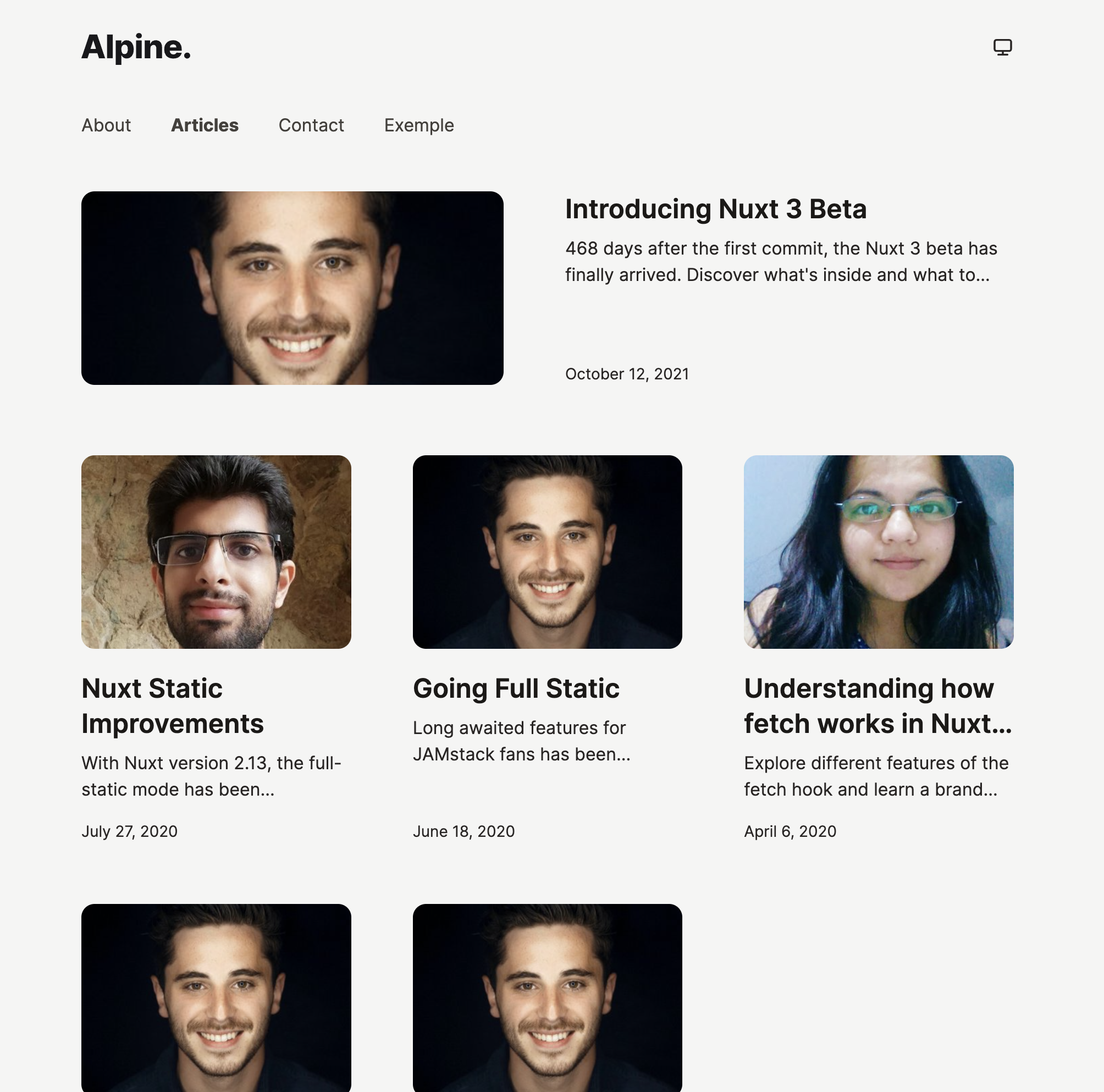
The minimalist blog theme, powered by Nuxt.
- Start from a profile page, scale to a complete blog!
- An open source blog theme powered by Nuxt Content, editable from Nuxt Studio.
- Write pages in Markdown and Vue components with the MDC syntax.
- Use 30+ built-in components in your Markdown pages.
npx nuxi@latest init -t themes/alpine- Clone this repository
- Install dependencies using
pnpm install - Run
pnpm prepareto generate type stubs. - Use
pnpm devto start playground in development mode.