nuxt-community / netlify-files-module Goto Github PK
View Code? Open in Web Editor NEWNuxt 2 module to create new _headers, _redirects and netlify.toml files for Netlify or to use existing ones
License: MIT License
Nuxt 2 module to create new _headers, _redirects and netlify.toml files for Netlify or to use existing ones
License: MIT License
Hi,
Im trying to use this module in Nuxt 3 but it doesn't work. What would be the approach for making this module work?
Thanks,
What is the benefit of (currently) using this module instead of just putting the _redirects and _headers files inside the /static-directory?
I can imagine how it could be helpful in the future but currently it doesn't make much sense to me.
Hello there,
NuxtJS v. 2.12.x
Universal mode
I've been stuck on this for a few hours, and I can't understand why this happens.
I installed the module by following the readme,
I still get the same error, in local dev (nuxt) or in netlify :
1/ From the root of the website
2/ click on any link ("Blog perso" of "Facebook et le "off-activity"", the other links go outside)
3/ press "back" button in your browser to go back to the root of the website
Aaaaand I get an error. Each time. Only when I want to go back to the root page.
The repo is here : https://github.com/mathieunicolas/site-perso
and the netlify deployment : https://mathieunicolas.net
I can't figure out if it comes from the module, or from nuxt, but I simply don't understand why this appears... Of course if I don't use the module, the prod in netlify is completely broken.
Could you please help me to understand why ?
Thanks very much
There is an error with this repository's Renovate configuration that needs to be fixed. As a precaution, Renovate will stop PRs until it is resolved.
Error type: Cannot find preset's package (@nuxtjs)
Hello!
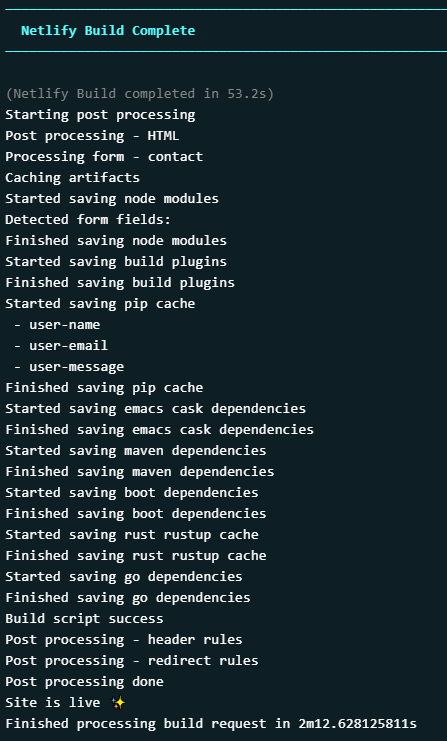
I have gone through the steps provided in the README and netlfiy documentation and Netlify currently watches a Github repo to build. Even though the deploy log shows detection of form inputs, the bots appear to not update the form with a hidden input and removal of data-netlify=true from the form element when checking the browser DevTools.
"nuxt": "^2.15.6""@nuxtjs/netlify-files": "^1.2.0" (in the devDependencies)buildModule
[
'@nuxtjs/netlify-files',
{
detectForms: true,
},
],
contact.vue page that is applying netlify:<template lang="pug">
MainWrap
Section(sectionTitle='Reach Out!')
A-BodyText(
content='I am available for private consultation with web design and development, or if you need a new developer on your team! Simply fill out the form below and I will contact you in the next 24-48 hours.<br/><strong>Thank you!</strong>'
class='max-w-md mx-auto'
)
form(
class='max-w-[400px] mx-auto'
@submit='checkSubmit'
name='contact'
data-netlify=true
novalidate='true'
method="POST"
)
//- Input field for Full Name
M-FormPair(
:isError='errors.name'
pairId='name'
label='Full Name'
inputType='text'
v-model='name'
)
//- Input field for Email
M-FormPair(
:isError='errors.email'
pairId='email'
label='Email Address'
inputType='email'
v-model='email'
)
//- Multiline field for User Message
M-FormPair(
isTextArea
:isError='errors.message'
pairId='message'
label='Your Message'
v-model='message'
)
div(class='flex mt-4 flex-center')
A-Button(buttonType='form' type='submit' appearance='primary' content='Send')
</template>
<script>
export default {
data() {
return {
errors: {},
// Below data acquired from v-model directives
name: '',
email: '',
message: '',
};
},
head() {
return {
title: 'Reach Out!',
};
},
methods: {
checkSubmit(event) {
this.errors = {};
if (!this.name) {
this.errors.name = 'Name required.';
} else if (!this.validName(this.name)) {
this.errors.name =
'Please provide a first and last name with no extra special characters.';
}
if (!this.email) {
this.errors.email =
'Email field empty. Please provide an email address';
} else if (!this.validEmail(this.email)) {
this.errors.email = 'Not a valid email';
}
if (!this.message || !this.validMessage(this.message)) {
this.errors.message = 'Message to Tyler required with no leading space';
}
// If no errors are pushed
if (!Object.keys(this.errors).length) {
// return true to push submit and skip preventDefault action
return true;
}
// Place preventDefault last to ensure that form does submit when name and email return true
event.preventDefault();
},
validName(name) {
const re = /^[a-zA-Z.]+\s[a-zA-Z]+(\s[a-zA-Z.]+)?$/;
return re.test(name);
},
validEmail(email) {
const re =
/^(([^<>()[\]\\.,;:\s@"]+(\.[^<>()[\]\\.,;:\s@"]+)*)|(".+"))@((\[[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}\])|(([a-zA-Z\-0-9]+\.)+[a-zA-Z]{2,}))$/;
return re.test(email);
},
validMessage(message) {
const re = /^\S.+\S$/;
return re.test(message);
},
},
};
</script>
<style lang="postcss" scoped>
.input-base {
@apply py-[5px] px-2 border border-gray-500 rounded-sm shadow focus:border-[#FFB700] focus:outline-none;
}
</style>
"tailwindcss": "^2.1.4", "pug": "^3.0.2", and "pug-plain-loader": "^1.1.0" are involved in this page on build.
Thank you for any assistance and suggestions!
https://github.com/manniL/lichter.io/blob/master/netlify/_headers#L7-L8 for _nuxt (better check publicPath for the name)
This issue lists Renovate updates and detected dependencies. Read the Dependency Dashboard docs to learn more.
These problems occurred while renovating this repository. View logs.
These updates have been manually edited so Renovate will no longer make changes. To discard all commits and start over, click on a checkbox.
consola, node-html-parser)These updates have all been created already. Click a checkbox below to force a retry/rebase of any.
.github/workflows/ci.yml
actions/setup-node v2actions/cache v2codecov/codecov-action v1
package.json
@iarna/toml ^2.2.5consola ^2.15.0defu ^3.2.2node-html-parser ^3.0.3
fixture/disable should have the netlify files, so that it can correctly test if copyExistingFiles === false will disable copying :)
I've read the documentation on the github page, but I can't figure out how to use this module to create an _redirect file for Netlify.
What I want is that it would generate that file and write it to the static folder. Redirects must be pulled from an custom API endpoint containing the old url, new url and a statuscode. So that the marketeers can adjust the redirects in the backend according to their needs.
Could someone help me setting this up? Thanks!
When using netlifyToml as a normal function in nuxt.config.js as so:
export default {
// ...
netlifyFiles: {
copyExistingFiles: false,
netlifyToml() {
return {
redirects: [{ from: '/test', to: '/test-1', status: 301}]
}
}
}
}The module returns a correct netlify.toml file after yarn generate
[[redirects]]
from = "test"
to = "test-1"
status = 301
But when using an async function as so:
// Just an example
function redirects() {
return new Promise(resolve => {
resolve({
redirects: [
{
from: "test",
to: "test-1",
status: 301
}
]
});
});
}
export default {
// ...
netlifyFiles: {
copyExistingFiles: false,
async netlifyToml() {
return await redirects();
}
}
}A netlify.toml will be generated in /dist, but the content is blank.
Any idea?
See known issue here: iarna/iarna-toml#34
In short, when parsing numeric values over 4 digits @iarna/toml stringify method is adding an underscore character as the thousands separator. Example: 4000 becomes 4_000, which causes the generated netlify.toml to have invalid values for things like port numbers.
Is it possible to add some cleanup processing to remove underscores for numeric values?
Hey 👋 It looks like this module hasn't been updated for Nuxt 3. In an effort to improve the developer experience of modules, I've updated the module to clarify that it only supports Nuxt 2.
If Nuxt 3 support is added it will be moved to the https://github.com/nuxt-modules organisation.
Alternatives:
@manniL Are there any plans to upgrade to Nuxt 3, if not do you have any recommendations for users?
If the netlifyFiles function is using async/await to add dynamic config from an API and takes longer than 5 secs to do this, the nuxt generate process will timeout with the following error:
⚠ Nuxt Warning
The command 'nuxt generate' finished but did not exit after 5s
This is most likely not caused by a bug in Nuxt
Make sure to cleanup all timers and listeners you or your plugins/modules start.
Nuxt will now force exit
DeprecationWarning: Starting with Nuxt version 3 this will be a fatal error
I believe the solution involves passing in a callback from Nuxt so Nuxt knows something is still happening during async/await construction of the config. I'm not sure how to implement that, though.
Generated _redirects from redirects set via https://github.com/nuxt-community/redirect-module
A declarative, efficient, and flexible JavaScript library for building user interfaces.
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
An Open Source Machine Learning Framework for Everyone
The Web framework for perfectionists with deadlines.
A PHP framework for web artisans
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
Some thing interesting about web. New door for the world.
A server is a program made to process requests and deliver data to clients.
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
Some thing interesting about visualization, use data art
Some thing interesting about game, make everyone happy.
We are working to build community through open source technology. NB: members must have two-factor auth.
Open source projects and samples from Microsoft.
Google ❤️ Open Source for everyone.
Alibaba Open Source for everyone
Data-Driven Documents codes.
China tencent open source team.