English | 简体中文
Open-source plugin-based desktop efficiency toolbox. The plugins are installed and uninstalled based on npm, which is very lightweight. The plugin data supports webdav multi-terminal synchronization, which is very secure. It supports internal network deployment and can be customized for further development, which is very flexible.
Download the latest release:
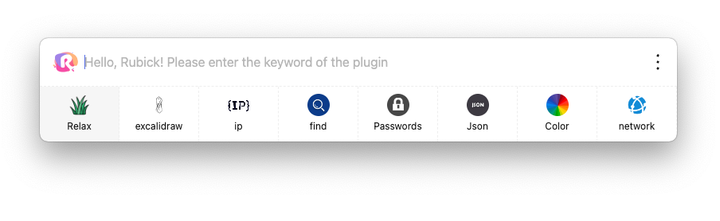
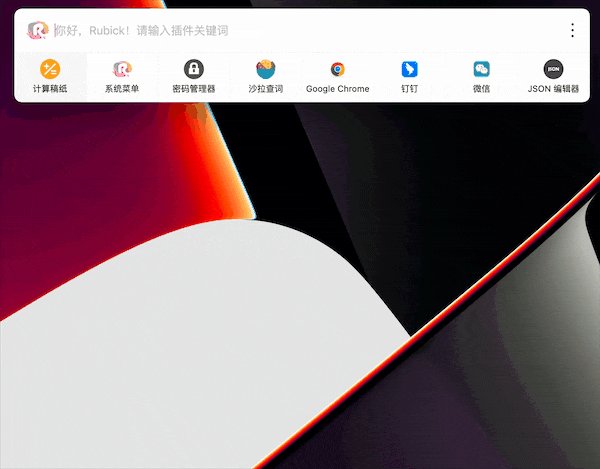
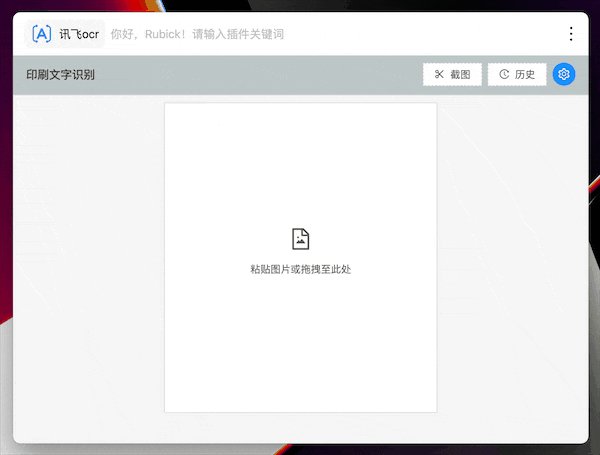
After installing rubick, you can quickly launch the main program by pressing the shortcut keys Alt/Option+R. Entering keywords in the main program input box can search for corresponding apps, plugins, files... Select the ones you want and use them.
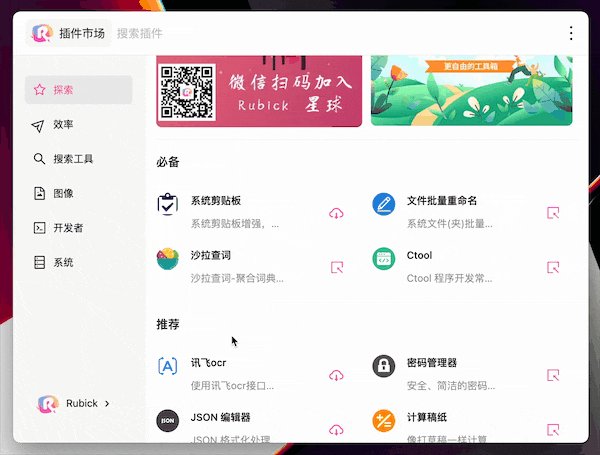
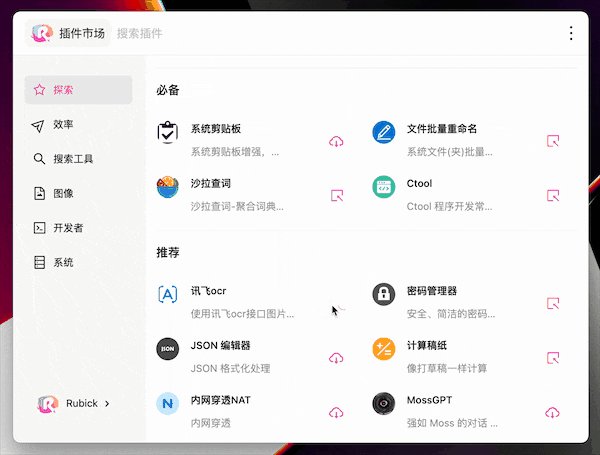
If you don't want the function, you can click the logo on the left to enter the plugin market and find the ones you want to install.
- Plugin management based on the npm package pattern, installing plugins is as simple as installing npm packages.
- Supports WebDAV for multi-device data synchronization, ensuring true data security synchronization.
- A unique system plugin mode that allows plugins to become an integral part of Rubick.
- Supports the quick launch of local apps, files, and folders.
- Supports enterprise-level intranet deployment.
- Supports multiple languages.
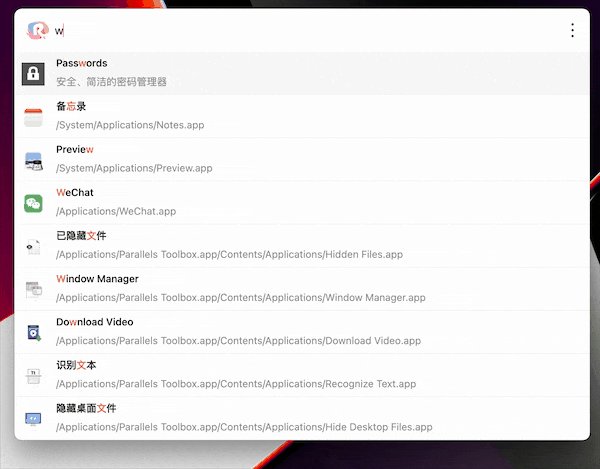
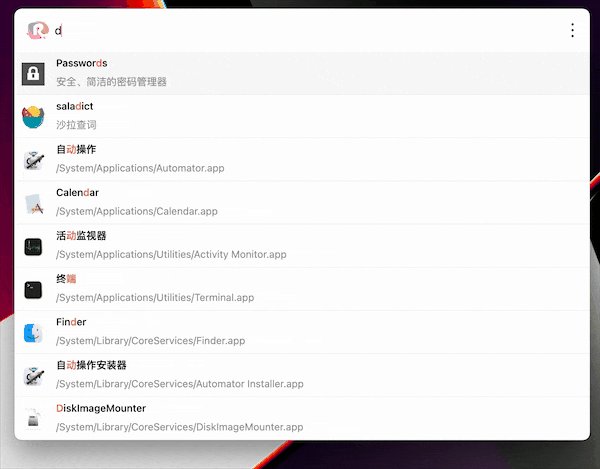
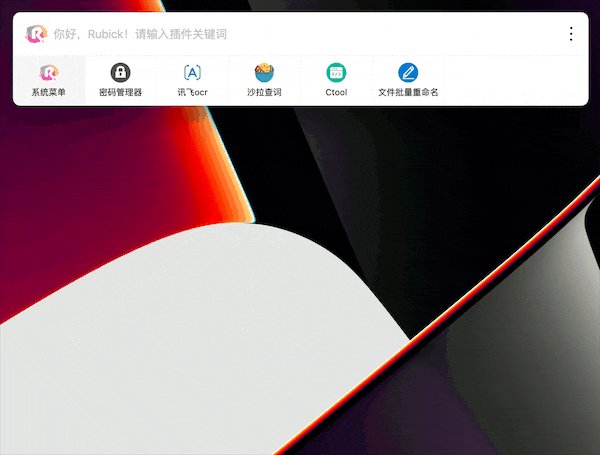
Support pinyin and abbreviations to search system applications:
Click the rubick icon on the right side of the search box to enter the plug-in market, select the desired plug-in, and click the download button to download. After the download is complete, you can find the installed plug-in under the Installed tab
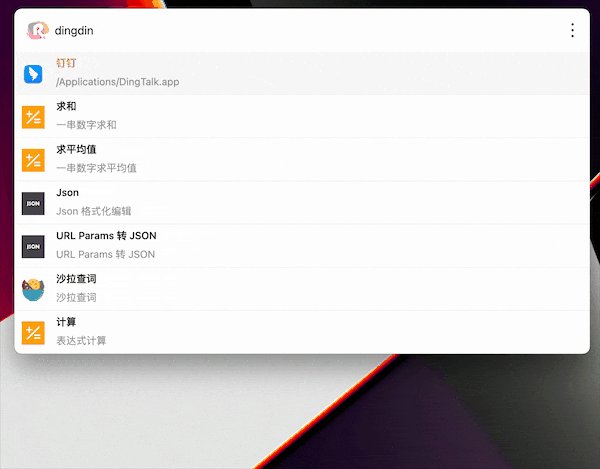
After the installation is complete, enter the plug-in call up command to use the corresponding plug-in:
The system plug-in installation method is the same as that of the UI category. In the plug-in market, select the system category and find the system plug-in that suits you to install it.
After the system plug-in is installed successfully, rubick needs to be restarted to take effect
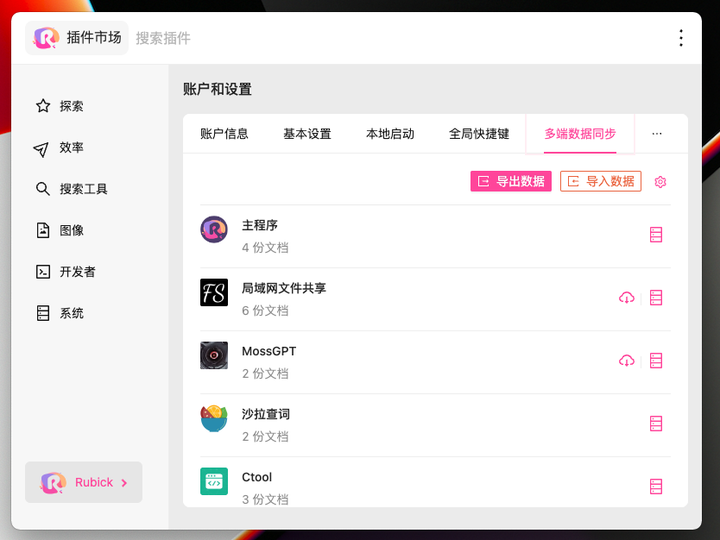
In "Rubick," search for "Preferences," go to "Account and Settings," and then select "Multi-Device Data Synchronization." You can export and import data for the use of Rubick plugins.
We have accumulated a lot of knowledge and common issues about rubick on the Knowledge Planet. You can pay to join our knowledge community to discuss with us. We will answer at any time!
If the project is helpful to you, you can buy me a cup of coffee as a reward!
Those who are interested in this project or want to exchange and learn can scan the QR code and add the following WeChat, with the comment rubick, to help us grow better.
This project exists thanks to all the people who contribute. [Contribute].
This project is licensed under the MIT License - see the LICENSE file for details.