If you love Garden, please ★ star this repository to show your support 💚. Looking for support? Join our Discord.

Garden is a tool that combines rapid development, testing, and DevOps automation in one platform. It is designed for teams developing applications that run on Kubernetes and for DevOps Engineers writing infrastructure as code. This repository contains the source of Garden core along with its documentation and examples.
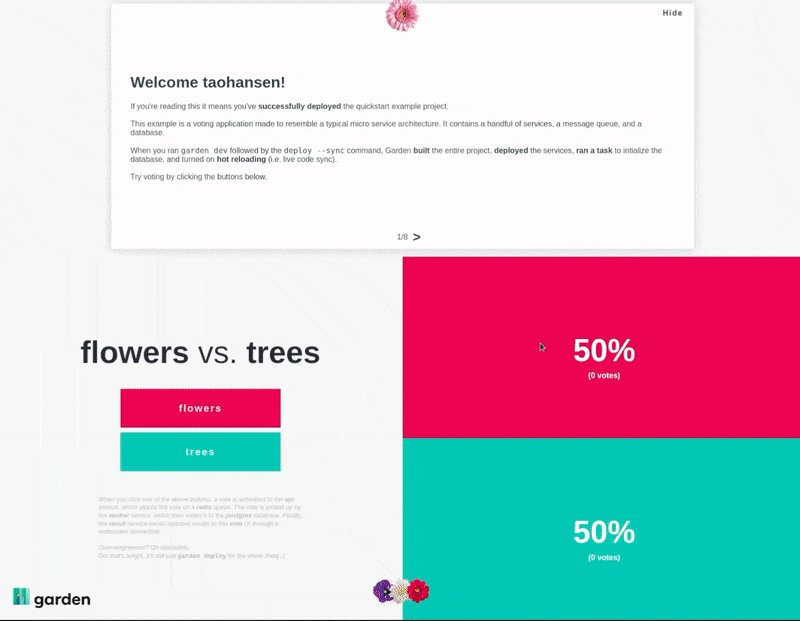
You can get started in minutes with the new Garden Web Dashboard. Just click the link and follow the interactive guide to deploy your first example project with Garden.
With Garden you can:
- Test and develop with smart caching and live reloading.
- Build container images and push them to any number of registries, automatically, as you write.
- Use remote Kubernetes clusters as your development environment with developer namespaces.
- Declare your entire stack in a single file (or many files), including how it's built, deployed and tested from infrastructure to application code.
The fastest way to get started with Garden is by following our quickstart guide.
Otherwise:
curl -sL https://get.garden.io/install.sh | bashFor more installation options, see the installation guide.
Preview Garden with our new interactive and install-free cloud-based playgrounds ✨.
Click a button to start your Killercoda or Google Cloud Shell environment 👇🏼.
If you find any bugs 🐛 or have suggestions to improve our labs please don't hesitate to reach out by creating an issue here or by asking in our Discord Community🌸
Make sure you have Garden installed and Kubernetes running locally (e.g. with Minikube or Docker for Desktop) before deploying the project.
If you have a garden.yml file in your project, you can run garden commands from the root of your project. If you don't have a garden.yml file, clone the quickstart project:
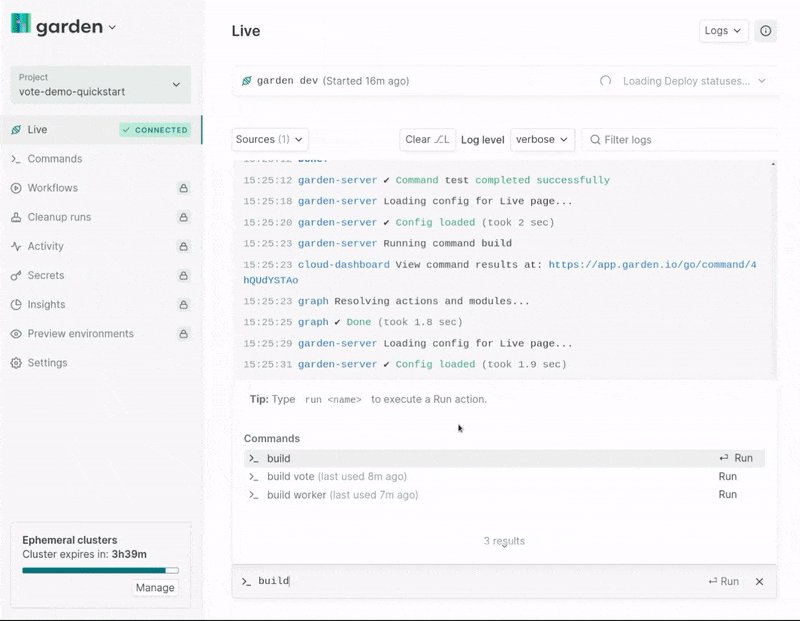
git clone https://github.com/garden-io/garden-quickstart.gitNow start the dev console with:
garden devBuild with:
buildDeploy with:
deployTest with:
testExit with exit.
To create a preview environment on every pull request, simply add the following to your CI pipeline:
garden deploy --env previewA developer wants to run an end-to-end test from their laptop as they code. Simple:
garden test --name my-e2e-testGarden also has a special mode called "sync mode" which live reloads changes to your running services—ensuring blazing fast feedback while developing. To enable it, simply run:
garden deploy --syncFor a more thorough introduction to Garden and comprehensive documentation, visit our docs.
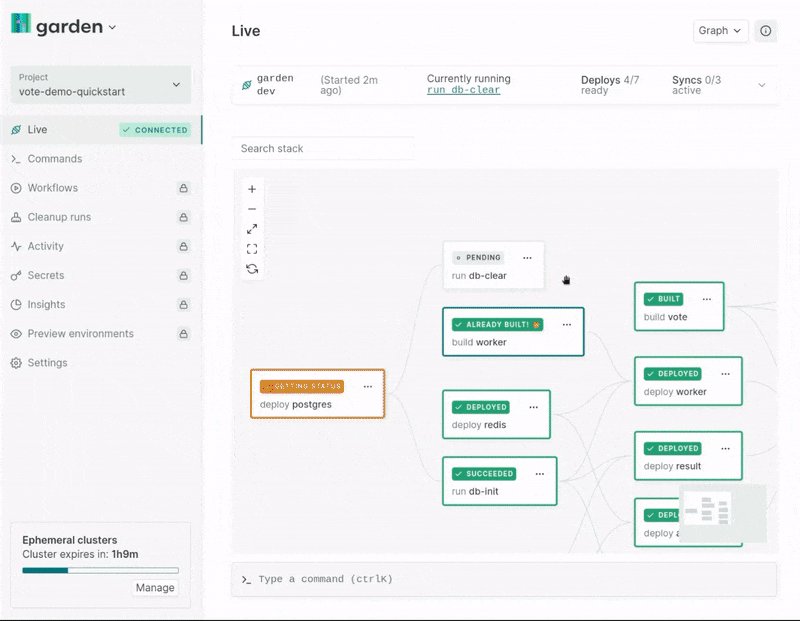
The Stack Graph is a key feature of Garden that enables efficient development, testing, and DevOps automation. The Stack Graph allows you to declare the dependency structure of your project and track changes to avoid unnecessary builds, deploys and test runs. It's like CI/CD config that you can additionally use for development. Without the Stack Graph, many of these functionalities that distinguish Garden from its competitors would not be possible or would be much less efficient.
-
Efficient builds and deploys: The Stack Graph allows Garden to determine which parts of your project have changed and need to be rebuilt or redeployed, avoiding unnecessary work and speeding up the development process.
-
Automated testing: Garden can automatically run tests for the parts of your project that have changed, thanks to the Stack Graph. This saves time because all parts of your dependency graph are known and cached.
-
DevOps automation: The Stack Graph allows Garden to automate many aspects of the DevOps process, including building, testing, and deploying your project.
For more information on the Stack Graph and how Garden works, see:
Garden is pluggable: how actions are executed depends on the plugins used. Our Kubernetes plugin is currently the most popular, followed by our Terraform and Pulumi plugins. For a more thorough introduction to Garden and its plugins, visit our docs:
Join our Discord community to ask questions, give feedback or just say hi 🙂
Garden accepts contributions! Please see our contributing guide for more information.
Garden is licensed according to Mozilla Public License 2.0 (MPL-2.0).