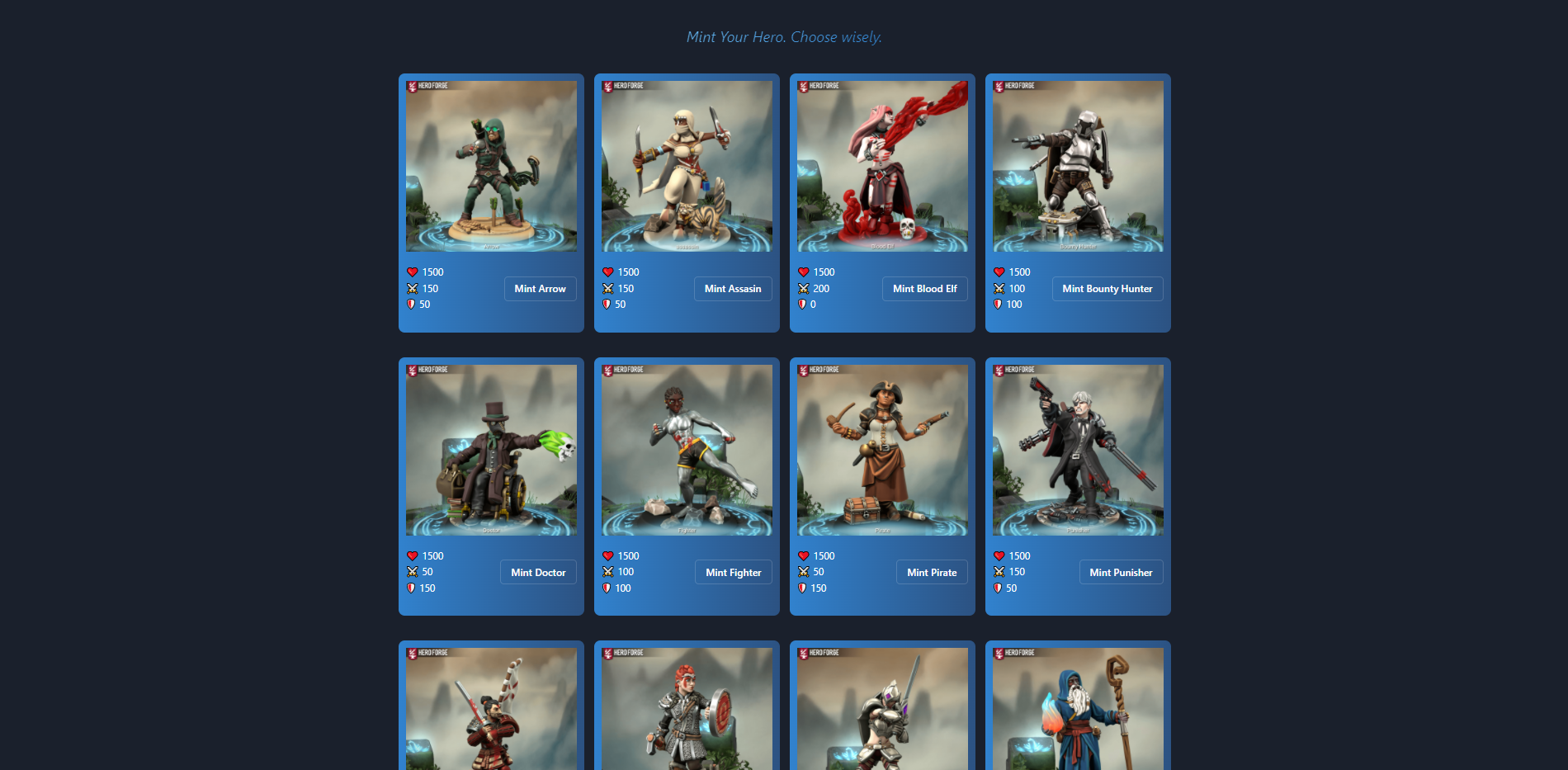
At this point, players can mint their NFTs. It's necessary to provide payment for gas.
For this network, we will not be using real Ethereum. Instead we'll be using test funds from Rinkeby.
Search for Rinkeby faucets to receive test funds.
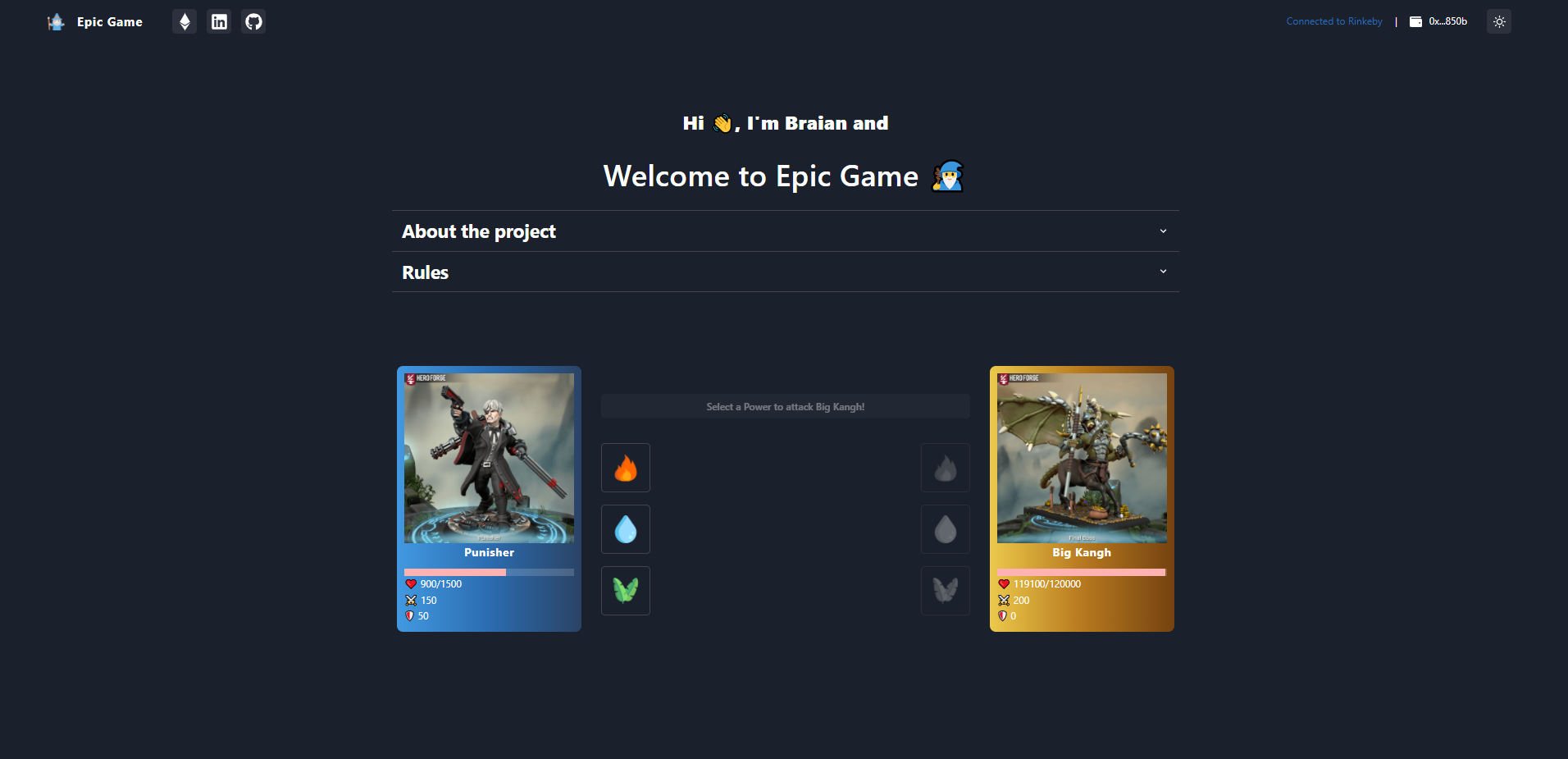
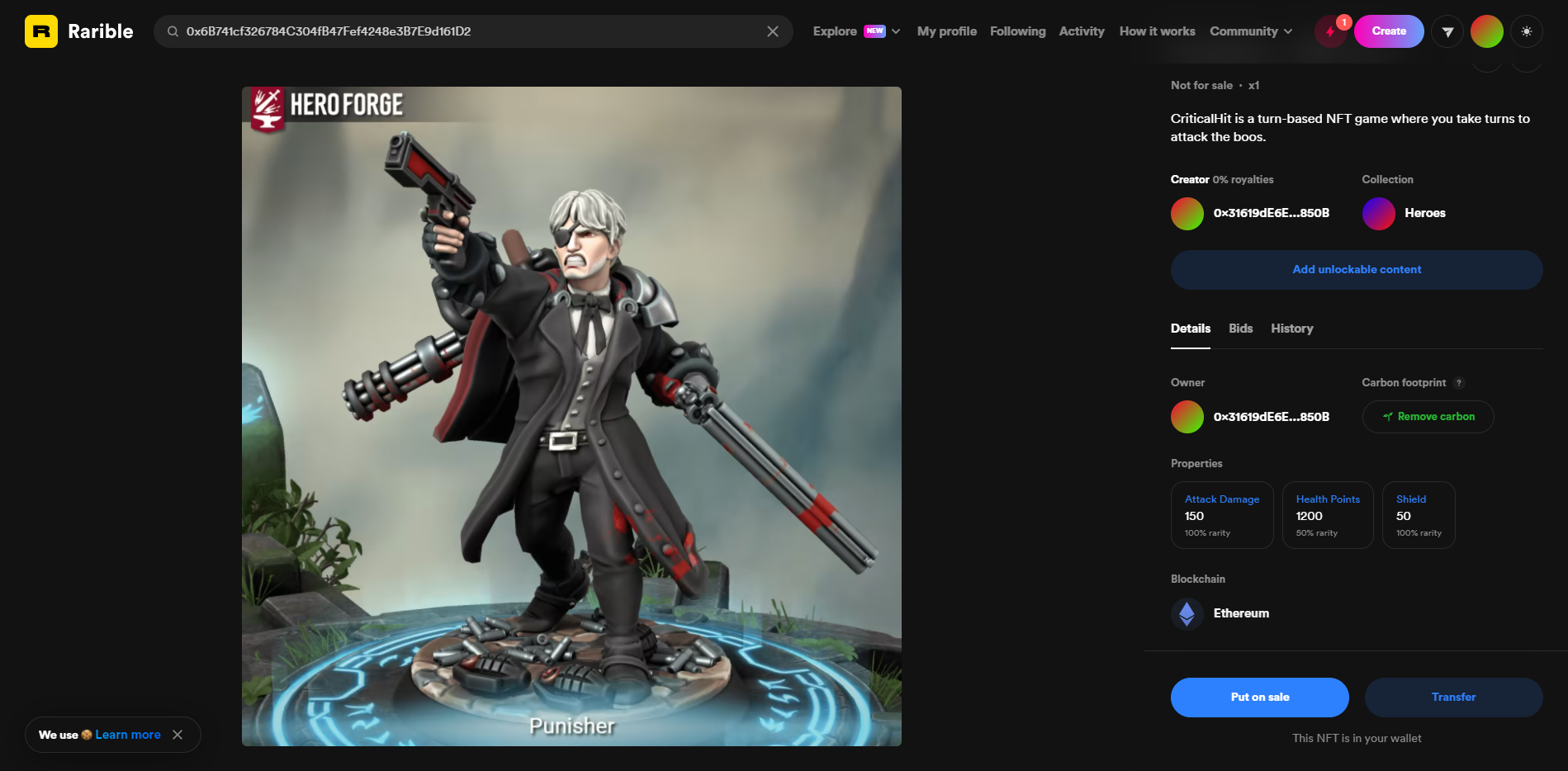
The rules of the game are quite simple, each character has three attributes.
❤ Character HP ⚔ Attack Damage 🛡 Defense
Defense is a bonus that your character has. The boss does not.
To attack the boss first you need to choose a power, you can select one of these three:
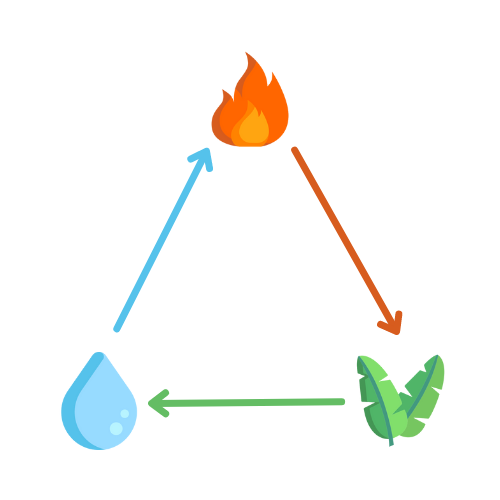
🔥 fuego 💧 water 🌿 vegetation
Each of them is good against one, weak against another.
Every time we select a power and attack the boss the boss will also select one of them, the winner will have the chance to attack and cause damage to the other.
Remember that the boss has a lot of hp and your character doesn't, so invite your friends so that together you can defeat him!😁
This was a 100% academic project while I was taking the buildspace platform courses , which I recommend to any developer who wants to start developing for web3.
Some screenshots of the project:
This is a Next.js project bootstrapped with create-next-app
First, run the development server:
npm run dev
# or
yarn devOpen http://localhost:3000 with your browser to see the result.
You can start editing the page by modifying pages/index.js. The page auto-updates as you edit the file.
API routes can be accessed on http://localhost:3000/api/hello. This endpoint can be edited in pages/api/hello.js.
The pages/api directory is mapped to /api/*. Files in this directory are treated as API routes instead of React pages.
The easiest way to deploy your Next.js app is to use the Vercel Platform from the creators of Next.js.