jSQL (Official) - Version 3.3.19 - Now available without a prescription!
jSQL is a state and data management tool as well as a robust SQL engine for both Node and the browser. For complete documentation, please see the jSQL Wiki. For plugins, live demos and other information see the official website.
-
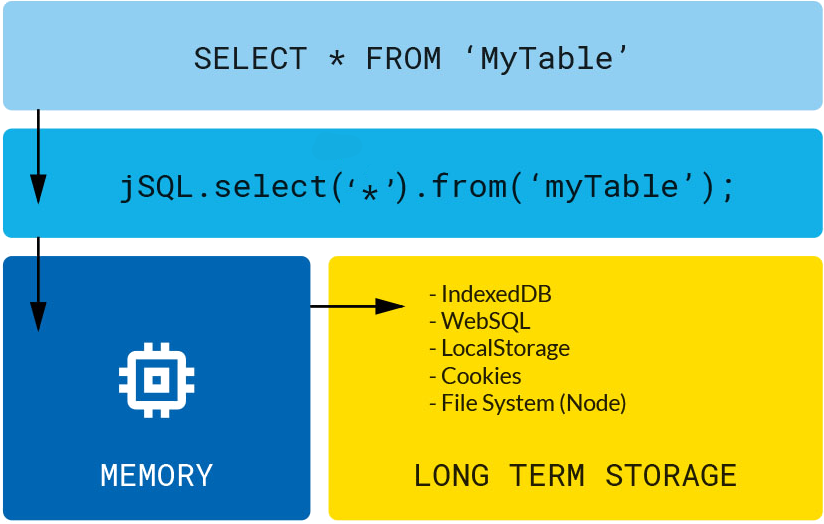
At the Lowest level, jSQL automatically chooses the best method of storage to save state and interacts directly with it. This layer exposes a persistence method,
jSQL.commit(), which is called to serialize and store all data currently in the jSQL database on the user's hard drive. While the app is open and loaded in the browser, this data is serialized and stored within reach in thejSQL.tablesobject where the library is able to perform operations on it. -
In the middle, a set of methods are used to build
jSQLQueryobjects which execute CRUD commands on the jSQL database and it's tables. (See:jSQL.createTable(),jSQL.select(),jSQL.insertInto(),jSQL.dropTable(),jSQL.update(), andjSQL.deleteFrom()) -
At the highest level, jSQL is an SQL engine (hence the name: Javascript Query Language) which understands a subset of MySQL passed to the
jSQL.query()method, which parses a jSQL statement and uses the above methods to createjSQLQueryobjects to perform operations on the database.
jSQL is written with flexibility, ease of use, and efficiency in mind. It supports prepared statements, column typing, and can store any kind of data you need it to, including functions and instances of custom objects. It's applications include caching server-sourced data, state persistence, data management and querying and more.
jSQL is implemented in a single JavaScript file. You only need either the jSQL.js file or the minified jSQL.min.js file. Feel free to download them directly or use npm:
npm install jsql-official
If you're running jSQL in a browser, include it in a script tag.
<script src='jSQL.js'></script>
Or use the one hosted on the github.io site:
http://pamblam.github.io/jSQL/scripts/jSQL.min.js
If you're running jSQL in Node, require the jSQL module.
var jSQL = require("jSQL.js");
When the database has loaded into memory, you'll want to make sure you have a table to work with. Any database operations that are to be made immediately when the app loads should be called from within the jSQL.load() callback.
jSQL.load(function(){
var sql = "create table if not exists users (name varchar(25), age int)";
jSQL.query(sql).execute();
});
At some point, you might want to put some data in that table.
jSQL.query("insert into users ('bob', 34)").execute();
Prefer prepared statements? Just replace values with question marks and pass the values to the execute method in an array.
jSQL.query("insert into users (?, ?)").execute(['bob', 34]);
Once you've got the data in there, you're probably going to want to get it back out.
var users = jSQL.query("select * from users where name like '%ob'").execute().fetchAll("ASSOC");
When you've made changes or additions to the database, call jSQL.commit() to commit your changes.
For more information and to read about other update, delete and other operations, see the jSQL Wiki.
jSQL is fully documented in the jSQL Wiki, which even includes more simple usage examples. You may also refer to the package's tests for more complete and complex examples. There is also a live demo available on the official website.
Works in basically all browsers. jSQL degrades gracefully because it falls back on cookies for persistence if localStorage, IndexedDB and WebSQL are not available.
While jSQL will work in basically all browsers, these ones are preferred:
| FireFox | Android | Safari | Chrome | Samsung | Blackberry | IE | Opera | Edge |
|---|---|---|---|---|---|---|---|---|
| 2+ | 2.1+ | 3.1+ | 4+ | 4+ | 7+ | 8+ | 11.5+ | 12+ |
In the same way Fedex is Federal.
- outofgamut for the cool "3 layers" graphic.
🇺🇸