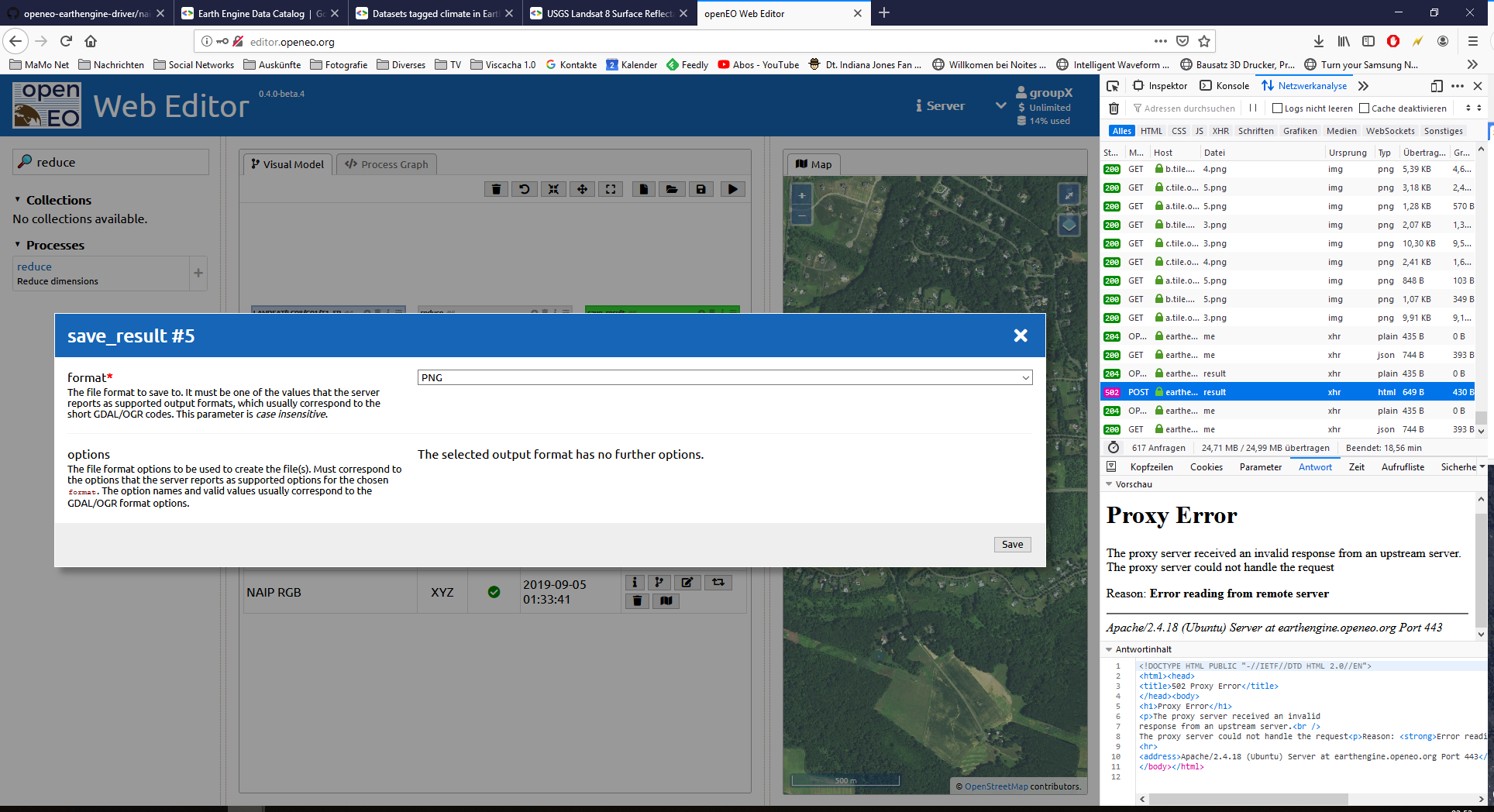
A web-based editor for interactive usage of the openEO API.
The Web Editor currently supports openEO API versions v1.0.x (including 1.0.0-rc.2).
This project is licensed under the Apache 2.0 license - see the LICENSE.md file for details.
The Web Editor is available at editor.openeo.org for demo purposes.
You can also build the files yourself and deploy them to any web host:
- Install Node.js
- Clone or download this repository.
- Open a command line window and go to the directory which contains the cloned/downloaded web editor files.
- Configure the web editor by editing
config.js,vue.config.jsandtheme.scssto suit your needs. - Install the dependencies by executing
npm installon the command line - For...
- Development: Run the development server by executing
npm start. - Deployment: Build the project by executing
npm run build. Afterwards upload the content of thedistfolder to your server.
- Development: Run the development server by executing
You can use some query parameters to set initial state to the Editor.
server: Set a openEO back-end to connect to by default, e.g.https://earthengine.openeo.orgdiscover: If you want to skip authentication and just show the capabiltiies of the back-end, simply set to1.process: Loads a process from a URL and shows it in the Model Builder. You can also pass a single process name with an optional namespace to the parameter (format:process@namespace) to simply add a single process node for that process by default.namespaces: Loads a additional process namespaces. Multiple namespaces can be separated by a comma (e.g.vector,sar).edit-node: Opens the parameter editor for a single process node on start-up. Must have theprocessparameter being set, otherwise will be ignored. You can set two types of values:1: If only a single node is being added, opens this node without explicitly naming it.- Otherwise, the value must correspond to the node identifier without
#at the beginning.
wizard: Opens a specific wizard on start-up. The value must correspond to the component name of the wizard. Wizard options can be set by provding them as query parameter prefixed withwizard~, e.g.&wizard~collection=SENTINEL2-L2A.- Usecase "Run UDP": For
wizard=UDPyou can provide a process in the query parameterwizard~processwhich has the same format as inprocessabove and will open a wizard for this UDP.
- Usecase "Run UDP": For
preview-collection: Shows the preview of a Collection on the map upon start.result: Loads a STAC Item or Collection in "App mode".oidc~prompt: Set thepromptparameter for the OIDC authentication request. For example: use valueloginto enforce a (re)login with the OIDC provider.
Here we collection information for back-end implementors that want to improve the experience with the Web Editor by fine-tuning their implementation.
- GeoTiff / COG support
- OIDC setup
- and more...
The authors acknowledge the financial support for the development of this package during the H2020 project "openEO" (Oct 2017 to Sept 2020) by the European Union, funded by call EO-2-2017: EO Big Data Shift, under grant number 776242. We also acknowledge the financial support received from ESA for the project "openEO Platform" (Sept 2020 to Sept 2023).
This package received major contributions from the following organizations:
- Vue.js and some plugins - UI framework
- OpenLayers and multiple extensions - Map visualization
- CodeMirror - Source code editor
- openEO JS Client - openEO client
This repository contains a Dockerfile. It can be build with
docker build . -t openeo-web-editor
and then tested locally with
docker run -p 8080:80 openeo-web-editor
After sucessfull startup, the webeditor can be reached locally at http://127.0.0.1:8080/
More startup information can be seen at the official nginx docker image which is used.
The same Dockerimage is build and pushed to Dockerhub with the help of a github action. It is available here.
To use it locally, run
docker pull mundialis/openeo-web-editor:latest
Then run it with
docker run -p 8080:80 mundialis/openeo-web-editor:latest
After sucessfull startup, the webeditor can be reached locally at http://127.0.0.1:8080/
To test a certain commit, simply pull the according tag (available from 2021-09-02), e.g.
docker pull mundialis/openeo-web-editor:sha-4636d41
The Dockerimage is maintained by mundialis.