Please follow the below instructions to run this project on your computer:
You can use any editor but I personally prefer VS Code. I will give some instructions about how I prefer VS code to be set up for React and next.js applications.
You need to install the below plugins:
- ESLint by Dirk Baeumer
- Prettier - Code formatter by Prettier
Follow the below settings for VS Code -
- Create a new folder called ".vscode" inside the project root folder
- Create a new file called "settings.json" inside that folder.
- Paste the below json in the newly created settings.json file and save the file.
// .vscode/settings.json
{
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true,
"source.fixAll.tslint": true,
"source.organizeImports": true
},
"editor.defaultFormatter": "esbenp.prettier-vscode",
"editor.formatOnSave": true,
"[javascript]": {
"editor.formatOnSave": false
},
"[typescript]": {
"editor.formatOnSave": false
},
"eslint.validate": [
"javascript",
"javascriptreact",
"typescript",
"typescriptreact"
],
// emmet
"emmet.triggerExpansionOnTab": true,
"emmet.includeLanguages": {
"javascript": "javascriptreact",
"typescript": "typescriptreact"
},
"typescript.tsdk": "node_modules/typescript/lib"
}
If you followed all previous steps, the theme should change and your editor should be ready.
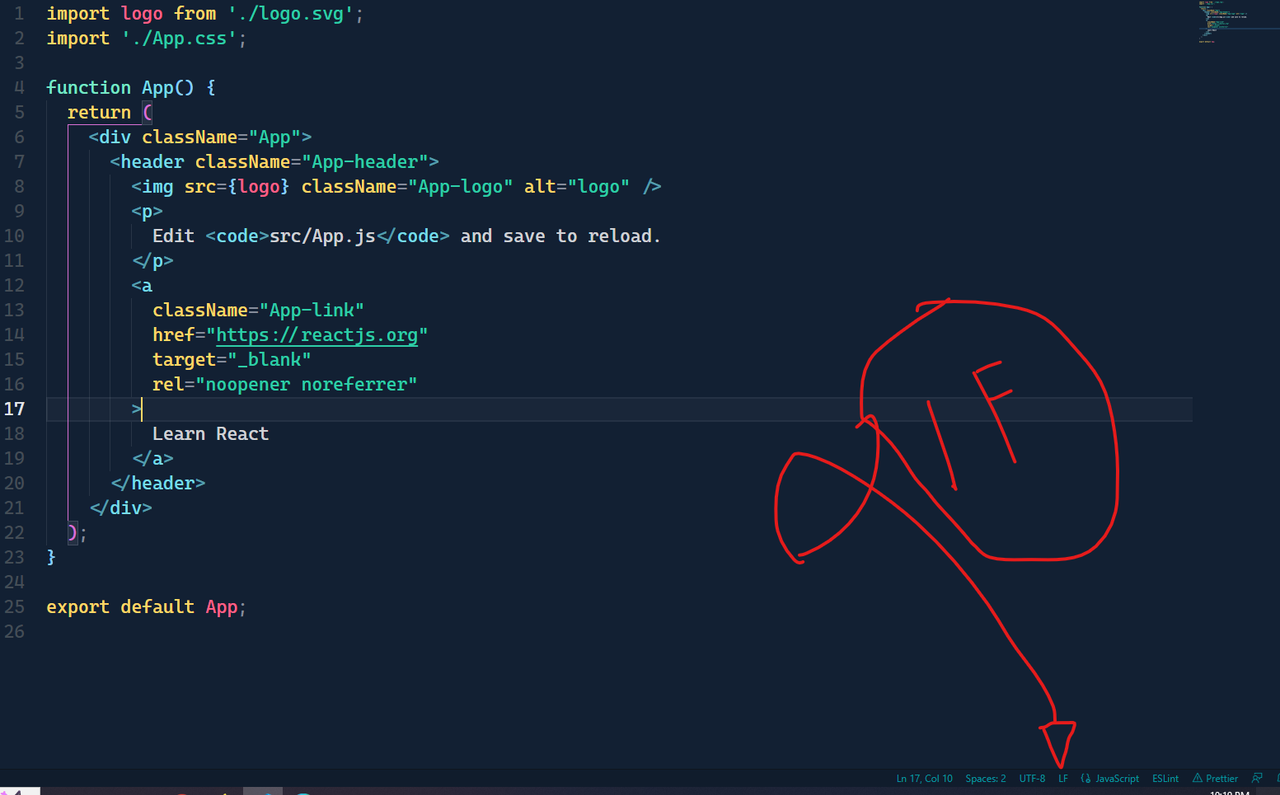
Make sure in your VS Code Editor, "LF" is selected as line feed instead of CRLF (Carriage return and line feed). To do that, just click LF/CRLF in the bottom right corner of editor, click it and change it to "LF". If you dont do that, you will get errors in my setup.
In order to lint and format your React project automatically according to popular airbnb style guide, I recommend you to follow the instructions below.
# ESLint and TypeScript
npm install --save-dev eslint @typescript-eslint/parser @typescript-eslint/eslint-plugin
# Prettier
npm install --save-dev prettier eslint-config-prettier eslint-plugin-prettier
or You can also add a new script in the scripts section like below to install everything with a single command:
Create a .eslintrc.js file in the project root and enter the below contents:
// .eslintrc.js
module.exports = {
parser: '@typescript-eslint/parser',
extends: [
'plugin:@typescript-eslint/recommended',
'plugin:prettier/recommended',
],
plugins: ['@typescript-eslint', 'prettier'],
rules: {
'prettier/prettier': 'error',
},
};
Create a .prettierrc file for Prettier configuration:
// .prettierrc
{
"semi": true,
"singleQuote": false,
"jsxSingleQuote": false,
"tsxSingleQuote": false,
"trailingComma": "all",
"printWidth": 80,
"tabWidth": 2,
"endOfLine": "auto"
}
https://nextjs.org/docs/app/building-your-application/configuring/eslint