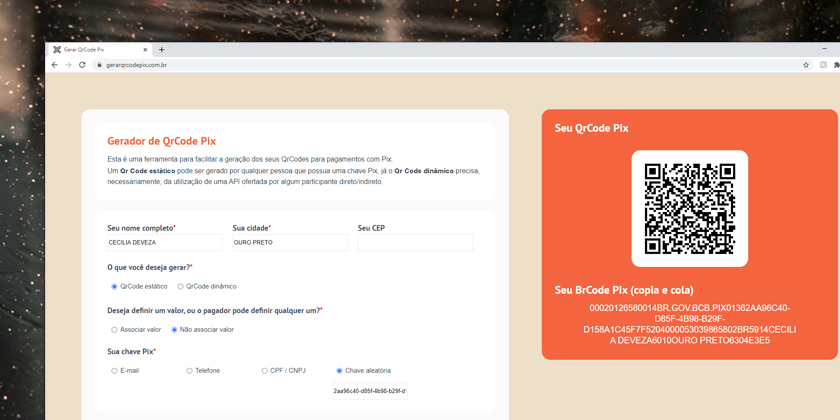
Qualquer pessoa que possui uma chave Pix cadastrada pode criar um QrCode válido e receber valores por ele. Este repositório tem o objetivo de facilitar a criação, bem como o entendimento desse qrcode, que deve ser construído seguindo a especificação do BrCode.
Um QrCode estático é um QrCode que pode ser pago diversas vezes. Ele pode ter um valor associado ou não, e neste caso, é o pagador quem define.
Recomendações de uso:
- Pessoas físicas
- Recebimento de doações
- Pequenos varejistas e prestadores de serviço
O QrCode dinâmico é um QrCode que pode ser pago uma única vez, isso significa que após o primeiro pagamento ele se torna inválido e o recebedor precisa criar um novo. A vantagem deste tipo de QrCode é que facilita conciliação financeira e pode embutir nele mais informações como a identificação do recebedor.
Recomendações de uso:
- Serviços online (e-commerce)
- Serviços automatizados de pagamento (maquininhas, self-checkout, etc)
- Serviços que necessitam de maior controle e conciliação comercial
Para criar um QrCode dinâmico o recebedor precisa, necessariamente, ter um vínculo com um PSP direto/indireto do Pix. Todos os PSPs autorizados pelo BACEN podem ofertar a API Pix, desde que sigam os padrões especificados pelo autorizador. Para geração de QrCodes estáticos, não é necessário integração com nenhuma API Pix.
Independentemente do QrCode que o recebedor deseja gerar, a responsabilidade de construir o BrCode é do recebedor e não do PSP. Por isso, neste repositório ofereço uma API para geração do QrCode e não uma API Pix, ou seja, você pode utilizá-la de três formas:
- Para gerar QrCodes estáticos a qualquer momento se tiver qualquer chave Pix cadastrada;
- Para gerar QrCodes dinâmicos desde que tenha implementado a API Pix com algum PSP que a ofertou; e
- Para gerar imagens de QrCode quando já tiver um BrCode construído.
A API possui um único endpoint GET que retorna a imagem do QrCode ou a string BrCode de acordo com as informações enviadas nos parâmetros.
GET https://gerarqrcodepix.com.br/api/v1?[parametros]
| Parâmetro | Obrigatório | Descrição |
|---|---|---|
nome |
Sim | Nome do recebedor. |
cidade |
Sim | Cidade do recebedor. |
valor |
Não | Valor do QrCode. Exemplo: 1200.99 |
saida |
Sim | Use br para string e qr para imagem. |
tamanho |
Não | Define a altura do QrCode em pixels. |
txid |
Não | Define um identificador pro Pix. |
chave |
Sim | Chave Pix cadastrada em qualquer PSP. Exemplos: - Telefone: +5531912345678 - CPF ou CNPJ: 01234567890 - E-mail: [email protected] - Aleatória: 2aa96c40-d85f-4b98-b29f-d158a1c45f7f |
| Parâmetro | Obrigatório | Descrição |
|---|---|---|
nome |
Sim | Nome do recebedor. |
cidade |
Sim | Cidade do recebedor. |
saida |
Sim | Use br para string e qr para imagem. |
tamanho |
Não | Define a altura do QrCode em pixels. |
location |
Sim | URL do payload retornada por uma API Pix. Exemplo: qrcodes-pix.gerencianet.com.br/v2/232023aab07f40ec9a383e47792f7345 |
| Parâmetro | Obrigatório | Descrição |
|---|---|---|
brcode |
Sim | Utilize quando já tiver o BrCode criado e deseja apenas gerar a imagem do QrCode. |
tamanho |
Não | Define a altura do QrCode em pixels. |
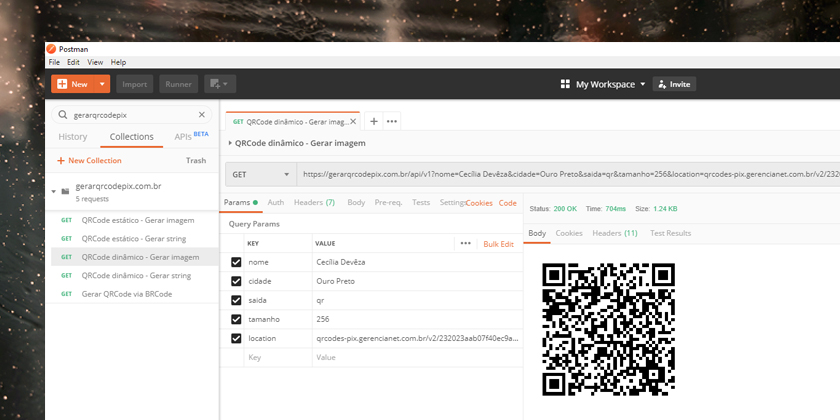
Se preferir, você pode utilizar esta collection no Postman para realizar seus testes:
Este site facilitou sua geração de QrCodes Pix ou contribuiu para que você entendesse um pouco mais sobre eles? Faça uma doação ;)